安卓开发_浅谈Android动画(三)
一、LayoutAnimation布局动画
用于为一个layout里面的控件,或者是一个ViewGroup里面的控件设置动画效果
在res-anim文件下新建一个动画xml文件

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/decelerate_interpolator" > 4 5 <scale 6 android:duration="1000" 7 android:fromXScale="0.1" 8 android:fromYScale="0.1" 9 android:pivotX="50%" 10 android:pivotY="50%" 11 android:toXScale="1.0" 12 android:toYScale="1.0" /> 13 <alpha 14 android:duration="1000" 15 android:fromAlpha="0" 16 android:toAlpha="1.0" /> 17 </set>
list为列表
//布局动画控制器
LayoutAnimationController lac = new LayoutAnimationController(AnimationUtils.loadAnimation(this,R.anim.zoom_in));
//动画方式
lac.setOrder(LayoutAnimationController.ORDER_RANDOM);
//加载布局动画
list.setLayoutAnimation(lac);
//开始动画
list.startLayoutAnimation();
//为列表视图中选中的项添加响应事件
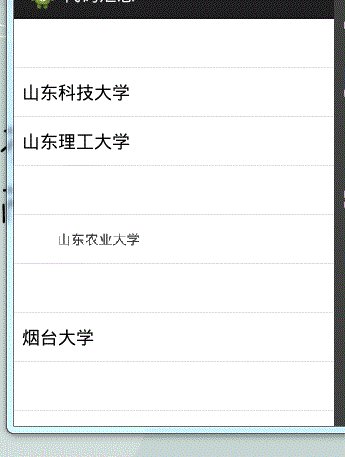
效果图:

全部代码:

1 package other; 2 3 import com.example.allcode.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.view.View; 8 import android.view.animation.AnimationUtils; 9 import android.view.animation.LayoutAnimationController; 10 import android.widget.AdapterView; 11 import android.widget.AdapterView.OnItemClickListener; 12 import android.widget.ListView; 13 import android.widget.Toast; 14 15 public class Donghua_List extends Activity{ 16 private ListView list; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 // TODO Auto-generated method stub 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.donghua_layout); 22 23 24 list = (ListView) findViewById(R.id.listView1); 25 //布局动画控制器 26 LayoutAnimationController lac = new LayoutAnimationController(AnimationUtils.loadAnimation(this,R.anim.zoom_in)); 27 //动画方式 28 lac.setOrder(LayoutAnimationController.ORDER_RANDOM); 29 //加载布局动画 30 list.setLayoutAnimation(lac); 31 //开始动画 32 list.startLayoutAnimation(); 33 //为列表视图中选中的项添加响应事件 34 list.setOnItemClickListener(new OnItemClickListener() { 35 36 @Override 37 public void onItemClick(AdapterView<?> parent, View arg1, int pos, 38 long id) { 39 // TODO Auto-generated method stub 40 String result = parent.getItemAtPosition(pos).toString(); //获取选择项的值 41 Toast.makeText(Donghua_List.this, "点击了 "+result, Toast.LENGTH_SHORT).show();//输出选中项消息 42 } 43 }); 44 } 45 46 47 48 }

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ListView 8 android:id="@+id/listView1" 9 android:entries="@array/list" 10 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" > 13 </ListView> 14 15 </LinearLayout>
------------------------------------------------------------------------------------------------------------------
二、Drawable动画(帧动画)
即多张连续的动画顺序播放
核心类:AnimationDrawable
使用步骤:
1、在res下创建drawable文件夹创建资源文件 xx.xml (名字随便取)
有个属性 android:oneshot="false" 判断是否重复播放帧动画,默认false 表示循环播放,true表示只播放一次

