安卓开发_深入学习ViewPager控件
一、概述
ViewPager是android扩展包v4包(android.support.v4.view.ViewPager)中的类,这个类可以让用户左右切换当前的view。
ViewPager特点:
1)ViewPager类直接继承了ViewGroup类,所以它是一个容器类,可以在其中添加其他的view类。
2)ViewPager类需要一个PagerAdapter适配器类(通常需要自定义适配器继承PagerAdapter类重写其中的方法)给它提供数据。
3)ViewPager经常和Fragment一起使用,并且提供了专门的FragmentPagerAdapter和FragmentStatePagerAdapter类供Fragment中的ViewPager使用。
二、关键方法
setCurrentItem(int position) 显示第position页的View(界面) setAdapter() 设置ViewPager的适配器,参数为是适配器 setOnPageChangeListener() 设置页面改变事件监听事件 setOffscreenPageLimit(int limit) 设置脱离屏幕的页面限制--最多同时显示的页面数
三、适配器
ViewPager相关适配器:
1、PagerAdapter 需要重写getCount(),isViewFromObject()方法,添加instantiateItem(),destroyItem()方法
2、FragmentPagerAdapter和FragmentStatePagerAdapter
区别:
FragmentPagerAdapter //这个适配器当前fragment(正在显示的)和其他fragment(a)(未显示的)间隔超过一个fragment的距离,则销毁fragment(a)的View,fragment(a)不销毁
FragmentStatePagerAdapter //这个适配器当前fragment(正在显示的)和其他fragment(a)(未显示的)间隔超过一个fragment的距离,则销毁fragment(a)
四、通过简单的Demo学习ViewPager的使用步骤
1、在布局文件中使用<android.support.v4.view.ViewPager>标签
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 7 <android.support.v4.view.ViewPager //用于显示ViewPager 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:id="@+id/viewPager" 11 /> 12 13 </FrameLayout>
2、代码中增加显示的页面(创建一个存放View的集合,向集合中添加的View就是要显示的View,比如三个界面都是ImageView),
1 View views = new ArrayList<View>(); 2 int image[] = new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3}; //这里三张图片分别是红,黄,蓝色的图片 3 for(int i=1;i<=3;i++) 4 { 5 //实例化中ViewPager中要显示的图片控件 6 imageView = new ImageView(getApplicationContext()); 7 //设置图片格式 8 imageView.setScaleType(ScaleType.CENTER_CROP); 9 imageView.setImageResource(image[i-1]); 10 views.add(imageView); 11 }
3、在Activity里实例化ViewPager组件,并设置它的Adapter(即PagerAdapter)
1 //实例化适配器 2 MyPagerAdapter adapter = new MyPagerAdapter(); 3 //设置适配器 4 5 viewPager.setAdapter(adapter); 6 7 //声明PagerAdapter子类,用于管理ViewPager中显示的View控件,重写四个方法 8 class MyPagerAdapter extends PagerAdapter 9 { 10 11 @Override 12 public int getCount() { 13 // TODO Auto-generated method stub 14 return views.size(); 15 } 16 17 //判断当前显示的UI对象是否和数据对象一致 18 @Override 19 public boolean isViewFromObject(View arg0, Object arg1) { 20 // TODO Auto-generated method stub 21 return arg0 == arg1; 22 } 23 24 @Override 25 public Object instantiateItem(ViewGroup container, int position) { 26 //获得指定位置的View,并增加到ViewPager中,同时作为当前页面的数据返回 27 container.addView(views.get(position)); 28 return views.get(position); 29 30 } 31 32 @Override 33 public void destroyItem(ViewGroup container, int position, Object object) { 34 //当前位置和ViewPager中正显示的页面的位置的间隔是否超出一个页面,是则将当前页面移除 35 container.removeView(views.get(position)); 36 } 37 38 39 } 40
完整java代码:

