安卓开发_浅谈Android动画(二)
在学习了四个基本动画之后,现在要学习一些更有用的效果
先给出所有的动画xml


1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha 5 android:duration="3000" 6 android:fromAlpha="0.1" 7 android:toAlpha="1.0" > 8 </alpha> 9 10 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <rotate 5 android:duration="1000" 6 android:fromDegrees="0" 7 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 8 android:pivotX="50%" 9 android:pivotY="50%" 10 android:toDegrees="+360" /> 11 12 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <scale 5 android:duration="2000" 6 android:fillAfter="false" 7 android:fromXScale="0.0" 8 android:fromYScale="0.0" 9 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 10 android:pivotX="50%" 11 android:pivotY="50%" 12 android:toXScale="1.0" 13 android:toYScale="1.0" /> 14 15 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <translate 5 android:duration="1000" 6 android:fromXDelta="10" 7 android:fromYDelta="10" 8 android:toXDelta="100" 9 android:toYDelta="100" /> 10 11 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/decelerate_interpolator" > 4 5 <scale 6 android:duration="1000" 7 android:fromXScale="0.1" 8 android:fromYScale="0.1" 9 android:pivotX="50%" 10 android:pivotY="50%" 11 android:toXScale="1.0" 12 android:toYScale="1.0" /> 13 <alpha 14 android:duration="1000" 15 android:fromAlpha="0" 16 android:toAlpha="1.0" /> 17 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/decelerate_interpolator" 4 android:zAdjustment="top" > 5 6 <scale 7 android:duration="@android:integer/config_mediumAnimTime" 8 android:fromXScale="1.0" 9 android:fromYScale="1.0" 10 android:pivotX="50%p" 11 android:pivotY="50%p" 12 android:toXScale="0.1" 13 android:toYScale="0.1" /> 14 15 <alpha 16 android:duration="@android:integer/config_mediumAnimTime" 17 android:fromAlpha="1.0" 18 android:toAlpha="0" /> 19 20 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha 5 android:duration="3000" 6 android:fromAlpha="0.2" 7 android:toAlpha="1.0" /> 8 <alpha 9 android:duration="3000" 10 android:fromAlpha="1.0" 11 android:startOffset="3000" 12 android:toAlpha="0.2" /> 13 14 </set>
1、连续动画(动画监听器实现)
1 Animation loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate);//先旋转 2 donghua_image.startAnimation(loadAnimation); 3 final Animation loadAnimation_2 = AnimationUtils.loadAnimation(this, R.anim.scale);//后缩放 4 5 //动画监听器 6 loadAnimation.setAnimationListener(new AnimationListener() { 7 8 @Override 9 public void onAnimationStart(Animation arg0) { 10 // TODO Auto-generated method stub 11 12 } 13 14 @Override 15 public void onAnimationRepeat(Animation arg0) { 16 // TODO Auto-generated method stub 17 18 } 19 //结束后的操作 20 @Override 21 public void onAnimationEnd(Animation arg0) { 22 // TODO Auto-generated method stub 23 donghua_image.startAnimation(loadAnimation_2); 24 } 25 });
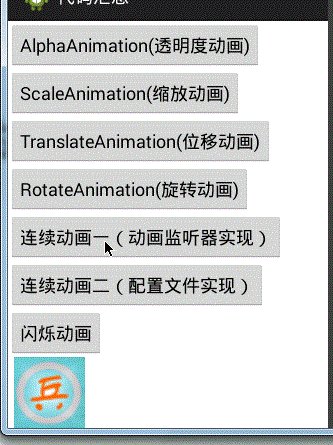
效果图:

2、连续动画(配置文件实现)
1 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.continue_anim); 2 donghua_image.startAnimation(loadAnimation);
对应的配置文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha //先20%透明到100%透明,持续三秒 5 android:duration="3000" 6 android:fromAlpha="0.2" 7 android:toAlpha="1.0" /> 8 <alpha //后100%透明到20%透明,持续三秒,从3秒后开始实现,即第一个动画实现完成后再实现 9 android:duration="3000" 10 android:fromAlpha="1.0" 11 android:startOffset="3000" 12 android:toAlpha="0.2" /> 13 14 </set>
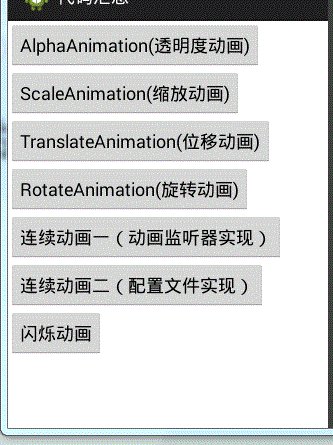
效果图:

