css3渐变画斜线 demo
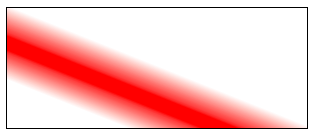
效果图:

代码:
<div class = 'demo1'></div> <style> .demo1{ width: 300px; height: 120px; border: 1px solid #000; background: linear-gradient(to left top, transparent 49.5%, red, transparent 50.5%);//调节百分比,间接设置斜线的宽度,位置,斜线方向 由左向上 } </style>
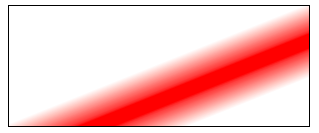
效果图:

代码:
<div class='demo2'></div> <style> .demo2{ width:300px; height:120px; border: 1px solid #000; background: linear-gradient(to top right, transparent 49.5%, red, transparent 50.5%);//调节百分比,简介设置斜线的宽度,位置,斜线方向由上向右 } </style>
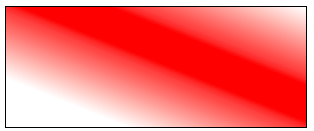
为更好的了解百分比的设置,现将.demo1的background稍作修改
background: linear-gradient(to left top, transparent 20%, red, transparent 100%);

background: linear-gradient(to left top, transparent 20%, red, transparent 51%);

.demo2的background稍作修改
background: linear-gradient(to top right, transparent 20%, red, transparent 100%);

background: linear-gradient(to top right, transparent 20%, red, transparent 51%);