Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一)
基于 Windows 10 的 Visual Studio 2015 跨平台的应用开发主要分为基于Visual Studio 安装 Xamarin 扩展的跨Android、iOS 和 Windows的应用开发,基于Apache Cordova 的 Visual Studio 工具开发跨Windows、Android 和 iOS 设备的应用,基于Visual C++ 创建跨 Android 和 Windows 的应用,以及Visual Studio tools for Unity 创建跨 Android、iOS 和 Windows平台的游戏。
此系列文章主要针对于基于Apache Cordova 的 Visual Studio 工具,介绍开发跨Windows、Android 和 iOS 应用的实战。使用Apache Cordova的前提是您比较熟悉 HTML 和 JavaScript,不一定非常精通 JavaScript就可以使用Apache Cordova 的 Visual Studio 工具开发跨Windows、Android 和 iOS 的应用。
本系列文章主要内容:
在 Windows 10 中安装 Visual Studio 和Visual Studio Tools for Apache Cordova
创建Cordova 跨平台应用
Cordova 应用与 Microsoft Azure 的数据互联
适用于 Android 的 Visual Studio 仿真程序
打包和发布Cordova应用程序
Cordova 是什么?
简单地说,它是一个跨平台开发的框架。 此框架包括插件模型,插件模型提供了一个可运行于所有三个平台(iOS、Android 和 Windows)设备功能的 JavaScript API。
由于这些 API 是跨平台的,因此你可以在三个平台之间共享所编写的大部分代码,减少开发和维护成本。 此外,无需从头开始。 如果已创建了其他类型的 Web 应用程序,则可以与 Cordova 应用共享这些文件,而无需以任何方式修改或重新设计。

安装开发环境
在Windows 10中安装 Visual Studio 2015和Visual Studio Tools for Apache Cordova
于 https://www.visualstudio.com/downloads/visual-studio-2015-downloads-vs 可下载 Visual Studio 2015(当前微软提供的RC版),您可以选择 Community 版本(免费)或者 Enterprise 版本(商业版)。
说明:
在Visual Studio 2013中 Cordova 工具是作为单独的扩展安装,在 Visual Studio 2015中已经集成于Visual Studio中,建议您使用Visual Studio 2015开发Cordova的跨平台应用。
- 运行Visual Studio 2015安装程序,确保安装以下功能:
- HTML/JavaScript (Apache Cordova)
- Windows 8.1 和 Windows Phone 8.0/8.1 工具

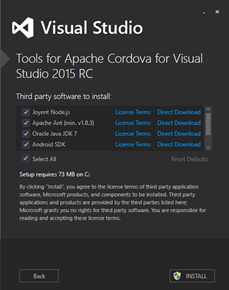
确保允许安装程序安装第三方软件依赖项,或者可以清空软件选项并手动安装以后要使用的依赖项。

Visual Studio 2015 的安装程序包括支持 Cordova 应用开发的第三方开源软件:
- Joyent Node.js 让 Visual Studio 能与 Apache Cordova 命令行界面 (CLI) 和 Apache Ripple 仿真器集成
- 为特定的 Cordova 插件手动添加 Git URI 时需要使用的 Git CLI。
- 使用 Google Chrome在 iOS 和 Android 上运行 Apache Ripple 仿真器
- Android 生成过程需要用到的 Apache Ant 1.8.0 或更高版本。
- Android 生成过程需要用到 32 位的 Oracle Java JDK 7。注意: 不支持 64 位的 Java。
- Android 生成过程和 Ripple 需要用到的 Android SDK。
- Apple iTunes将应用部署到iOS 设备。
- 安装针对iOS的工具
若要使用 Visual Studio 在 iOS 模拟器或 iOS 设备上创建和运行 iOS 应用,必须 Mac 计算机上安装并配置远程代理 vs-mda-remote,并在 PC 上的 Visual Studio 中配置远程代理。此部分的配置请读者参考 Configure the Visual Studio Tools for Apache Cordova ( https://msdn.microsoft.com/en-us/library/dn771551(v=vs.140).aspx )中的iOS部分。
安装扩展后,打开 Visual Studio 并创建空白应用 (Apache Cordova) 项目。 然后,便可使用 JavaScript 或 TypeScript 来开发应用了。 也可以添加插件来扩展应用的功能,编写代码时插件的 API 会出现在 IntelliSense 中。
如果已准备好运行应用并逐行执行代码,请选择一个仿真程序(如 Apache Ripple 仿真程序或适用于 Android 的 Visual Studio 仿真程序)或一个已直接连接到计算机的设备。 然后,启动应用。 如果是在 Windows PC 上开发的应用程序,则可在其中运行。 所有这些选项都作为 Visual Studio Tools for Apache Cordova 扩展的一部分内置于 Visual Studio 中。
手动安装Cordova依赖项
通常我们会选择不安装一个或多个带扩展的依赖项,待以后手动安装。或者像作者一样安装Android SDK时遇到下载失败的情况。此时,我们都需要用到手动安装依赖项的技能。
请注意Java的安装请选择32位安装包,因为不支持64位的Java。
使用这些链接来手动安装依赖项。
推荐安装 x86 版本的 Node.js。
在安装 Git 命令行工具时选择将 Git 添加到你的命令提示符路径这一选项。
下载 Ant 并将其解压到 C:/ant-1.x.x 之类的位置
将 ANT_HOME 环境变量设置为指向之前的位置。
将 %ANT_HOME%\bin 添加到系统路径。
将 JAVA_HOME 环境变量设置为 C:/Program Files/Java/jdk1.7.0_55
将此项添加到系统路径:%JAVA_HOME%\bin
Android SDK 工具(最新版本)
Android SDK 平台工具(最新版本)
Android SDK 生成工具(19.1、19.0.3 和 21)
带以下程序包的 Android 4.4.x(API 级别 21):
SDK 平台
ARM EABI v7a 系统映像
Intel x86 Atom 系统映像
Google API(x86 系统映像)
Google API(ARM 系统映像)
下面的插图显示了 Android SDK 管理器中所需的最小程序包。

