安卓开发_浅谈ListView(自定义适配器)
ListView作为一个实际开发中使用率非常高的视图,一般的系统自带的适配器都无法满足开发中的需求,这时候就需要开发人员来自定义适配器使得ListView能够有一个不错的显示效果
有这样一个Demo ,实现图片文字混合列表

1 package com.example.work; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 7 8 import android.R.integer; 9 import android.os.Bundle; 10 import android.app.Activity; 11 import android.view.Menu; 12 import android.view.View; 13 import android.widget.AdapterView; 14 import android.widget.Toast; 15 import android.widget.AdapterView.OnItemClickListener; 16 import android.widget.ListView; 17 18 public class MainActivity extends Activity { 19 private ListView listview; 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 listview = (ListView) findViewById(R.id.id_list); 25 //这里设置三个列表项,每个列表项对应一个图片和对应的文字 26 //图片数组 27 int image[] = new int[]{R.drawable.tou1,R.drawable.tou3,R.drawable.he}; 28 //文字数组 29 String text[] = {"连连看","斗地主","爱消除"}; 30 List<HashMap<String,Object>> list = new ArrayList<HashMap<String,Object>>(); 31 //将一个图片和一个文字放入一个map集合中,并将map集合依次加入到list集合中 32 for(int i=0;i<image.length;i++) 33 { 34 HashMap<String, Object> map = new HashMap<String, Object>(); 35 map.put("text", text[i]); 36 map.put("image", image[i]); 37 list.add(map); 38 } 39 40 //MyAdapter是自定义的适配器 41 MyAdapter myadapter = new MyAdapter(this, R.layout.layout_item, list); 42 listview.setAdapter(myadapter); 43 44 //点击列表项的响应事件 45 listview.setOnItemClickListener(new OnItemClickListener() { 46 47 @Override 48 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, 49 long arg3) { 50 // TODO Auto-generated method stub 51 Toast.makeText(MainActivity.this, "点击了第"+(arg2+1)+"项,内容:"+arg0.getItemAtPosition(arg2).toString(), 1).show(); 52 } 53 }); 54 } 55 56 57 58 }
自定义适配器

1 package com.example.work; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 9 import android.content.Context; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.BaseAdapter; 14 import android.widget.ImageView; 15 import android.widget.TextView; 16 17 public class MyAdapter extends BaseAdapter{ 18 19 private Context context;//上下文 20 private int resourceId;//列表项的布局文件 21 private List<HashMap<String, Object>> list; //数据源 22 public MyAdapter(Context context,int resourceId,List<HashMap<String,Object>> list) 23 { 24 this.context = context; 25 this.resourceId = resourceId; 26 this.list = list; 27 } 28 //得到列表项的个数,即数据源的数据条数 29 @Override 30 public int getCount() { 31 int count = 0; 32 if(list!=null) 33 return list.size(); 34 return count; 35 } 36 37 //得到对应position位置列表项的内容,即数据源list对应位置的数据 38 @Override 39 public Object getItem(int position) { 40 41 return list.get(position); 42 } 43 44 //得到列表项的id 45 @Override 46 public long getItemId(int position) { 47 // TODO Auto-generated method stub 48 return position; 49 } 50 51 @Override 52 public View getView(int position, View convertView, ViewGroup parent) { 53 // TODO Auto-generated method stub 54 //提高对对象的复用 55 View view = null; 56 if(convertView!=null) 57 { 58 view = convertView; 59 } 60 else 61 { 62 view = LayoutInflater.from(context).inflate(resourceId, parent,false); 63 } 64 65 ViewHolder holder = (ViewHolder) view.getTag(); 66 if(holder==null) 67 { 68 holder = new ViewHolder(); 69 holder.textView = (TextView) view.findViewById(R.id.id_textview); 70 holder.image = (ImageView) view.findViewById(R.id.id_image); 71 view.setTag(holder); 72 } 73 //给相应位置的图片和文字赋内容 74 holder.textView.setText(list.get(position).get("text").toString()); 75 holder.image.setImageResource((Integer) list.get(position).get("image")); 76 77 //返回视图,这里的视图是一整个列表项的视图 78 return view; 79 80 81 } 82 83 class ViewHolder 84 { 85 TextView textView; 86 ImageView image; 87 } 88 89 90 }
主Activity布局文件

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 6 tools:context=".MainActivity" > 7 8 <ListView 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:id="@+id/id_list" 12 ></ListView> 13 </LinearLayout>
列表项布局

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 8 <ImageView android:layout_width="50dp" 9 android:layout_height="50dp" 10 android:id="@+id/id_image" 11 /> 12 <TextView 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:id="@+id/id_textview" 16 android:gravity="center_vertical" 17 android:textStyle="bold|italic" 18 /> 19 </LinearLayout>
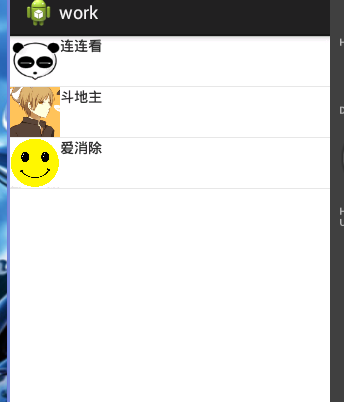
效果图:

安卓开发_浅谈ListView(ArrayAdapter数组适配器)
安卓开发_浅谈ListView(SimpleAdapter数组适配器)
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
安卓开发基础






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?