基于jQuery的GridView-Flexigrid(2)-扩展和修复
上篇 我们简单介绍了下Flexigrid的基本情况,参数说明和功能介绍,同时秀了一下我修改后的样式,本篇我准备给大家介绍一下如何去扩展Flexigrid的功能还有修复它一些存在的bug。为了方便比较,我同样也给原版的Flexigrid做了个Demo,同时提供四个的应用修改后代码的Flexigrid Demo以供大家参考,希望本文对你有所帮助
废话少说,我们就此开始吧;
第一项:自然是重新定义的皮肤
这些只需修改对饮的CSS即可实现,只是非常长,就不贴出来了,有兴趣有耐心的朋友可以去研究下代码。
第二项:在首列添加一个checkbox列
1:首先在参数中添加一个showcheckbox的参数
2:然后再输出头时判断该属性,如果为真则输出一个列包含checkbox(用于全选)
if (p.showcheckbox) {
var cth = $('<th/>');
var cthch = $('<input type="checkbox"/>');
cthch.addClass("noborder")
//给该列添加一些自定义的属性,在生成数据行时需要用到这些属性
cth.addClass("cth").attr({ 'axis': "col-1", width: "22", "isch": true }).append(cthch);
$(tr).append(cth);
}
3:然后在生成数据行时通过,因为数据行的生成的依据完全是根据thead中th的属性来创建的,这样我们可以通过上面设置的isch属性在制定的列上创建checkbox列
$.each(data.rows,function(i,row) //循环数据行
{
var tr = document.createElement('tr');
if (i % 2 && p.striped) tr.className = 'erow';
if (row.id) tr.id = 'row' + row.id;
$('thead tr:first th',g.hDiv).each( //获取列头,循环列头来生成数据单元格,这里有个性能问题,即每次循环数据行都要检索列头,事实上没有必要
function (){...});
...
});
4:设置checkbox头列不参与拖拽列
5:给checkbox头列添加全选的事件实现
if (chkall.length > 0) {
chkall[0].onclick = g.checkAllOrNot;
return;
}
checkAllOrNot: function(parent) {
var ischeck = $(this).attr("checked");
$('tbody tr', g.bDiv).each(function() {
if (ischeck) {
$(this).addClass("trSelected");
}
else {
$(this).removeClass("trSelected");
}
});
$("input.itemchk", g.bDiv).each(function() {
this.checked = ischeck;
//Raise Event
if (p.onrowchecked) {
p.onrowchecked.call(this);
}
});
},
6:最后一项是新增一个onrowchecked的事件,即在每一行的的checkbox选中状态发生变化时触发某个事件,onrowchecked在参数中注册。
7:新增getCheckedRows方法获取Grid中的选中行,返回是行主键的数组
第三项:修改每次都要获取记录数的bug,如果返回的记录数小于0,即没有总获取记录数,则使用上一次的获取到的记录数。
即总是在当前index为第一页是才从返回值从获取页面否则,沿用上次。和服务器端配合,可减少count的次数提高性能
第四项:Toolbar中的button增加displayname
源码toolbar中button只有name没有displayname,添加一个区分一下,不然感觉就像在C#中写了个中文的类名
第五项:快速检索增加正则表达式验证,增加操作符参数
Flexigrid有个快速检索的功能,虽然不太常用,但是偶尔的场景游泳,添加了两个参数。一个是操作标识(即=,LIKE等)
另一个正则表达式验证,即对输入查询的值进行简单的校验
第六项:可从外部集成行事件
