3-7 [attribute=value]属性选择器 注意中括号内的属性 只能是单引号,而且只有这一节有中括号,特用
[attribute=value]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
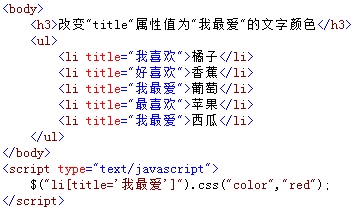
例如,使用[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的文字颜色,如图所示:
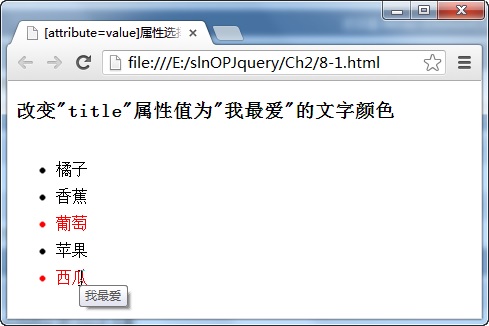
在浏览器中显示的效果:
从图中可以看出,使用$("li[title='我最爱']")属性选择器代码,获取了2个<li>元素,并调用css()方法设置它们在页面中显示的文字颜色,另外,属性值中的‘’单引号可以不写,由于属性名与属性值是等号,因此,它们之间不是包含关系,而是完全相同。
孜孜不倦,必能求索;风尘仆仆,终有归途。