1 package com.example.myviewpager; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.Activity; 7 import android.os.Bundle; 8 import android.support.v4.view.PagerAdapter; 9 import android.support.v4.view.ViewPager; 10 import android.support.v4.view.ViewPager.OnPageChangeListener; 11 import android.view.Menu; 12 import android.view.View; 13 import android.view.ViewGroup; 14 import android.widget.ImageView; 15 import android.widget.ImageView.ScaleType; 16 17 public class MainActivity extends Activity { 18 19 private ImageView imageView; 20 //自定义Pager适配器继承PagerAdapter 21 private MyPagerAdapter adapter; 22 // ViewPager控件 23 private ViewPager viewPager; 24 //存放View类数据的集合 25 private List<View> views; 26 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity_main); 32 33 viewPager = (ViewPager) findViewById(R.id.viewPager); 34 35 initView(); 36 37 } 38 39 private void initView() { 40 //加载ViewPager中显示的页面 41 //实例化集合 42 views = new ArrayList<View>(); 43 int image[] = new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3}; 44 45 for(int i=1;i<=3;i++) 46 { 47 //实例化中ViewPager中要显示的图片控件 48 imageView = new ImageView(getApplicationContext()); 49 //设置图片格式 50 imageView.setScaleType(ScaleType.CENTER_CROP); 51 imageView.setImageResource(image[i-1]); 52 views.add(imageView); 53 54 } 55 //实例化适配器 56 adapter = new MyPagerAdapter(); 57 //设置适配器 58 59 viewPager.setAdapter(adapter); 60 //设置移除UI的间隔大小,默认为1 61 // viewPager.setOffscreenPageLimit(3); 62 63 } 64 65 //声明PagerAdapter子类,用于管理ViewPager中显示的View控件 66 class MyPagerAdapter extends PagerAdapter 67 { 68 69 @Override 70 public int getCount() { 71 // TODO Auto-generated method stub 72 return views.size(); 73 } 74 75 //判断当前显示的UI对象是否和数据对象一致 76 @Override 77 public boolean isViewFromObject(View arg0, Object arg1) { 78 // TODO Auto-generated method stub 79 return arg0 == arg1; 80 } 81 82 @Override 83 public Object instantiateItem(ViewGroup container, int position) { 84 //获得指定位置的View,并增加到ViewPager中,同时作为当前页面的数据返回 85 container.addView(views.get(position)); 86 return views.get(position); 87 88 } 89 90 @Override 91 public void destroyItem(ViewGroup container, int position, Object object) { 92 //当前位置和ViewPager中正显示的页面的位置的间隔是否超出一个页面,是则将当前页面移除 93 container.removeView(views.get(position)); 94 } 95 96 97 } 98 99 100 @Override 101 public boolean onCreateOptionsMenu(Menu menu) { 102 // Inflate the menu; this adds items to the action bar if it is present. 103 getMenuInflater().inflate(R.menu.main, menu); 104 return true; 105 } 106 107 }
效果图;

相关知识:
安卓开发_慕课网_ViewPager切换动画(3.0版本以上有效果)
五、进步一学习,实现底部ViewPager+导航标签的效果
效果为:
底部有导航部分,点击对应的导航按钮(圆点)ViewPager跳转到对应的View界面,
获得ViewPager界面,底部导航圆点对应变化
