nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的
----致 西安工程大学a-114舍友们
转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185453.html
没图片的教程都是耍流氓
准备工作:
- 安装nodejs ---还用我教了?
- 安装依赖包express4.x 点这里》》》nodeJS搭建本地服务器
- 安装vue-cli脚手架 点这里》》》vue-cli构建vue项目
这里强调一下,express是后端服务器,它是一个独立的服务器,vue启动的是前端服务器,vue-cli中已经集成了一个小型的express,这两个服务器是分开放的,但是它们都是基于nodejs的。
nodeJS部分:这里我已经认为你搭建好了express服务器,并且能在浏览器中访问到
- 在express目录下,安装cors包
- npm install cors --save
- //这里的--save是指把cors依赖注入到package.json中

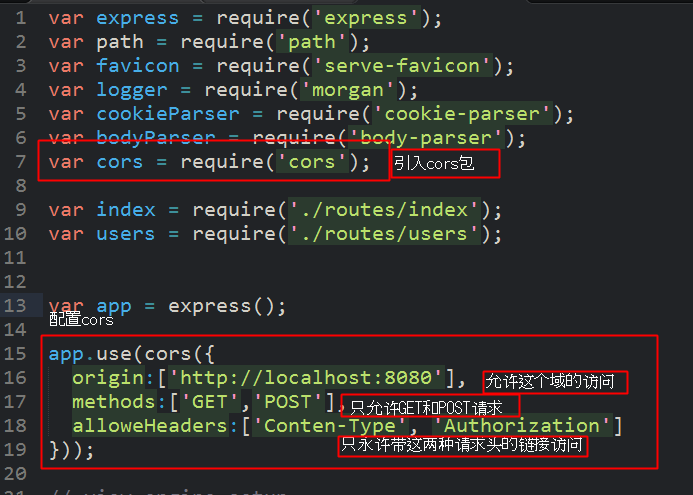
- 在app.js中配置:开启cors //就如我下图配置的一样

//............. var cors = require('cors'); //............... app.use(cors({ origin:['http://localhost:8080'], methods:['GET','POST'], alloweHeaders:['Conten-Type', 'Authorization'] }));
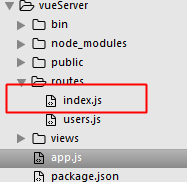
- 在routes/index.js中配置一条路由映射


router.post('/first', function(req, res, next) { res.json({name:'aaa',pwd:'123'}); });
说明:到这里后端就配置完了,我这里写了假数据,没有访问数据库,我只让返回了一个json对象 {name:'aaa', pwd:'123'}
只要是 http://localhost:8080/first 这个路由过来的访问都可以拿到这个返回的对象了
这里需要说明的是,后台自己本来的域名下也是可以访问到这个路由的,就是说明这个域名是可以共享的。
--重启服务器
Vue部分:这里我已经认为你搭建好了vue服务器,并且能在浏览器中访问到
说明:我们这里引入了jquery,目的是为了用他的ajax插件,这里有同学可能会问了,为什么不用vue-resource?
vue-resource: 是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。另外,vue-resource还提供了非常有用的inteceptor功能,使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面
我告诉你原因: 因为我不会,就是这么有底气!还有,我再声明,如果这个项目里再结构方面有哪里不合理,还请请赐教,就是这么虚心求教
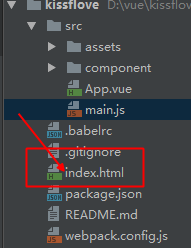
- 打开vue项目的入口文件

- 在入口文件中编写代码 这里可能有人问为什么不用模块化开发,我在说一遍,我现在还不会 -_- | -_-| -_-|

这里我用了百度静态资源库的cdn加载
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <button>获取json</button> <script> $('button').click(function(){ $.ajax({ type:'POST', url:'http://localhost:3000/first', headers:{ "Conten-Type":"http://localhost:3000/first" }, success:function (backDate) { // body... console.log(backDate); } }) }) </script>
- 因为vue项目是自动刷新的,如果没有,你就手动刷新一下,因为我还没搞明白它什么在哪些情况下会自动刷新,再不行就重启服务器,哈哈

这是现在的前端页面,我们点击以后看控制台,因为在ajax请求里写的,我们在访问成功success时,打印出传回来的数据

至此,我们的前后端入门就到此结束了。。。
我们从localhost:8080端口访问到了localhost:3000端口,并进行了交互,各位,像前后端分离进军吧!
如果这篇文档,帮助到了你,记得打赏一下啊,1块不嫌少,100不嫌多


参考:


