electron入坑指南
electron入坑指南
简介
electron 实际集成chrome浏览器和node环境, 运行你写的网页
- app 基本目录结构
index.html名称可以不是index, 这个文件与普通网页的区别是它之中要引用<script 'renderer.js'>类似这样main.js必须为这个名称, 用于创建窗口和主线程的操作, 能访问node模块renderer.js渲染进程, 能访问被打包的node模块和浏览器
electron-vue
一开始什么都不会, 所以用这个脚手架快速弄一个项目模板肯定是最好的.
electron-vue模板项目弄好后, npm run dev 一切正常.
但当你兴高采烈的编译打包项目时, 就发现GG了. 由于墙, 无法下载...
随后就发生了一连串问题, 以下是我对每个问题找到的解决方案
electron-builder 由于网络原因无法下载
Error: connect ETIMEDOUT 52.216.65.240:443
添加以下淘宝镜像到环境变量
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
下载二进制包到 二进制包缓存目录
- macOS
~/Library/Caches/electron-builder - linux
~/.cache/electron-builder - windows
%LOCALAPPDATA%\electron-builder\cache
我电脑上 二进制包缓存目录 有以下文件
-
windows 下
-
linux 下
electron-vue 编译后运行空白
能够编译后不代表能够运行, 运行后发现一片空白, 通过暴力在renderer.js里每一行输出alert('xx')来判断哪里报错,
发现运行 require('vue') 加载vue时报错了, 但vue不是应该被webpack打包吗
于是在 webpack.renderer.config.js 配置里找到了 externals 配置, 发现vue特殊被白名单除外了, 既然被打包了怎么还找不到..
let whiteListedModules = ['vue', 'iview']
// externals 里的都将不被webpack打包
externals: [
...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
],
不管这个了, 我把所有 externals 配置都注释掉, 都打包进来. 然后发现 HtmlWebpackPlugin 的 nodeModules 字段在运行时是 false
于是改成
// 原来
nodeModules: process.env.NODE_ENV !== 'production' ? path.resolve(__dirname, '../node_modules') : false
// 改成, 一直提供node模块的目录
nodeModules: path.resolve(__dirname, '../node_modules')
这样暴力之后, 报了另一个错误, 说什么依赖模块 vue 未找到
后台想了半天办法, 还是妥协了
设置环境变量 ELECTRON_BUILDER_ALLOW_UNRESOLVED_DEPENDENCIES=1 忽略这个报错
(后来发现正确配置时根本不会爆什么错或这警告的)
这样打包出来可以运行了. 虽然有一点大. 我也是后面才体会到为什么 electron-vue 要这么配置
electron-builder 打包配置
我经过摸索, 发现双 package.json 的形式有许多优势, 这是我现在采用的方式