思路:动态添加导航图标(3个圆点,对应的是ImageView),点击圆点,执行事件响应,ViewPager跳转 viewPager.setCurrentItem(position);//注意下标从0开始
滑动ViewPager,获得当前View界面在ViewPager中的位置,对应显示导航图标(三个圆点)
效果图:

关键部分:
1、动态添加导航图标,并添加响应事件
1 //实例化导航图标 2 ImageView navImage = new ImageView(getApplicationContext()); 3 //给每个导航图标设置一个标签,标签值为i-1 即第一个页面的标签为0 第二个页面的标签为1 第三个页面的标签为2 4 navImage.setTag(i-1); 5 //将导航图标的ImageView控件添加到其父容器中 ,即LinearLayout中 6 linearLayout.addView(navImage,layoutParams); 7 //设置导航图片的点击事件 8 navImage.setOnClickListener(new OnClickListener() { 9 10 @Override 11 public void onClick(View v) { 12 // TODO Auto-generated method stub 13 //得到导航图标的位置,显示对应的页面 14 int position = (Integer) v.getTag(); 15 viewPager.setCurrentItem(position);//注意下标从0开始 16 } 17 });
2、选择指定位置的导航图片为选中图片(参数position是当前ViewPager中的子View的位置),即滑动ViewPager 根据当前界面View的位置设置对应导航图标哪个位置的圆点亮
1 2 public void selectNavImage(int position) 3 { 4 ImageView navImage = null; 5 //遍历导航布局中所有的子控件,判断子控件的位置是否为选择位置, 6 for(int i=0;i<linearLayout.getChildCount();i++) 7 { 8 navImage = (ImageView) linearLayout.getChildAt(i); 9 if(i==position) 10 navImage.setImageResource(R.drawable.page_now); //亮圆点, 11 else 12 navImage.setImageResource(R.drawable.page); //暗圆点 13 } 14 }
3、设置ViewPager滑动响应事件
1 //设置ViewPager的页面滑动事件 2 viewPager.setOnPageChangeListener(new OnPageChangeListener() { 3 4 @Override 5 public void onPageSelected(int arg0) { 6 //指定位置的页面被选择 7 selectNavImage(arg0);//显示当前ViewPager中子View的位置所对应的导航图标 8 } 9 10 @Override 11 public void onPageScrolled(int arg0, float arg1, int arg2) { 12 //第一个参数,滚动页面开始的位置, 13 //第二个参数,两个页面之间滚动的偏移量,返回值为0--1开区间 14 //第三个参数,两个页面之间滚动的像素偏移量 15 16 } 17 18 @Override 19 public void onPageScrollStateChanged(int arg0) { 20 // TODO Auto-generated method stub 21 /* 22 * 页面滚动状态发生变化时,有开始滚动,停止滚动,正在设置页面三个功能 23 * ViewPager.SCROLL_STATE_DRAGGING开始滚动 24 * ViewPager.SCROLL_STATE_IDEL 停止滚动 25 * ViewPager.SCROLL_STATE_SETTLING 这在设置页面,即将要停止,并且设置当前页显示的页面 26 * 27 */ 28 } 29 });
4、布局文件中添加导航部分布局
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/viewPager" /> <LinearLayout android:id="@+id/navLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="20dp" android:gravity="center" android:background="#4000" android:orientation="horizontal" android:layout_gravity="bottom" android:layout_marginBottom="10dp" ></LinearLayout> </FrameLayout>
完整java代码:

1 package com.example.myviewpager; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.Activity; 7 import android.net.VpnService; 8 import android.os.Bundle; 9 import android.support.v4.view.PagerAdapter; 10 import android.support.v4.view.ViewPager; 11 import android.support.v4.view.ViewPager.OnPageChangeListener; 12 import android.view.Menu; 13 import android.view.View; 14 import android.view.View.OnClickListener; 