《N2CMS实例教程》--第三讲:Site Master
从本节开始,我们就要建立我们自己的网站了,这一节,我们先创建母版页。
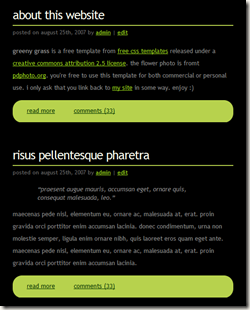
还记得前言中我们提到的HTML模板吗,现在它有用处了,我们要用Index.html里的内容作为母版页的内容,我们把母版页分为几个部分,分别是top,left,content,footer几个部分,如图所示。
-
Top
每个页的页头部分,这里是固定的样式。 -
Left
页的左列部分,为了显示一些Panel,这个就是上节提到的Zone了。 -
Content
每个页的主要内容部分,由继承母版页的页完成。 -
Footer
页脚部分,这里也是固定内容。
下面我们就实现这个母版页。
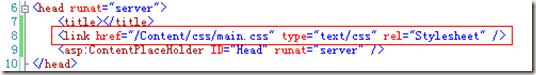
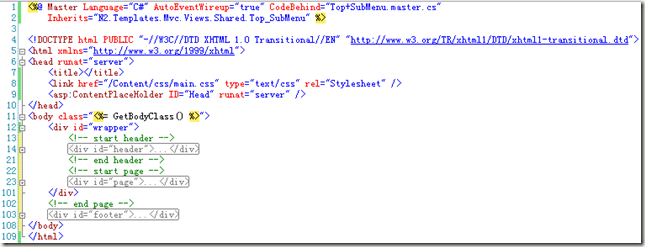
首先,为了实现网页的样式,我们需要把HTML模板中的样式表和图片添加到我们的项目中,复制HTML中的css和images文件夹到Content文件夹下,然后添加对main.css样式表的引用,同时删除对原Style.css样式表的引用,打开Views/Shared/Top+SubMenu.Master这个文件,删除原样式表,添加main.css样式引用,如图1。
然后将body标签的内容修改成Index.html body里的内容,代码如图2所示。
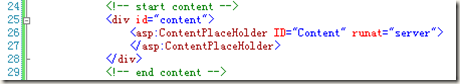
现在可以运行一下看看效果了,跟index.aspx的一模一样,这样就对了,下面我们需要处理上面说到的那些区域了,top,left,content,footer,对于top和footer来说,我们是不需要改动的,需要改动的地方是left和content;我们先处理content,找到<div id="content">这段代码,这个div里面的内容就是要替换的内容了,我们把这个div里的内容删除,然后添加一个名称为Content的ContentPlaceHolder,代码如图3所示。
这样我们所有继承Top+SubMenu.Master的页,都可以替换Content里的内容了。
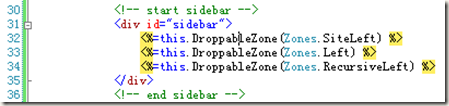
现在该开始处理left了,找到<div id="sidebar">这段代码,这个div里面的内容就是要放置zone的内容了,我们把这个div里的内容删除,然后添加放置Zone的代码,关于Zone,参考上一节“N2CMS如何工作”,代码如图4所示。
现在我们在运行一下代码,发现left已经变了,content没有内容了,left有内容是因为N2.Templates.Mvc home页left zone配置了控件,所以才有内容,这个不用担心,学习以后的各节,left和content都会变成我们想要的内容。
小结
本节我们学习了如何定义母版页,我们使用的模板分为四个区域,分别是top,left,content,footer,其中top和footer是固定内容的,left和content是动态内容的,left是一个zone区域,content是继承页内容区域,我们还顺便温习了Zone。
下节预告
下一节我们会创建一个模板页--Article Template Page,这个页用来显示Article内容,完成下一节的学习,您将会真正理解和使用N2CMS框架,学习N2CMS,千万不要错过下一节内容。
-----------------------------------
《N2CMS实例教程》
第一讲:开发环境
第二讲:N2CMS如何工作
第三讲:Site Master
第五讲:Comments Panel
第六讲:Category Template Page
第七讲:Category List Panel
第八讲:Archive Template Page
第九讲:Archive List Panel
第十讲:Home Page
第十一讲:后记
出处:http://xuemingfeng.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步