将 ADT_HOME 环境变量设置为 SDK 安装位置。
将此项添加到系统路径:%ADT_HOME%\tools;%ADT_HOME%\platform-tools
WebSocket4Net(在 Windows 7 上开发应用时需要使用)
- 从 CodePlex 上下载 WebSocket4Net(0.9).Binaries.zip。
- 从下载的 zip 文件中将 net45\Release\WebSocket4Net.dll 复制到你计算机上的 %ProgramFiles(x86)%\Microsoft Visual Studio 12.0\Common7\IDE\CommonExtensions\Microsoft\WebClient\Diagnostics\ToolWindows 文件夹中。
重置环境变量
可使用Visual Studio检测和维护下列环境变量中的安装路径:
- ADT_HOME 指向 Android 安装路径。
- ANT_HOME 指向你计算机上的 Ant 文件夹。
- GIT_HOME 指向 Git 安装路径。
- JAVA_HOME 指向 Java 安装路径。
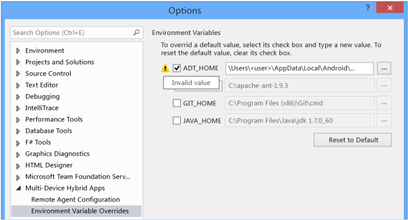
Visual Studio 在创建并运行你的应用时会使用这些环境变量。 你可以通过 Visual Studio"选项"对话框来查看环境变量并修改它们的值。
- 在 Visual Studio 菜单栏上依次选择"工具"和"选项"。
- 在选项对话框中,选择 适用于 Apache Cordova 的工具,然后选择Environment Variable Overrides。
- 请选中要修改项的复选框,然后修改该值。
若要将环境变量重置为默认值,请取消选中其复选框或选择"重置为默认"。

创建Cordova跨平台应用
创建新项目
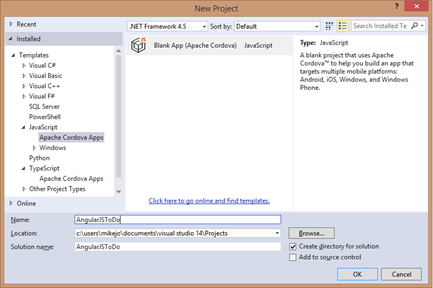
- 以管理员用户打开 Visual Studio。 在菜单栏上,依次选择"文件"、"新建"、"项目"。

- 在"新项目"对话框中,在"模板"下,选择"JavaScript"和"Apache Cordova 应用",然后选择"空白应用"模板。

Visual Studio 创建新的工程,在Solution Explorer 中包含以下的文件

|
全新的Cordova 项目目录结构: |
- merges 存放各个平台的特殊的代码,与www目录合并编译,相同的文件merges下的代码文件优先。
- plugins 即插件目录,cordova 访问本地设备属性的原生API也是以插件的形式提供。
- res 适用于各个平台的特殊资源(图标和启动画面)。
-
www 包含应用程序代码。
- css 包含默认空白模板的基本CSS样式。
- images 建议应用的图片保存于此。
- scripts 是JavaScript 和 TypeScript 文件默认的保存目录。
- config.xml 包含工程的配置文件
- taco.json 存储使 Visual Studio 打造非 Windows 操作系统像 mac 上的项目元数据
- www\index.html 是应用默认的主页面。
- Project_Readme.html 包含有用的信息链接。
参考
https://www.visualstudio.com/en-US/explore/cordova-vs
https://msdn.microsoft.com/en-us/library/dn771552(v=vs.140).aspx
作者:雪松
Microsoft MVP -- Windows Platform Development,
Hortonworks Certified Apache Hadoop 2.0 Developer




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验