微信后台开发第一步:nodeJS+express接入微信后台详细教程
博文由 水车 编写
欢迎各位指正,转载请把链接带上——http://www.cnblogs.com/xuange306/p/4971702.html
前期准备工作
1:如果你没有服务器,那你需要一个内网映射工具:我用的是《花生壳》(PS:这不是广告),花生壳在实名认证是需要8RMB的认证费,之后就可以永久使用了,并且支持80端口映射,
注:花生壳在免费申请时要申请内网,不要申请公网。
2:nodeJS 最新版本,安装教程自行上网搜索
3:一个注册号的微信公众号,自行申请,这里不做说明,网上教程已经比较成熟;
花生壳使用教程:
下载地址: http://hsk.oray.com/download/
安装:没有需要注意的
注册账号:

进去点击个人注册,如果你是企业,那就点击企业注册;
注册成功后登陆客户端
登陆后具体怎么做我忘了,(省略实名认证过程)总之会让你支付8RMB,付款后就可以使用了
这时你应该已经生成了自己的映射域名了;

双击域名

注意的地方如上图,点击确定;添加成功了,再补充一点:上图中有个80端口,那是你本地服务器的端口,和你自己的端口保持一致就行了,比如你设置的是3000端口,你就改为3000;
nodeJS配置及使用:
1:确认自己的nodeJS安装成功,在cmd中输入node -v
可以看到自己node的安装版本

2:安装express4.x
这里需要说明的是express4.x在使用上和express3.x略有不同;
1:安装全局的express包

在cmd任意位置执行以下代码
npm install -g express-generator
2:cmd进入到你需要创建项目的目录下;我以我的D:/test 文件夹为例
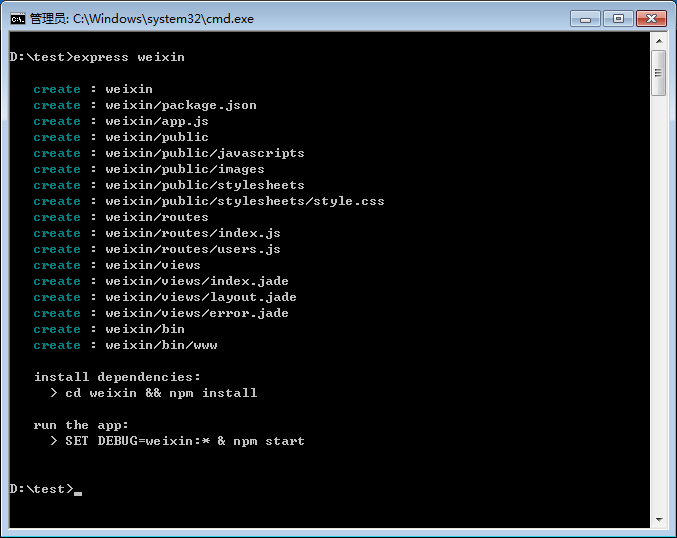
创建express项目,porjectName是你的项目文件夹名字,我这里以weixin命名
express porjectName

这里我们在文件夹里可以看到已经创建好了一个文件夹,名字就是weixin

这时再执行
cd weixin && npm install

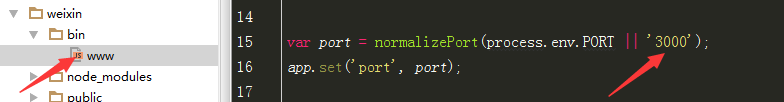
安装成功7个npm包后,我们就开始测试下我们的服务器能否正常启动!这里需要注意的是,express4.x创建的服务器默认端口为3000;如果需要改端口,bin/www文件里改

我这里用的是webstorm10.0.3开发。
启动服务器有两种方法,如果你也用的是webstorm。
方法一:在cmd里输入

npm start
方法二:在webstorm里的www文件里的任意位置单击右键,选择run ‘fileName’;

测试服务器是否正常启动,在浏览器里输入localhost:3000

到这里,我们的本地服务器就算是搭建完成了。
3:测试花生壳是否映射成功
启动花生壳映射:这里注意,花生壳里的本地端口要和node服务器的端口一致!

在浏览器里打开上图中“外网访问地址”!我们看到和在localhost:3000下访问的页面完全一样,这样就映射成功

4:公众号的接入配置:(在这里,你应该阅读一下微信开发者文档里的接入指南;地址:http://mp.weixin.qq.com/wiki/16/1e87586a83e0e121cc3e808014375b74.html)
1:打开公众号平台:
 点击“接口配置”
点击“接口配置”
URL:就是我们映射好的外网地址;
token:就是我们和微信后台约定好的令牌;
秘钥:随机生成;
加密方式:可以选择明文模式,也可以选择兼容模式;
注意:此时我们还不能提交,因为我们还没有验证代码的编写;这是验证要求;

首先:我们这里用到了另一个npm包;所以我们先需要安装这个npm包,打开之前的cmd,进去我的微信目录里输入:
npm install crypto

打开weixin/routes/index.js;

将里面的代码改为:
切记,代码里的token要改为你自己的token
var express = require('express');
var crypto = require('crypto');
var router = express.Router();
var token = "你自己规定的token"; //此处需要你自己修改!
/* GET home page. */
router.get('/', function(req, res, next) {
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
module.exports = router;
代码就改好了!现在开始接入:

填好就可以提交了!如果提示url超时,就重新点击提交!
此处可能出现的问题:
1:如果多次提交还是超时,则将映射地址输入浏览器里直接打开,看能请求到不,如果看到页面显示一个error,则重新点击提交,如果一直加载,则是花生壳问题,关闭重新打开花生壳!
2:如果提示token验证失败,则是代码问题,查看代码哪里有错误!修改错误后重新提交!

从此,我们就可以真正的做微信开发了,查看文档,完成自己想完成的任务去吧!
@转载请注明出处!

