关于JavaScript 的事件[上]
A 事件流(event flow )
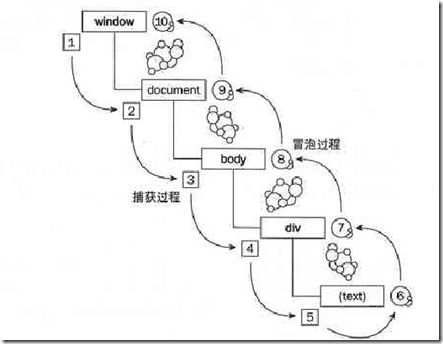
事件模型分为两种:冒泡型事件、捕获型事件。
冒泡型(dubbed bubbling )事件:指事件按照从最精确的对象到最不精确的对象的顺序逐一触发。
捕获型(event capturing )事件:它与冒泡型事件相反,指事件按照从最不精确的对象到最精确的对象的顺序逐一触发。
捕获型事件也被称作自顶向下(DOM层次)的事件模型。
由于IE 浏览器不支持捕获型事件,因此并没有被广泛应用。
B 事件监听
i > 通用监听方法
示例一:
| <p onclick="alert('点击了');">Click Me</p> |
示例二:
| <html> |
| <head> |
| <title> demo </title> |
| <meta name="Author" content="xugang" /> |
| <script type="text/javascript"> |
| // 在onload 事件中添加所有标签的事件 |
| window.onload = function(){ |
| // 找到对象 |
| var o_p = document.getElementById("myp"); |
| // 添加对象的onclick 事件 |
| o_p.onclick = function(){ |
| alert("我被点击了"); |
| } |
| } |
| </script> |
| </head> |
| <body> |
| <p id="myp">Click Me</p> |
| </body> |
| </html> |
此代码实现了结构与行为的分离。
给浏览器添加监听方法,分为两种:IE 中的监听方法、标准DOM 的监听方法。
ii > IE 中的监听方法
在IE 浏览器中,每个元素都有两个方法来处理事件的监听。分别是:attachEvent( ) 和 detachEvent( ) 。
附加事件方法:[object].attachEvent(“事件名”,方法名);
分离事件方法:[object].detachEvent(“事件名”,方法名);
如:o_p.detachEvent("onclick",click_A);
示例:
| <html> |
| <head> |
| <title> demo </title> |
| <meta name="Author" content="xugang" /> |
| <script type="text/javascript"> |
| <!-- |
| function click_A(){ |
| alert("click_A"); |
| //删除监听函数 |
| o_p.detachEvent("onclick",click_B); |
| } |
| function click_B(){ |
| alert("click_B, 我只调用一次。"); |
| } |
| var o_p; |
| window.onload = function(){ |
| o_p = document.getElementById("myP"); |
| // 添加监听函数 click_A |
| o_p.attachEvent("onclick",click_A); |
| // 添加监听函数 click_B |
| o_p.attachEvent("onclick",click_B); |
| } |
| //--> |
| </script> |
| </head> |
| <body> |
| <p id="myP">Click Me</p> |
| </body> |
| </html> |
注意:
● 使用这种方式可以为同一元素添加多个监听函数;
● 在IE 浏览器中,函数的执行顺序与函数的添加顺序相反;
● 在IE 浏览器中,虽然函数有先后执行顺序,但都会同时调用;
iii > 标准DOM 的监听方法
在使用标准DOM 的浏览器中,每个元素也有两个方法来处理事件的监听。分别是:addEventListener( ) 和 removeEventListener( ) 。
添加事件监听方法:[object].addEventListener(“事件名”,方法名,事件模型 );
移除事件监听方法:[object].removeEventListener(“事件名”,方法名,事件模型 );
示例:
| <html> |
| <head> |
| <title> demo </title> |
| <meta name="Author" content="xugang" /> |
| <script type="text/javascript"> |
| <!-- |
| function click_A(){ |
| alert("click_A"); |
| //删除监听函数 |
| o_p.removeEventListener("click",click_B,false); |
| } |
| function click_B(){ |
| alert("被click_A删除, 一次都不能调用。"); |
| } |
| var o_p; |
| window.onload = function(){ |
| o_p = document.getElementById("myP"); |
| // 添加监听函数 click_A |
| o_p.addEventListener("click",click_A,false); |
| // 添加监听函数 click_B |
| o_p.addEventListener("click",click_B,false); |
| } |
| //--> |
| </script> |
| </head> |
| <body> |
| <p id="myP">Click Me</p> |
| </body> |
| </html> |
在Firefox 下运行通过,在IE 下报错。
注意:
● 使用这种方式同样可以为同一元素添加多个监听函数;
● 在Firefox 浏览器中,函数的执行顺序与函数的添加顺序一致(Firefox 与IE 正好相反);
● 在Firefox 浏览器中,这种方式添加的函数是执行外一个再执行另一个(逐个执行);
| 作者: XuGang 网名:钢钢 |
| 出处: http://xugang.cnblogs.com |
| 声明: 本文版权归作者和博客园共有。转载时必须保留此段声明,且在文章页面明显位置给出原文连接地址! |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架