15 import android.view.ViewGroup; 16 import android.widget.ImageView; 17 import android.widget.ImageView.ScaleType; 18 import android.widget.LinearLayout; 19 import android.widget.LinearLayout.LayoutParams; 20 21 public class MainActivity extends Activity { 22 23 private ImageView imageView; 24 //自定义Pager适配器继承PagerAdapter 25 private MyPagerAdapter adapter; 26 // ViewPager控件 27 private ViewPager viewPager; 28 //存放View类数据的集合 29 private List<View> views; 30 31 //Demo2 32 //线性布局中 子控件使用的布局参数对象,用来设置子空间的大小,边距等属性 33 private LinearLayout.LayoutParams layoutParams; 34 //存放导航图标的线性布局 35 private LinearLayout linearLayout; 36 private ImageView navImage; 37 38 @Override 39 protected void onCreate(Bundle savedInstanceState) { 40 super.onCreate(savedInstanceState); 41 setContentView(R.layout.activity_main); 42 43 viewPager = (ViewPager) findViewById(R.id.viewPager); 44 linearLayout = (LinearLayout) findViewById(R.id.navLayout); 45 //初始化显示的页面 46 initView(); 47 48 49 //Demo2 50 //设置ViewPager的页面滑动事件 51 viewPager.setOnPageChangeListener(new OnPageChangeListener() { 52 53 @Override 54 public void onPageSelected(int arg0) { 55 //指定位置的页面被选择 56 selectNavImage(arg0);//显示当前ViewPager中子View的位置所对应的导航图标 57 } 58 59 @Override 60 public void onPageScrolled(int arg0, float arg1, int arg2) { 61 //第一个参数,滚动页面开始的位置, 62 //第二个参数,两个页面之间滚动的偏移量,返回值为0--1开区间 63 //第三个参数,两个页面之间滚动的像素偏移量 64 65 } 66 67 @Override 68 public void onPageScrollStateChanged(int arg0) { 69 // TODO Auto-generated method stub 70 /* 71 * 页面滚动状态发生变化时,有开始滚动,停止滚动,正在设置页面三个功能 72 * ViewPager.SCROLL_STATE_DRAGGING开始滚动 73 * ViewPager.SCROLL_STATE_IDEL 停止滚动 74 * ViewPager. 75 * 76 */ 77 } 78 }); 79 80 } 81 82 private void initView() { 83 //加载ViewPager中显示的页面 84 //实例化集合 85 views = new ArrayList<View>(); 86 int image[] = new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3}; 87 navImage = null; 88 //设置子控件(导航图标ImageView)的属性 89 layoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT); 90 layoutParams.leftMargin = 20; //默认单位ps 91 layoutParams.rightMargin = 20; 92 93 94 95 for(int i=1;i<=3;i++) 96 { 97 //实例化中ViewPager中要显示的图片控件 98 imageView = new ImageView(getApplicationContext()); 99 //设置图片格式 100 imageView.setScaleType(ScaleType.CENTER_CROP); 101 imageView.setImageResource(image[i-1]); 102 views.add(imageView); 103 104 105 //实例化导航图标 106 navImage = new ImageView(getApplicationContext()); 107 108 //对应每个页面(即红黄蓝图片),设置一个导航图标 109 if(i==1)//默认导航在第一个页面 110 navImage.setImageResource(R.drawable.page_now); 111 else 112 navImage.setImageResource(R.drawable.page); 113 //给每个导航图标设置一个标签,标签值为i-1 即第一个页面的标签为0 第二个页面的标签为1 第三个页面的标签为2 114 navImage.setTag(i-1); 115 //将导航图标的ImageView控件添加到其父容器中 ,即LinearLayout中 116 