浅谈ClickableSpan , 实现TextView文本某一部分文字的点击响应
超文本:http://www.baidu.com
这么一个效果:一行文本当中 前面显示黑色颜色的“超文本:”,后面显示红色颜色的“http://www.baidu.com” 并且要求红色字体的部分可以点击,有响应的点击事件进行处理,你该如何实现?

最简单的实现方法,两个TextView ,第一个显示黑色字体的“超文本”,第二个显示红色字体的“http://www.baidu.com”,然给给第二个TextView添加一个点击事件。
想想,确实可以这么实现,对于一般情况可以
但是,文本长度过长的情况下呢,会出现第二个TextView未能一行显示的文本会换行,但是不是在第二行的一开始
 而你希望的效果是
而你希望的效果是 
----------------------------------------------------------------------------------------------
显然用两个TextView 不好实现,那么如果使用一个TextView实现一段文字,既可以有不同的颜色,也可以实现一段文字不同部分的文字有点击事件呢?
首先,我们必须知道SpannableString 类可以实现同一个TextView不同部分的颜色不同,
不会的可以先去学习下:(转) SpannableString与SpannableStringBuilder
既然我们知道了如何实现一个TextView显示不同的颜色,那么还有一个问题就是如何实现点击 同一个TextView不同部分的文字进行相应的响应操作
现在就学习:
ClickableSpan
源码很短,直接贴出,我加上个人翻译,大家看看吧:
/** * If an object of this type is attached to the text of a TextView * with a movement method of LinkMovementMethod, the affected spans of * text can be selected. If clicked, the {@link #onClick} method will * be called.
如果这个TextView使用了.setMovementMethod()方法,那么这部分setSpan()的文本部分可以被选择,如果点击了,会执行onClick()接口回调方法 */ public abstract class ClickableSpan extends CharacterStyle implements UpdateAppearance { /** * Performs the click action associated with this span. */ public abstract void onClick(View widget); /** * Makes the text underlined and in the link color. */ @Override public void updateDrawState(TextPaint ds) { ds.setColor(ds.linkColor); //设置可以点击文本部分的颜色 ds.setUnderlineText(true); //设置该文本部分是否显示超链接形式的下划线 } }
可能有点看不懂,但是不用管,会怎么使用就行,那么怎么使用呢?
1、首先源码里说:
If an object of this type is attached to the text of a TextView * with a movement method of LinkMovementMethod,
那么:
对于一个TextView 先必须要使用 TextView.setMovementMethod(LinkMovementMethod.getInstance());
给一个TextView设置这个属性有什么用呢? 其实就是给这个TextView实现超链接效果,不设置当然就没有点击事件了
2、源码里又说:
the affected spans of * text can be selected. If clicked, the {@link #onClick} method will * be called.
那么就是说你setSpan()部分的文本可以显示,并且点击可以实现OnClick()接口回调
所以你需要写一个类来实现ClickableSpan
并且 .setSpan(继承ClickableSpan的类,对应效果的开始位置,对应效果的结束位置, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
----------------------------------------------------------------------------------------------
让我们通过一个Demo来学习 ClickableSpan 的使用:
1、首选 自定义一个类继承ClickableSpan
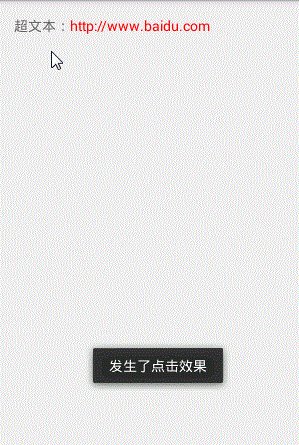
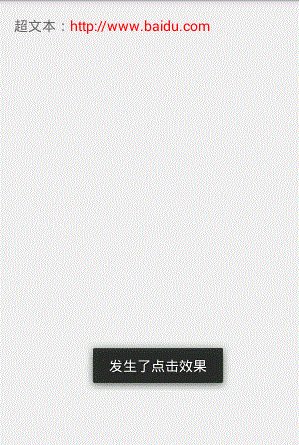
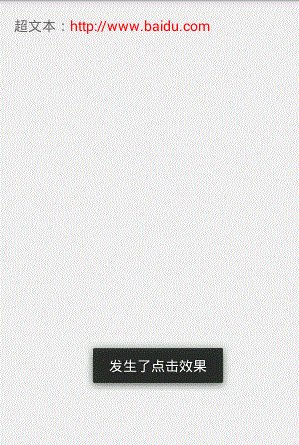
class MyClickText extends ClickableSpan{ private Context context; public MyClickText(Context context) { this.context = context; } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); //设置文本的颜色 ds.setColor(Color.RED); //超链接形式的下划线,false 表示不显示下划线,true表示显示下划线 ds.setUnderlineText(false); } @Override public void onClick(View widget) { Toast.makeText(context,"发生了点击效果",Toast.LENGTH_SHORT).show(); } }
2、对TextView进行操作
private TextView clicktext; clicktext = (TextView) findViewById(R.id.clicktext); SpannableString str = new SpannableString("超文本:http://www.baidu.com"); str.setSpan(new MyClickText(this),4,str.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //当然这里也可以通过setSpan来设置哪些位置的文本哪些颜色 clicktext.setText(str); clicktext.setMovementMethod(LinkMovementMethod.getInstance());//不设置 没有点击事件 clicktext.setHighlightColor(Color.TRANSPARENT); //设置点击后的颜色为透明
大家看到这里,感觉是不是又长知识了,但是细细琢磨,这个类到底有什么实际的使用呢?
在社交类APP中,一般都用类似QQ空间的功能吧,一个页面以列表的形式显示所有的动态(说说),每一个动态(说说)里又对应着相应的评论

那么我们是不是可以用ClickableSpan类来实现 一个TextView显示不同颜色的文字并且点击相应的位置会有对应的响应事件的效果呢
问题来了,我们Demo中确定了一个TextView从哪些位置到哪些位置是有颜色或者点击事件的,但是实际项目中,我们并不确定 评论人 和 被评论人的 用户昵称的长度,那么该怎么办呢 ? -- > QQ空间实现(一)—— 展示说说中的评论内容并有相应点击事件
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?