Android项目实战(九):CustomShapeImageView 自定义形状的ImageView
一个两年前出来的第三方类库,具有不限于圆形ImageView的多种形状ImageView,项目开发必备
github下载地址:https://github.com/MostafaGazar/CustomShapeImageView
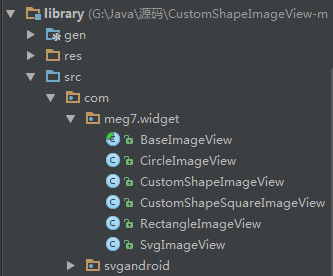
1、首先源码中有一个第三方类库 :library
先要把Library导入到项目中,
不会的可以看下导入方法:关于Eclipse 和 IDEA 导入library库文件 的步骤
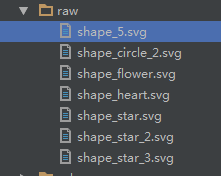
2、源码中res文件夹下有一个raw文件夹 复制到自己的项目中(选择性复制,是一些特殊的图形)
可以看到这里有一堆.svg格式的文件。
SVG可以算是目前最最火热的图片文件格式,这里作者已经给我们写好了几个特殊的图形
如果想要自定义更多形状的话,可以学习下SVG
1、shape_5.svg 五边形

2、shape_circle_2.svg 贝壳形

3、shape_flower.svg 花形

4、shape_heart.svg 心形

5、shape_star 星形1
6、shape_star 星形2
7、shape_star 星形3


3、接下来就是使用了
如果我们使用raw文件夹下的svg写的形状作为ImageView的形状
则:这里一个app:svg_raw_resource="@raw/shape_star_3" 这里就是指定图片形状为res/raw文件夹下的哪一个
1 <com.meg7.widget.SvgImageView 2 android:layout_width="50dp" 3 android:layout_height="50dp" 4 android:src="@drawable/hydrangeas" 5 app:svg_raw_resource="@raw/shape_star_3" 6 android:scaleType="centerCrop" />
重点来了:
实际开发,最常用的莫过于圆形图片了,那么上面几个都是特殊图形,要使用圆形ImageView怎么办?
看类库,几个源码

BaseImageView.java 是基本类
而CircleImageView.java类则是继承BaseImageView.java的类,用于圆形ImageView
使用: 这个就简单了,和普通ImageView一样使用,标签变了而已
1 <com.meg7.widget.CircleImageView 2 android:layout_width="100dp" 3 android:layout_height="100dp" 4 android:src="@drawable/hydrangeas" 5 android:scaleType="centerCrop" />
长方形ImageView :RectangleImageView.java
1 <com.meg7.widget.RectangleImageView 2 android:layout_width="100dp" 3 android:layout_height="100dp" 4 android:src="@drawable/hydrangeas" 5 android:scaleType="centerCrop" />
以上便是主要需要的部分了。
源码中CustomShapeImageView.java看了下源码是默认显示圆形图片的ImageView,里面有圆形,方形,自定义形,看情况使用了,个人感觉,以上的几个使用起来就足够了。
相关知识:
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