开发根目录的 package.json 打包配置片段
"scripts": {
// ... 省略一些
"build:win": "electron-builder -- win",
"build:deb": "electron-builder --linux deb",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"appId": "com.xueyou.testapp",
// 这里的产品名称将影响打包出来安装包的名称
"productName": "testapp",
"copyright": "Copyright © 2017 ${author}",
"directories": {
// 定义输出目录
"output": "release",
// 定义app根目录, 我的在 dist 目录里
"app": "./dist"
},
// 将 globa 文件匹配到的文件打包, 这里就是 将 app根目录下的所有文件打包
"files": [
"./**/*"
],
"win": {
"target": "nsis",
"icon": "dist/icons/icon.ico"
},
"linux": {
"icon": "dist/icons",
"category": "Utility"
}
},
app根目录的 package.json 打包配置片段,
注意下面的dependencies, 这很重要, 我们想在renderer.js 渲染进程访问node模块, 就必须将node模块打包,
以下的项目依赖就是你的应用能访问的node外部模块, 它会在 electron-builder install-app-deps 运行时, 在app根目录创建node_modules依赖
webpack打包renderer.js时, 要 output 配置 libraryTarget: 'commonjs2', 让输出的模块能访问node
{
// app 名称, 注意不是安装包的名称
"name": "checkout-counter",
// app 版本
"version": "1.0.1",
// app 说明
"description": "央联收银台",
"author": "XueYou <xueyoucd@gmail.com>",
"license": "MIT",
// 入口文件
"main": "./main.js",
// 项目依赖
"dependencies": {
"axios": "^0.17.1",
"echarts": "^3.8.5",
"querystring": "^0.2.0",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
}
}
linux 打包失败
Need executable 'ar' to convert dir to deb
fpm 工具需要 ar 命令才能打包deb, 后来google后发现这个命令包含在binutils
sudo apt install binutils解决依赖顺利打包
打包出来的deb安装时失败, 会报 libconf-2.so 找不到
suduo apt install -f安装依赖后, 在安装deb包就行了
然后就能在运行了
尾巴
以后我再研究怎么自动更新, 如果有疑问可以联系我
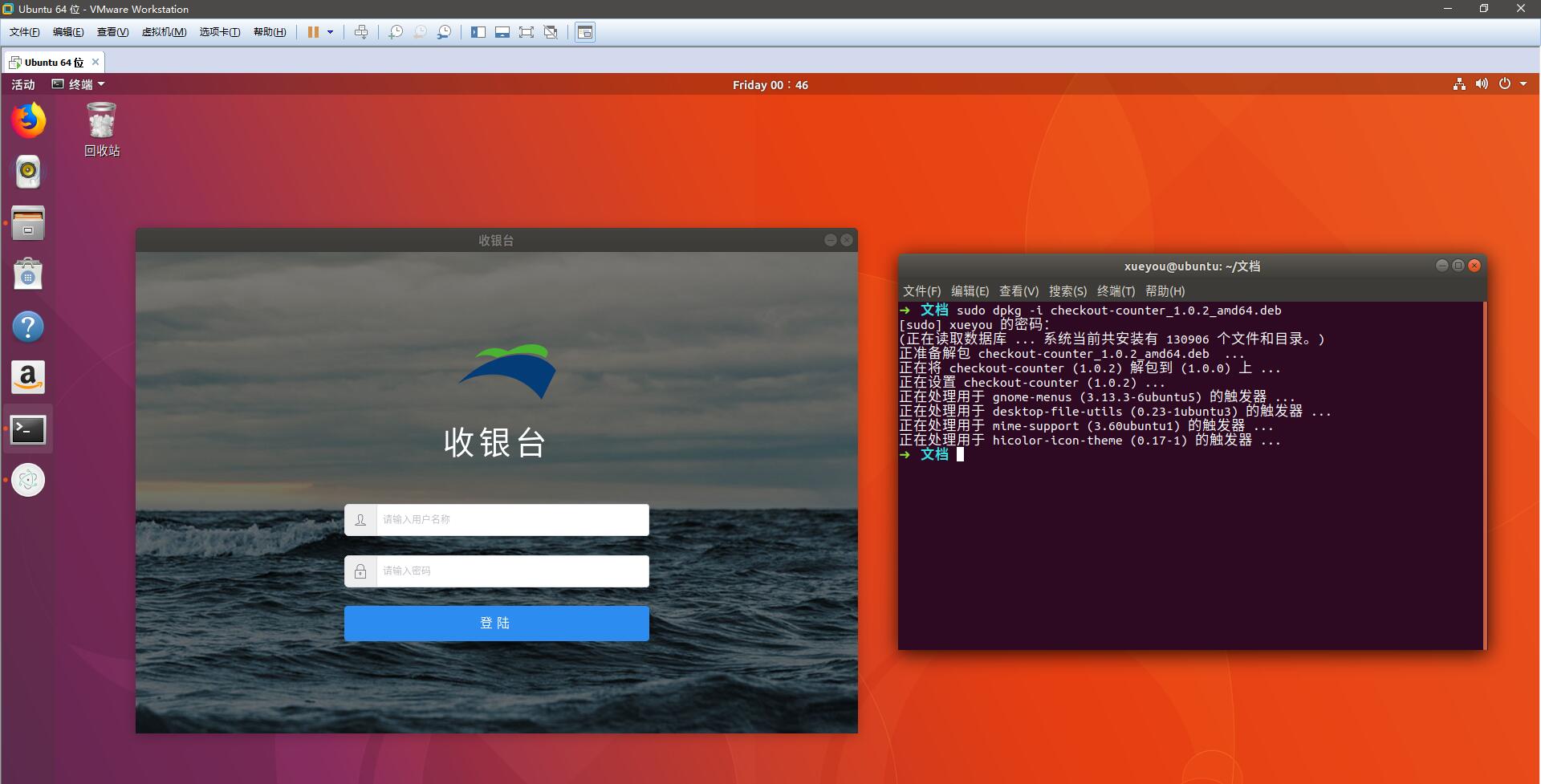
ubuntu 下的运行图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号