小程序实践(五):for循环绑定item的点击事件
微信展示列表效果借助于 wx:for
简单写一个列表(wxml文件中):

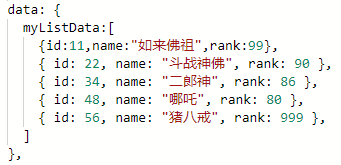
对应的数据源(js文件中):

写一个点击监听:

效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
---------------------------------------------------------------------------------------------------
解决方法:
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

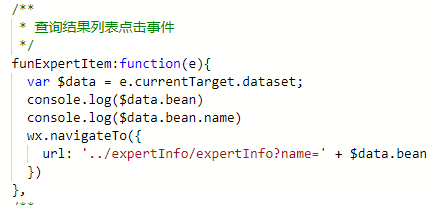
然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
--------------------------------------------------------------------------------------
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?