Android项目实战(五):TextView自适应大小
对于设置TextView的字体默认大小对于UI界面的好看程度是很重要的,小屏幕设置的文字过大或者大屏幕设置的文字过小都造成UI的不美观
现在就让我们学习自适应大小的TextView控件,即当文字长度变化时,文字的大小会相应的变化,保证显示在一行当中
实现依靠于第三方类库
第三方类来源:
https://github.com/grantland/android-autofittextview
和正常的使用TextView一样,只需要将要自适应的TextView标签设置为<me.grantland.widget.AutofitTextView/>
注意:一定要设置为单行,否定无法显示效果
android:singleLine="true"
1 <me.grantland.widget.AutofitTextView 2 android:id="@+id/output_autofit" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:text="@string/example" 6 android:textSize="50sp" 7 android:gravity="center" 8 android:singleLine="true" 9 autofit:minTextSize="8sp" 10 />
布局文件:

1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:autofit="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <LinearLayout 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:orientation="vertical" 10 > 11 <EditText 12 android:id="@+id/input" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:singleLine="true" 16 android:hint="@string/input_hint" 17 android:text="@string/example"/> 18 <TextView 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:text="@string/label_normal" 22 /> 23 <TextView 24 android:id="@+id/output" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:text="@string/example" 28 android:textSize="50sp" 29 android:gravity="center" 30 /> 31 <TextView 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:text="@string/label_autofit" 35 /> 36 <me.grantland.widget.AutofitTextView 37 android:id="@+id/output_autofit" 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" 40 android:text="@string/example" 41 android:textSize="50sp" 42 android:gravity="center" 43 android:singleLine="true" 44 autofit:minTextSize="8sp" 45 /> 46 </LinearLayout> 47 </ScrollView>
string.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <string name="app_name">Texttest</string> 5 <string name="action_settings">Settings</string> 6 <string name="hello_world">Hello world!</string> 7 8 <string name="input_hint">text</string> 9 <string name="label_normal">Normal:</string> 10 <string name="label_autofit">Autofit:</string> 11 12 <string name="example">This is an example</string> 13 14 </resources>
activity

1 package com.example.texttest; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.text.Editable; 6 import android.text.TextWatcher; 7 import android.view.Menu; 8 import android.widget.EditText; 9 import android.widget.TextView; 10 11 public class MainActivity extends Activity { 12 13 private TextView mOutput; 14 private TextView mAutofitOutput; 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 mOutput = (TextView)findViewById(R.id.output); 20 mAutofitOutput = (TextView)findViewById(R.id.output_autofit); 21 22 ((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() { 23 @Override 24 public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) { 25 // do nothing 26 } 27 28 @Override 29 public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) { 30 mOutput.setText(charSequence); 31 mAutofitOutput.setText(charSequence); 32 } 33 34 @Override 35 public void afterTextChanged(Editable editable) { 36 // do nothing 37 } 38 }); 39 } 40 41 42 43 @Override 44 public boolean onCreateOptionsMenu(Menu menu) { 45 // Inflate the menu; this adds items to the action bar if it is present. 46 getMenuInflater().inflate(R.menu.main, menu); 47 return true; 48 } 49 50 }
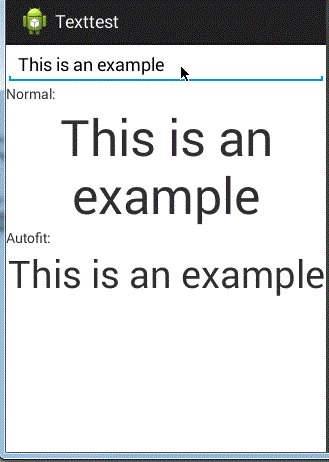
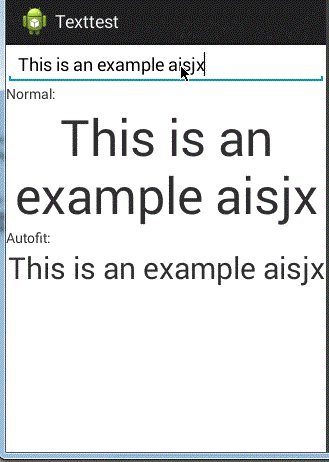
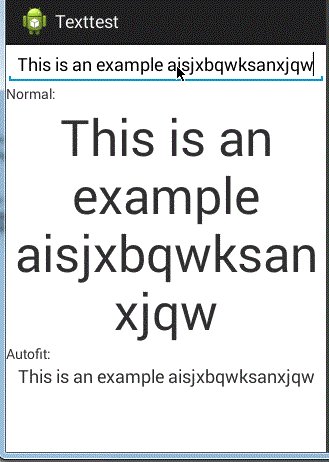
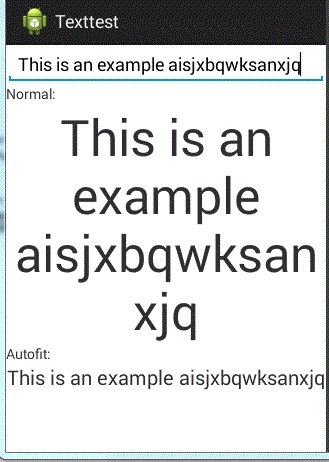
效果:

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



