《N2CMS实例教程》--第二讲:N2CMS如何工作
这一节我们先讲讲N2CMS的优点,必须说明一下,本人对web开发很少,其中的优点都是我个人的观点。
- 支持多种数据库
这个前面已经提到过了,N2框架使用NHibernate与数据库通信,所以只要NHibernate支持的数据库,N2都支持。 - 支持多语言
这个在N2.Templates.MVC中已经看到了,这里我没有研究,就不多说了。 - 模板页区域灵活配置
不仅可以配置模板页的属性,还可以配置模板页的区域,如我们要做的网站左侧列显示Categories Panel和Archives Panel,这个就可以在模板页配置出来,这个模板页的左侧(在N2中称为Zones)放什么控件(item),这个会在后面的章节中详细讲解。 - 不必关心数据库结构,只关心类对象属性
新建模板页是不需要考虑数据库结构是什么样的,表名叫什么呀,都有哪些字段啊,字段都是什么类型啊,我得怎么访问啊,这些你都不需要考虑,只要考虑用面向对象的方式怎么实现就可以了,更多的关心页面都有哪些显示元素(属性),应该如何呈现这些,更多的工作在实现层。 - 访问路径名称可配置
有些时候,真实的路径是website/forder1/page,可我们想显示给用户的URL地址是website/forder1/about,N2就解决了这个问题。 - 灵活的查询、排序功能
N2定义了强大的查询表达式,可以快速的查找到我们需要的东西。 - 父子节点类型可指定
如一个模板类TChild,它的父节点必须是TParent,那么就要以使用RestrictParentsAttribute特性指定TChild的父节点必须是TParent类型的,反之,TParent也可以指定其子节点的类型必须是TChild,使用的是RestrictChildrenAttribute特性,这个我们会在后面的章节中详细讲解。 - 交互界面元素可配置(自定义表单)
交互界面指的是与用户的交互,像用户发一封询问信,那个这信都包含哪些内容呢,这个就可以自定义了,如用textbox输入标题,用textarea输入询问内容,配置好保存之后发现少了一个用户的email地址,可以重新编辑这个页,在加上一个email地址的控件,这样就实现了界面元素的可配置。因为你做的这些控件是通用的,也可以在其它模板页中使用,还是很灵活的。 - 适合中小型网站应用
因为N2CMS中只有四个表处理所有的内容,所以我个人认为它适合做一些中小型的网站,对于大型网站存在性能、数据量等等问题。
好了,我们说完了N2CMS的优点,那么就开始学习吧。
先让我们进入后台,新添加个页试试。在地址栏输入website/Edit(如http://localhost:55540/edit/),Edit就是后台编辑的页面路径了,登录后台,用户名密码跟安装时一样,user:admin,password:changeme,登录成功后,就会显示后台配置主界面了,左侧树形显示的就是你网站的结构了,相当于sitemap,不过有一个Trash,这个并不是你创建的页,而是当你删除一个页的时候,会放到Trash里,在没有物理删除之前,你还可以从Trash里还原回来。右侧的主区域就是编辑区了。