增加参数rowhanlder,在生成行时绑定事件,如双击,右键等
第七项:在行上绑定数据
增加参数rowbinddata,配合第六个操作,如在双击事件中获取该行的数据
第八项:兼容jQuery 1.3+
当我兴致匆匆的升级了jQuery框架后,发现脚本开始报错了,于是只能阅读代码,一个一个修正。
第九项:修正了Json数据的row为null时脚本报错的问题
这个不知道算不算bug,反正是当我服务器端没有数据返回null,原来的脚本报错了,于是加了个判断
第十项:新增列不参与toggle,只需配置列的toggle=false
希望某列不参与显示隐藏控制,即在生成下拉控制器时判断该属性为真则跳过
第十一项:修改AddData的组装逻辑,优化事件附件,提升性能
原来的逻辑是通过Dom操作,将tr td生成,并添加到行列中,最后在通过检索循环触发单元格的proccess事件和行默认事件(如单击选中事件),而且在上诉两个行为中存在致使浏览器重绘Dom的操作。还存在一些不必要的循环,这样的逻辑在表格行列较多,客户机性能较差,又是IE6的话影响非常之明显。即时在我的电脑上 ,在IE6下仍然是表现不佳。
所以调整为添加行列统一将生成的html push到数组一次性付给tbody,同时在生成单元格html时处理process事件(不要再次查找和循环,避免多次重绘dom)
第十二项:添加extParam参数可将外部参数动态注册到grid,实现如查询等操作
因为涉及到的修改较多,且多为跳跃式的(不连在一起),所以本文少贴代码了,大家可以自行从下载的代码中发现。如有疑问可留言或者EMAIl我(Xuanye.wan[at]gmail.com)
说了那么多,到底情况如何呢?眼见为实,看了我为大家准备的Demo吧
为了让大家有个直观的比较,我给原版的Flexigrid也写了个Demo,另外加上了一个跟踪(记录从Ajax请求完成,到Dom创建,事件附加所需的事件,只记录客户端时间),按在页面上F2可查看。
http://jscs.cloudapp.net/ControlsSample/OldGrid
下图是我的电脑访问时,IE6,IE7,IE8 的加载时间。
顺便说下,我的机器还可以的缘故差距可能不明显,但是当客户机配置较差时,2秒和半秒的效果就很明显
IE6 936毫秒
IE7 905毫秒(比IE6好不了多少哦)
IE8 624毫秒(25行6列)
在Opera10 下是360毫秒
chome3 170毫秒
Firefox3.5 下市380毫秒
余下都是修改后FlexiGrid的实例:
第一个是数据源为Json的实例,为了和前者有个比较,也加上了跟踪,按F2查看,其实这里比上面多个事件即右键
http://jscs.cloudapp.net/ControlsSample/JsonGrid
同样我也截了在多个浏览器下处理能力
IE6 266毫秒
IE7 249毫秒
IE8 171毫秒
在Opera10 下是83毫秒
Chome3 下是77毫秒
FireFox 下市110 毫秒
第二是Xml数据源的实例,效果和前者基本一致,只是数据源不同
http://jscs.cloudapp.net/ControlsSample/XmlGrid
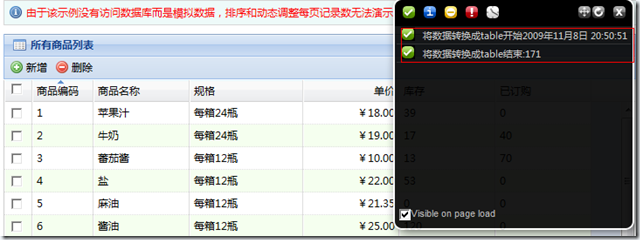
第三是将一个已经存在的Html表格格式化成一个flexigrid Style Table
http://jscs.cloudapp.net/ControlsSample/FormatGrid
第四是一个连接数据库的实例数据源为Json。演示Flexigrid如何和服务器端配合,以达到我们项目的效果,代码还是比较简单我在本文的结束会提供完整的源代码(包含前几次文章的)
http://jscs.cloudapp.net/ControlsSample/DbGrid
最后顺便说一下,我在首页做了个导航,大家也可以直接访问首页,来查看前几次的实例。
备注:
1:下载代码中的App_Data文件夹中包含本文实例数据库的SQL语句,Grid的部分使用的数据库是Northwind,如只查看Grid部分直接使用Northwind的也可以;
2:本文所有实例采用ASP.NET MVC 1.0 ,请确保已安装相关项目模板。
最后你的支持是我继续写作的动力
本文欢迎转载,但请在显著位置标注作者和来源!
本文地址:http://www.cnblogs.com/xuanye/archive/2009/11/08/1598564.html