linearLayout.addView(navImage,layoutParams); 117 //设置导航图片的点击事件 118 navImage.setOnClickListener(new OnClickListener() { 119 120 @Override 121 public void onClick(View v) { 122 // TODO Auto-generated method stub 123 //得到导航图标的位置,显示对应的页面 124 int position = (Integer) v.getTag(); 125 viewPager.setCurrentItem(position);//注意下标从0开始 126 } 127 }); 128 129 } 130 //实例化适配器 131 adapter = new MyPagerAdapter(); 132 //设置适配器 133 134 viewPager.setAdapter(adapter); 135 //设置移除UI的间隔大小,默认为1 136 // viewPager.setOffscreenPageLimit(3); 137 138 } 139 140 141 //选择指定位置的导航图片为选中图片(参数position是当前ViewPager中的子View的位置) 142 public void selectNavImage(int position) 143 { 144 ImageView navImage = null; 145 //遍历导航布局中所有的子控件,判断子控件的位置是否为选择位置, 146 for(int i=0;i<linearLayout.getChildCount();i++) 147 { 148 navImage = (ImageView) linearLayout.getChildAt(i); 149 if(i==position) 150 navImage.setImageResource(R.drawable.page_now); 151 else 152 navImage.setImageResource(R.drawable.page); 153 } 154 } 155 156 //声明PagerAdapter子类,用于管理ViewPager中显示的View控件 157 class MyPagerAdapter extends PagerAdapter 158 { 159 160 @Override 161 public int getCount() { 162 // TODO Auto-generated method stub 163 return views.size(); 164 } 165 166 //判断当前显示的UI对象是否和数据对象一致 167 @Override 168 public boolean isViewFromObject(View arg0, Object arg1) { 169 // TODO Auto-generated method stub 170 return arg0 == arg1; 171 } 172 173 @Override 174 public Object instantiateItem(ViewGroup container, int position) { 175 //获得指定位置的View,并增加到ViewPager中,同时作为当前页面的数据返回 176 container.addView(views.get(position)); 177 return views.get(position); 178 179 } 180 181 @Override 182 public void destroyItem(ViewGroup container, int position, Object object) { 183 //当前位置和ViewPager中正显示的页面的位置的间隔是否超出一个页面,是则将当前页面移除 184 container.removeView(views.get(position)); 185 } 186 187 188 } 189 190 191 @Override 192 public boolean onCreateOptionsMenu(Menu menu) { 193 // Inflate the menu; this adds items to the action bar if it is present. 194 getMenuInflater().inflate(R.menu.main, menu); 195 return true; 196 } 197 198 }
六、实现ViewPager+Fragment效果
之前写过,就不再写了,直接给以前的链接吧
安卓开发_慕课网_ViewPager与FragmentPagerAdapter实现Tab实现Tab(App主界面)
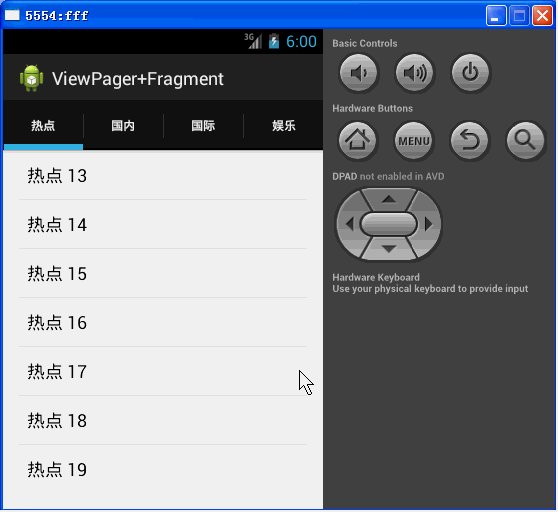
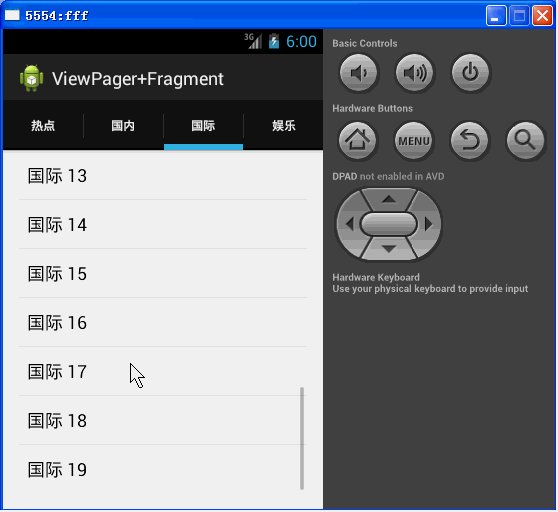
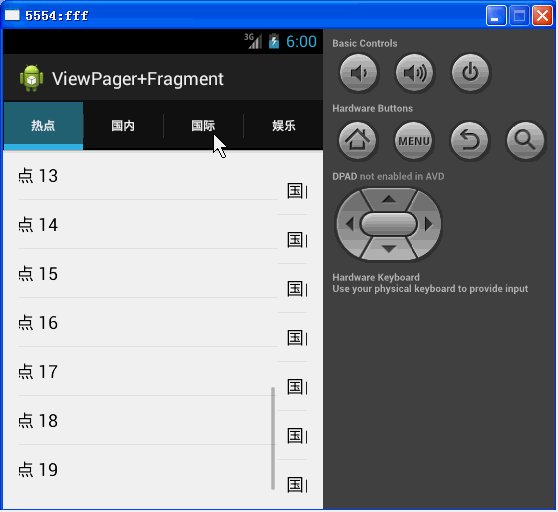
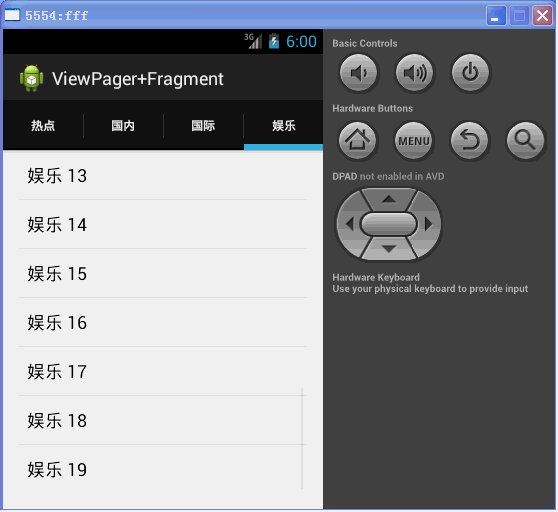
七、实现ActionBar+ViewPager+Fragment效果
先看下效果图:

这里使用Fragment作为ViewPager的View 实现与ActionBarTab的联合使用
思路:
1、创建四个fragment作为ViewPager的子View
2、创建四个ActionBarTab作为分栏
3、实现ActionBarTab 的 setCurrentItem(int position)方法控制ViewPager页面的跟随变化
实现selectTab(int position)方法 控制ActionBarTab的跟随变化
注意。全部都要导v4包,因为Fragment和ViewPager共同使用的适配器 为v4包下的,需要实现包统一
注意FragmentStatePagerAdapter 适配器和 FragmentPagerAdapter适配器的区别
