CoreAnimation 视觉效果
CoreAnimation 视觉效果
博客园MakeDown支持不佳,如有需要请进GitHub
iPhone手机的视觉效果是十分优秀的,因此作为iOS工程师一定要对其视觉效果的处理有一定的了解.本编博客主要内容如下.
- 圆角
- 图层边框
- 阴影
- 图层蒙板
首先我们先在主视图上添加两个普通的视图,稍后对其进行相应的视觉效果处理.

圆角
圆角是iOS的独特之处,其让我们感觉我们所看到的一切并不是那么的生硬.我将让绿色视图产生一个合适的圆角.

绿色视图的圆角让我们觉得很舒服,而且实现起来也十分简单,只需要下面的一行代码.
self.customView.layer.cornerRadius = 20;
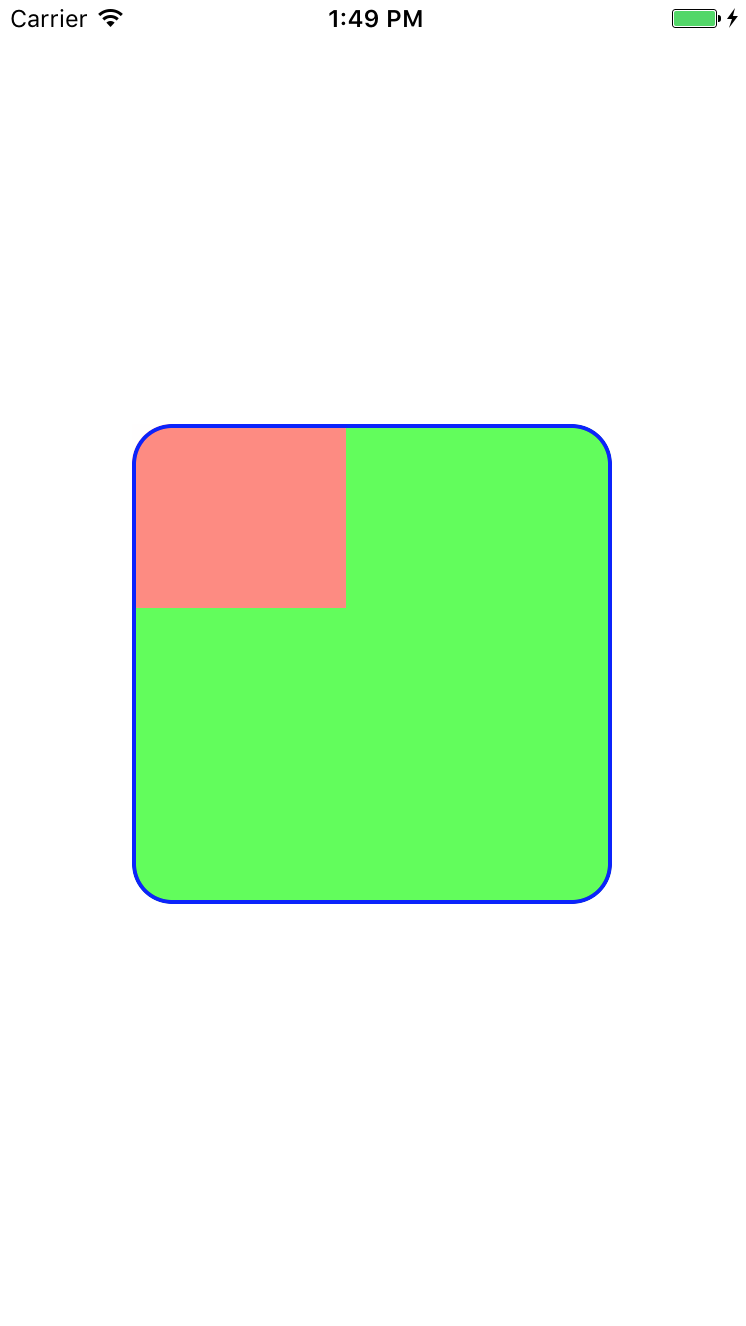
绿色视图达到了我们想要的效果,但是上面的小视图遮住了绿色视图的圆角,于此同时我们也不希望将小时图remove因此我们可能需要 masksToBounds,我们将其设置为 YES就可已得到以下的效果.