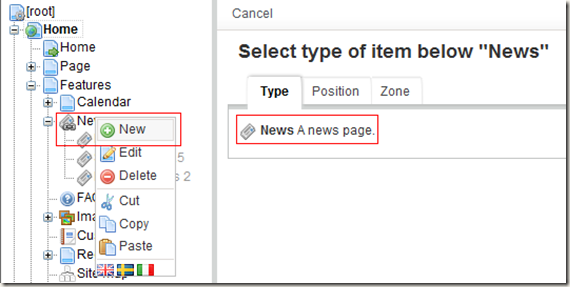
现在我们新建一个News页,打开Home/Features/News,右键单击News节点,选择New菜单,左侧会显示出可用的模板页列表(图1),为什么说可用的模板页呢,因为我们上面提到过“父子节点类型可指定”,如果为某个模板页指定了特定的父节点,它只能在其指定的父节点下显示,所以说是可用的模板页,这里只有一个模板页--News,我们单击News,新建一个类型为News的网页。
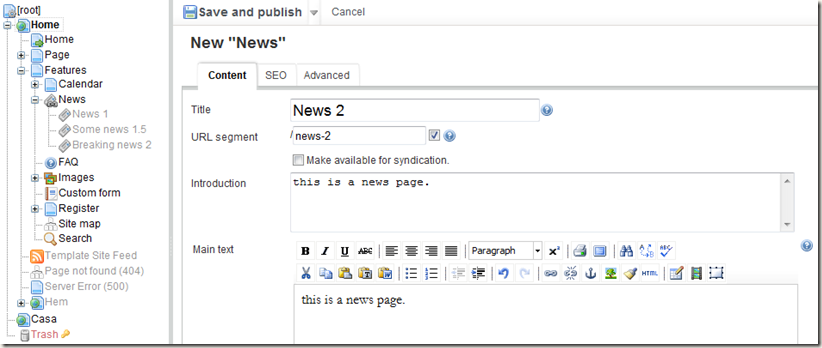
单击News后,进入News模板页的配置界面(图2),我们会看到三个Tab页签,分别是Content、SEO、Advanced,Content页签就是主要内容了,SEO页签就是跟搜索引擎相关的参数设置,Advanced页签是模板页本身更高级的设置,先看看Content页签,Title是为了显示页标题的,也是News的标题,URL segment就是上面提到过的“访问路径名称可配置”,它后面的checkbox如果打上对勾,说明URL跟Tilte是一致的,取消对勾,我们就可以自定义访问路径的名称了,Introduction和Main text就是News的内容了。这里输入一些信息,如图2所示。
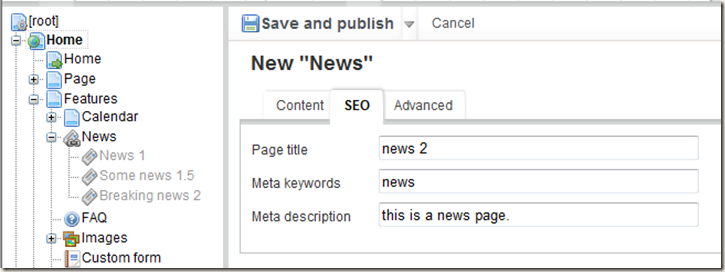
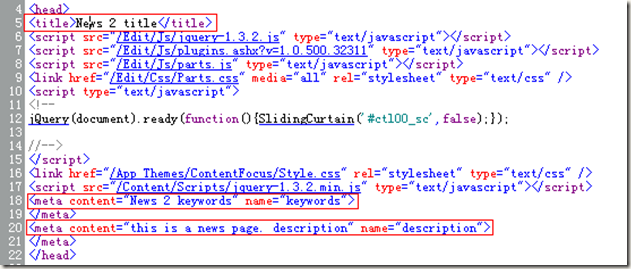
转到SEO页签,分别有Page title、 Meta keywords、Meta description三个属性,按照图3内容输入,这三个属性会在生成的html里以元数据的形式显示,如图4。
在Advanced页签中显示的就是跟显示页有关的信息,像是否在菜单中显示,是否显示title等等。
单击“Save and publish”按钮,保存并发布我们编辑的这个页,显示效果如下图所示。
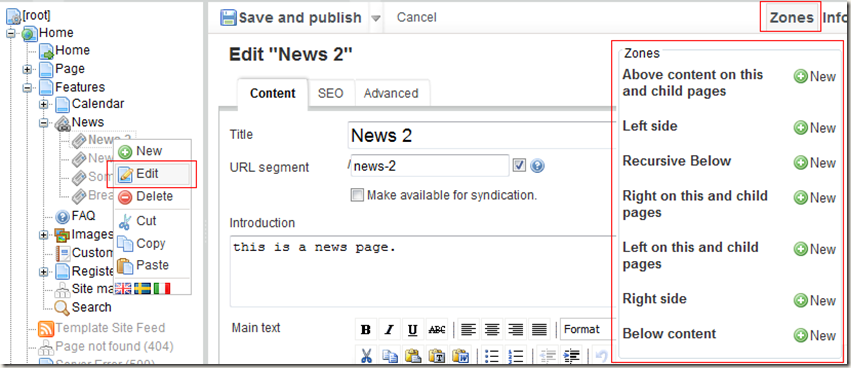
在这个页的左侧和右侧分别有一列,左侧的Features Panel是在母版页(Views\Shared\Top+SubMenu.Master)中定义好的,而右侧的Sign In Panel是在编辑页的时候定义的,可我们并没有定义啊,怎么会出现这个Sign In Panel呢,让我们回顾以上我们提到的N2优点“模板页区域灵活配置”,Sign In Panel就是通过灵活配置出来的,我们先看看这个页的Zones,右键左侧树中News 2节点,选择Edit,在编辑页的右侧单击Zones,就显示出Zones编辑器了,如图6所示。
在Zones中没有配置任何控件,那么那个Sign In Panel到底是怎么来的呢,看看那些可用的Zone都是什么吧?