adapter = new MyFragmentAdapter(getSupportFragmentManager()); 注意这一句话,一定要使类继承FragmentActivity 否则会报错
代码很简单,注释很清楚

1 package com.example.viewpagerfragment; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.ActionBar; 7 import android.app.ActionBar.Tab; 8 import android.app.ActionBar.TabListener; 9 import android.app.Activity; 10 import android.app.FragmentTransaction; 11 import android.os.Bundle; 12 import android.support.v4.app.Fragment; 13 import android.support.v4.app.FragmentActivity; 14 import android.support.v4.app.FragmentManager; 15 import android.support.v4.app.FragmentPagerAdapter; 16 import android.support.v4.view.ViewPager; 17 import android.support.v4.view.ViewPager.OnPageChangeListener; 18 import android.view.Menu; 19 20 public class MainActivity extends FragmentActivity implements TabListener { 21 22 private List<Fragment> fragmentData; 23 private MyFragmentAdapter myadapter; 24 private ViewPager viewPager; 25 private ActionBar actionBar; 26 27 @Override 28 protected void onCreate(Bundle savedInstanceState) { 29 super.onCreate(savedInstanceState); 30 setContentView(R.layout.activity_main); 31 32 viewPager = (ViewPager) findViewById(R.id.viewPager); 33 //创建Fragment对象 34 initFragment(); 35 36 initActionBar(); 37 38 initEvent(); 39 40 } 41 42 private void initEvent() { 43 // TODO Auto-generated method stub 44 viewPager.setOnPageChangeListener(new OnPageChangeListener() { 45 @Override 46 public void onPageSelected(int arg0) { 47 // TODO Auto-generated method stub 48 //当ViewPager滑动的时候,实现ActionBarTab跟随变化 49 actionBar.selectTab(actionBar.getTabAt(arg0)); 50 } 51 52 @Override 53 public void onPageScrolled(int arg0, float arg1, int arg2) { 54 // TODO Auto-generated method stub 55 56 } 57 58 @Override 59 public void onPageScrollStateChanged(int arg0) { 60 // TODO Auto-generated method stub 61 62 } 63 }); 64 } 65 66 private void initActionBar() { 67 actionBar = getActionBar(); 68 //设置ActionBar的类型为Tab 69 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); 70 //添加ActionBarTab 71 actionBar.addTab(actionBar.newTab().setText("热点").setTabListener(this)); 72 actionBar.addTab(actionBar.newTab().setText("国内").setTabListener(this)); 73 actionBar.addTab(actionBar.newTab().setText("国际").setTabListener(this)); 74 actionBar.addTab(actionBar.newTab().setText("娱乐").setTabListener(this)); 75 76 77 } 78 79 private void initFragment() { 80 //实例化存放fragment的集合 81 fragmentData = new ArrayList<Fragment>(); 82 fragmentData.add(MyFragment.newMyFagment("热点")); 83 fragmentData.add(MyFragment.newMyFagment("国内")); 84 fragmentData.add(MyFragment.newMyFagment("国际")); 85 fragmentData.add(MyFragment.newMyFagment("娱乐")); 86 87 //实例化适配器 88 myadapter = new MyFragmentAdapter(getSupportFragmentManager()); 89 viewPager.setAdapter(myadapter); 90 } 91 92 @Override 93 public boolean onCreateOptionsMenu(Menu menu) { 94 // Inflate the menu; this adds items to the action bar if it is present. 