这样看起来很舒服,与此同时小视图的效果我们也保存了下来.
图层边框
在某些场景我们可能会用到类似于相框一样效果的边框,那样可以让视图看起来更加丰满一些,就像下图一样.

图片四与图片三相比,更可以突出边框所包括的视图内容,想要达到此效果很简单.
// 边框颜色
self.customView.layer.borderColor = [UIColor blueColor].CGColor;
// 边框宽度
self.customView.layer.borderWidth = 2;
阴影
以上两个视图效果属性是很常用也是很简单的,接下来便是一个很常用但是稍有复杂的属性-阴影.先看一下简单的效果(为了便于观察,我将此图片放大一点.).

可以发现绿色视图的四边有着蓝色的阴影,看起来绿色视图很是显眼,阴影的效果也正是如此,让有阴影存在的视图更加凸显.实现图片五的效果我们需要添加以下代码.
[self.topView removeFromSuperview];// 删除小视图 避免影响阴影的展示
self.customView.layer.shadowOpacity = 1;// (0.0:不可见 ~ 1.0:完全不透明)
self.customView.layer.shadowColor = [UIColor blueColor].CGColor;
self.customView.layer.shadowOffset = CGSizeZero;
self.customView.layer.shadowRadius = 5;// 模糊度(半径) 度数值越大越模糊
- shadowOpacity:该属性是控制阴影的可见度的,正如备注,如果设置为0阴影将不会展示.
- shadowColor:该属性是设置阴影的颜色.
- shadowOffset:该属性是设置阴影的偏移量,是CGSize类型.例如(0,2)水平不偏移,垂直向下偏移2.
- shadowRadius:该属性字面理解为阴影的半径,实际效果是设置的值越大,模糊区域越宽,模糊的效果也就越明显.
以上是阴影的正常效果,但是当我设置 masksToBounds 为 YES的时候阴影将会消失.因为masksToBounds的效果就是将图层意外的效果剪裁掉.

可是实际状况下我们完全是存在阴影效果与masksToBounds同时使用的,那么我们就需要做一些其他的操作.
- 首先我们对主图层进行阴影,圆角属性的设置.
self.customView.layer.shadowOpacity = 1;// (0.0:不可见 ~ 1.0:完全不透明)
self.customView.layer.shadowColor = [UIColor blueColor].CGColor;
self.customView.layer.shadowOffset = CGSizeMake(0, 10);
self.customView.layer.shadowRadius = 5;// 模糊度(半径) 度数值越大越模糊
- 构建一个新的图层,此图层设置圆角以及设置
masksToBounds.
UIView * tempLayerTwo = [[UIView alloc]init];
tempLayerTwo.frame = self.customView.bounds;
tempLayerTwo.backgroundColor = [UIColor greenColor];
tempLayerTwo.layer.cornerRadius = 20;
tempLayerTwo.layer.masksToBounds = YES;
- 将新构建的图层
add到主图层上,运行查看效果.
[self.customView addSubview:tempLayerTwo];

到此为止阴影的基本操作以及使用技巧已经介绍的大部分了,接着有一个较为实用的属性是:shadowPath.其可以根据path绘制出相应的阴影.
CGMutablePathRef squarePath = CGPathCreateMutable();
CGPathAddRect(squarePath, NULL, self.customView.bounds);
self.customView.layer.shadowPath = squarePath;
CGPathRelease(squarePath);

图层蒙板
图层蒙板听起来有一点点陌生,但是理解起来还是十分容易的,举个栗子.我现在有两个图层一个图层是五角星的形状但是颜色是紫色的,我们伟大祖国的五角星是黄色的,凑巧的是我的另一个图层是黄色的,那么这个时候我就可以利用黄色图层的mask属性来简单的构造一个黄色的五角星.这里做了一个不知道是什么形状的图片.

我通过添加下面的代码就可以将其颜色改变为绿色.
CALayer * makeLayer = [[CALayer alloc]init];
makeLayer.frame = self.customView.bounds;
UIImage * makeImage = [UIImage imageNamed:@"black"];
makeLayer.contents = (__bridge id)makeImage.CGImage;
self.customView.layer.mask = makeLayer;