-
Above content on this and child pages
-
Left side
-
Recursive Below
-
Right on this and child pages
-
Right side
-
Below content
这些Zone就是在模板页中定义了的每一个Zone,其中Sign In Panel是在右侧,那么就是Right side和Right on this and child pages了,可这两个都没有做任何配置,注意看“Right on this and child pages”这句,原来在Zone中配置的控件即可以显示在本页,也可以显示在其子页,那么它是不是在News这个节点里呢,我们看看,右健News节点,选择编辑,查看“Right on this and child pages”Zone,发现没有任何东西,那在往上找,看看Features节点,也没有,在往上找,看看Home,在Home节点上,“Right on this and child pages”Zone仍然没有任何配置,在仔细看看,这里怎么多出这么多Zone,这些Zone是怎么出来的呢?
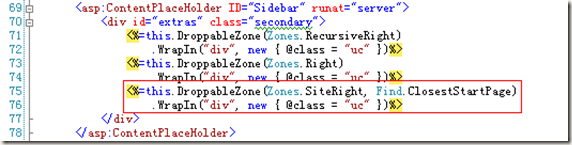
打开Items/Pages/StartPages.cs这个文件,查看类特性,原来Zone是这样出来的:AvailableZone("Site Wide Top", Zones.SiteTop),这样就定义的一个Zone,那么在这个Zone配置好的控件是怎么显示的呢?我们到Views/Start/Index.aspx页里看看,kao,怎么是个空页,什么都没有,还有,它使用了母版页--/Views/Shared/Top+SubMenu.Master,去母版页看看,第75行(图7),原来让一个Zone里的控件在页面中显示,用的是DroppableZone方法,Zone的原理大家都了解了吧。
我们还得看看那个Sign In Panel的问题吧,原来,在Home页的Right on the whole site Zone,配置了一个Sign In panel,这个Zone是可以影响整个网站的,这样问题就解决了,原来它是在Home页中配置好的,影响整个网站中所有的页的。
那么,配置文件的时候,Edit怎么知道都有哪些类型是模板页呢?我们看看Items/Pages/News.cs这个文件,News类就是News的模板页类,我们看看类特性定义(图8),有三个特性,分别是:
-
PageDefinition
页定义,就是告诉Edit,这个类是可以做为页模板的,其中包括标题、说明、图标、序号等等属性。 -
RestrictParents
这个就是约束当前节的父节点可以是哪些类型了。 -
MvcConventionTemplate
指定View了,例如说你的类名叫NewsPage,可以希望在Views下创建NewsPage这样的文件夹,而是News,那么就可以使用这个特性定义MvcConventionTemplate(“News”)。
配置页中的编辑框是怎么出来的呢?我们继续看News类,查看属性Introduction,它也有一个特性EditableTextBox,这个是一个文本框,是不是就是在编辑的时候就TextBox控件编辑呢?你说对了,它就是指定这个属性在编辑模板页时用户可以编辑的属性使用的控件了,它也包括标题、说明、序号一些属性,除了TextBox控件,还可以使用EditableCheckBox、EditableFreeTextArea等等一些常用的控件,当然,你也可以自定义控件。
在这里介绍下页的继承关系
-
模板页
Items.AbstractPage类从N2.ContentItem继承,只是做了简单的封闭,包括是否显示标题、标题可以编辑等等,它是所有的页的基类;Items.Pages.AbstractContentPage类从AbstractPage继承,它定义了Text和是否作为菜单可见,这个类通常是我们创建模板页的基类。 -
模板控件
Items.Items.AbstractItem类从N2.ContentItem继承,它是所有模板控件的基类,模板控件的定义不是使用PageDefinition特性,而是使用PartDefinition特性
到目前我们已经对N2CMS有了基本认识,基本掌握了这些知道,对于简单的开发已经可以开始了。
小结
本节中,我们了解了N2CMS的一些优点,它适合做一些小规模的网站;还学习了如何编辑一个新的页,定义模板页,是使用PageDefinition特性,编辑控件在是属性上加EditableXXX特性,还有模板控件是使用PartDefinition,以及Zone是如何工作、页的继承关系等等一些知识。
下节预告
下节我们就开始建我们的网站了,先定义好整个网站的基调--母版页,其它所有页都使用这个母版页,下节我们就真正的用到Zone了,一起学习吧。
-----------------------------------
《N2CMS实例教程》
第一讲:开发环境
第二讲:N2CMS如何工作
第三讲:Site Master
第五讲:Comments Panel
第六讲:Category Template Page
第七讲:Category List Panel
第八讲:Archive Template Page
第九讲:Archive List Panel
第十讲:Home Page
第十一讲:后记
出处:http://xuemingfeng.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步