1 <?xml version="1.0" encoding="utf-8"?> 2 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" 3 android:oneshot="true" 4 > 5 <item android:drawable="@drawable/refresh_001" android:duration="200" /> 6 <item android:drawable="@drawable/refresh_002" android:duration="200" /> 7 <item android:drawable="@drawable/refresh_003" android:duration="200" /> 8 <item android:drawable="@drawable/refresh_004" android:duration="200" /> 9 <item android:drawable="@drawable/refresh_005" android:duration="200" /> 10 <item android:drawable="@drawable/refresh_006" android:duration="200" /> 11 <item android:drawable="@drawable/refresh_007" android:duration="200" /> 12 <item android:drawable="@drawable/refresh_008" android:duration="200" /> 13 <item android:drawable="@drawable/refresh_009" android:duration="200" /> 14 <item android:drawable="@drawable/refresh_010" android:duration="200" /> 15 <item android:drawable="@drawable/refresh_011" android:duration="200" /> 16 <item android:drawable="@drawable/refresh_012" android:duration="200" /> 17 <item android:drawable="@drawable/refresh_013" android:duration="200" /> 18 <item android:drawable="@drawable/refresh_014" android:duration="200" /> 19 <item android:drawable="@drawable/refresh_015" android:duration="200" /> 20 <item android:drawable="@drawable/refresh_016" android:duration="200" /> 21 <item android:drawable="@drawable/refresh_017" android:duration="200" /> 22 <item android:drawable="@drawable/refresh_018" android:duration="200" /> 23 <item android:drawable="@drawable/refresh_019" android:duration="200" /> 24 <item android:drawable="@drawable/refresh_020" android:duration="200" /> 25 <item android:drawable="@drawable/refresh_021" android:duration="200" /> 26 <item android:drawable="@drawable/refresh_022" android:duration="200" /> 27 <item android:drawable="@drawable/refresh_023" android:duration="200" /> 28 <item android:drawable="@drawable/refresh_024" android:duration="200" /> 29 <item android:drawable="@drawable/refresh_025" android:duration="200" /> 30 <item android:drawable="@drawable/refresh_026" android:duration="200" /> 31 <item android:drawable="@drawable/refresh_027" android:duration="200" /> 32 <item android:drawable="@drawable/refresh_028" android:duration="200" /> 33 <item android:drawable="@drawable/refresh_029" android:duration="200" /> 34 <item android:drawable="@drawable/refresh_030" android:duration="200" /> 35 <item android:drawable="@drawable/refresh_031" android:duration="200" /> 36 <item android:drawable="@drawable/refresh_032" android:duration="200" /> 37 <item android:drawable="@drawable/refresh_033" android:duration="200" /> 38 <item android:drawable="@drawable/refresh_034" android:duration="200" /> 39 <item android:drawable="@drawable/refresh_035" android:duration="200" /> 40 <item android:drawable="@drawable/refresh_036" android:duration="200" /> 41 <item android:drawable="@drawable/refresh_037" android:duration="200" /> 42 <item android:drawable="@drawable/refresh_038" android:duration="200" /> 43 <item android:drawable="@drawable/refresh_039" android:duration="200" /> 44 <item android:drawable="@drawable/refresh_040" android:duration="200" /> 45 <item android:drawable="@drawable/refresh_041" android:duration="200" /> 46 <item android:drawable="@drawable/refresh_042" android:duration="200" /> 47 <item android:drawable="@drawable/refresh_043" android:duration="200" /> 48 <item android:drawable="@drawable/refresh_044" android:duration="200" /> 49 <item android:drawable="@drawable/refresh_045" android:duration="200" /> 50 <item android:drawable="@drawable/refresh_046" android:duration="200" /> 51 <item android:drawable="@drawable/refresh_047" android:duration="200" /> 52 <item android:drawable="@drawable/refresh_048" android:duration="200" /> 53 54 55 </animation-list>
2、布局文件

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <ImageView 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:id="@+id/imageView" 15 android:background="@drawable/refresh_001" 16 17 /> 18 19 </RelativeLayout>
3、使用AnimationDrawable 类
(1)找到要显示动画的ImageView控件
imageView = (ImageView) findViewById(R.id.imageView);
(2)给图片控件设置资源
imageView.setBackgroundResource(R.drawable.waiting_anim); //将帧动画资源文件作为View控件背景
(3)获取AnimationDrawable 类对象
AnimationDrawable rocketAnimation = (AnimationDrawable) imageView.getBackground(); //获取背景并强转成为帧动画对象
(4)启动动画
rocketAnimation.start();
效果图:

-------------------------------------------------------------------------------------------------------------------
动画汇总:

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/decelerate_interpolator" > 4 5 <scale 6 android:duration="1000" 7 android:fromXScale="0.1" 8 android:fromYScale="0.1" 9 android:pivotX="50%" 10 android:pivotY="50%" 11 android:toXScale="1.0" 12 android:toYScale="1.0" /> 13 <alpha 14 android:duration="1000" 15 android:fromAlpha="0" 16 android:toAlpha="1.0" /> 17 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <translate android:fromXDelta="-100%p" 5 android:toXDelta="0" 6 android:duration="300"/> 7 <alpha android:fromAlpha="0.0" 8 android:toAlpha="1.0" 9 android:duration="300" /> 10 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> 3 <translate android:fromYDelta="-100%" android:toXDelta="0" android:duration="300" /> 4 <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" /> 5 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/decelerate_interpolator"> 4 5 <translate android:fromYDelta="100%" android:toXDelta="0" android:duration="300" /> 6 <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" /> 7 </set>
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