95 getMenuInflater().inflate(R.menu.main, menu); 96 return true; 97 } 98 99 100 101 102 103 @Override 104 public void onTabReselected(Tab tab, FragmentTransaction ft) { 105 // TODO Auto-generated method stub 106 107 } 108 109 @Override 110 public void onTabSelected(Tab tab, FragmentTransaction ft) { 111 //当选择ActionBarTab的时候执行viewPager跳转相应的页面 112 viewPager.setCurrentItem(tab.getPosition()); 113 } 114 115 @Override 116 public void onTabUnselected(Tab tab, FragmentTransaction ft) { 117 // TODO Auto-generated method stub 118 119 } 120 //自定义适配器继承FragmentPagerAdapter 121 class MyFragmentAdapter extends FragmentPagerAdapter{ 122 123 public MyFragmentAdapter(FragmentManager fm) { 124 super(fm); 125 // TODO Auto-generated constructor stub 126 } 127 128 @Override 129 public Fragment getItem(int arg0) { 130 // TODO Auto-generated method stub 131 return fragmentData.get(arg0); 132 } 133 134 @Override 135 public int getCount() { 136 // TODO Auto-generated method stub 137 return fragmentData.size(); 138 } 139 140 } 141 }

1 package com.example.viewpagerfragment; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.os.Bundle; 7 import android.support.v4.app.ListFragment; 8 import android.widget.ArrayAdapter; 9 10 public class MyFragment extends ListFragment{ 11 12 private ArrayAdapter<String> adapter; 13 public static MyFragment newMyFagment(String title) 14 { 15 MyFragment mf = new MyFragment(); 16 Bundle bundle = new Bundle(); 17 bundle.putString("title", title); 18 mf.setArguments(bundle); 19 return mf; 20 } 21 22 @Override 23 public void onCreate(Bundle savedInstanceState) { 24 // TODO Auto-generated method stub 25 super.onCreate(savedInstanceState); 26 String title = getArguments().getString("title"); 27 adapter = new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1); 28 for(int i=0;i<20;i++) 29 { 30 adapter.add(title+" "+i); 31 } 32 } 33 34 @Override 35 public void onActivityCreated(Bundle savedInstanceState) { 36 // TODO Auto-generated method stub 37 super.onActivityCreated(savedInstanceState); 38 setListAdapter(adapter); 39 } 40 41 42 }

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <android.support.v4.view.ViewPager 12 android:layout_width="match_parent" 13 android:layout_height="match_parent" 14 android:id="@+id/viewPager" 15 > 16 17 </android.support.v4.view.ViewPager> 18 </RelativeLayout>
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