3、闪烁动画效果
1 //循环播放透明度动画实现闪烁效果 2 //JAVA代码实现 3 AlphaAnimation alpha = new AlphaAnimation(0.1f, 1.0f); 4 alpha.setDuration(100);//每次0.1秒内执行完动画 5 alpha.setRepeatCount(10); //执行10次动画 6 //重复方式。倒序Animation.REVERSE,正序Animation.START 7 alpha.setRepeatMode(Animation.REVERSE); 8 donghua_image.startAnimation(alpha);
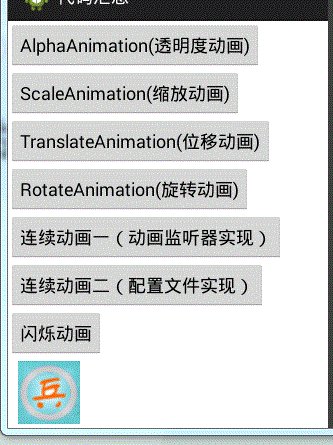
效果图:

4、activity切换动画
使用overridePendingTransition方法
参数:第二个activity进入动画
第一个activity退出动画
在startActivity(intent);之后使用
效果图:

完整代码:

1 package other; 2 3 import com.example.allcode.ImageTest; 4 import com.example.allcode.R; 5 6 import android.app.Activity; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.view.animation.AlphaAnimation; 11 import android.view.animation.Animation; 12 import android.view.animation.Animation.AnimationListener; 13 import android.view.animation.AnimationUtils; 14 import android.widget.Button; 15 import android.widget.ImageView; 16 17 public class Donghua extends Activity implements OnClickListener{ 18 private Button toumingdu; 19 private Button suofang; 20 private Button weiyi; 21 private Button xuanzhuan; 22 private Button lianxu_1; 23 private Button lianxu_2; 24 private Button shanshuo; 25 26 private ImageView donghua_image; 27 private Animation loadAnimation; 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 // TODO Auto-generated method stub 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.donghua); 33 34 toumingdu = (Button) findViewById(R.id.donghua_touming); 35 suofang = (Button) findViewById(R.id.donghua_suofang); 36 weiyi= (Button) findViewById(R.id.donghua_weiyi); 37 xuanzhuan= (Button) findViewById(R.id.donghua_xuanzhuan); 38 lianxu_1= (Button) findViewById(R.id.donghua_lianxu_1); 39 lianxu_2= (Button) findViewById(R.id.donghua_lianxu_2); 40 shanshuo= (Button) findViewById(R.id.donghua_shanshuo); 41 42 donghua_image = (ImageView) findViewById(R.id.donghua_image); 43 toumingdu.setOnClickListener(this); 44 donghua_image.setOnClickListener(this); 45 suofang.setOnClickListener(this); 46 weiyi.setOnClickListener(this); 47 xuanzhuan.setOnClickListener(this); 48 lianxu_1.setOnClickListener(this); 49 lianxu_2.setOnClickListener(this); 50 shanshuo.setOnClickListener(this); 51 } 52 @Override 53 public void onClick(View v) { 54 // TODO Auto-generated method stub 55 switch (v.getId()) { 56 case R.id.donghua_touming: 57 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha); 58 donghua_image.startAnimation(loadAnimation); 59 break; 60 case R.id.donghua_suofang: 61 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.scale); 62 donghua_image.startAnimation(loadAnimation); 63 break; 64 case R.id.donghua_weiyi: 65 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.translate); 66 donghua_image.startAnimation(loadAnimation); 67 break; 68 case R.id.donghua_xuanzhuan: 69 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate); 70 donghua_image.startAnimation(loadAnimation); 71 break; 72 case R.id.donghua_lianxu_1: 73 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate); 74 donghua_image.startAnimation(loadAnimation); 75 final Animation loadAnimation_2 = AnimationUtils.loadAnimation(this, R.anim.scale); 76 77 //动画监听器 78 loadAnimation.setAnimationListener(new AnimationListener() { 79 80 @Override 81 public void onAnimationStart(Animation arg0) { 82 // TODO Auto-generated method stub 83 84 } 85 86 @Override 87 public void onAnimationRepeat(Animation arg0) { 88 // TODO Auto-generated method stub 89 90 } 91 //结束后的操作 92 @Override 93 public void onAnimationEnd(Animation arg0) { 94 // TODO Auto-generated method stub 95 donghua_image.startAnimation(loadAnimation_2); 96 } 97 }); 98 break; 99 case R.id.donghua_lianxu_2: 100 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.continue_anim); 101 donghua_image.startAnimation(loadAnimation); 102 break; 103 case R.id.donghua_shanshuo: 104 //循环播放透明度动画实现闪烁效果 105 //JAVA代码实现 106 AlphaAnimation alpha = new AlphaAnimation(0.1f, 1.0f); 107 alpha.setDuration(100);//每次0.1秒内执行完动画 108 alpha.setRepeatCount(10); //执行10次动画 109 //重复方式。倒序Animation.REVERSE,正序Animation.START 110 alpha.setRepeatMode(Animation.REVERSE); 111 donghua_image.startAnimation(alpha); 112 break; 113 default: 114 break; 115 } 116 } 117 118 }

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/donghua_touming" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="AlphaAnimation(透明度动画)" /> 12 13 <Button 14 android:id="@+id/donghua_suofang" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="ScaleAnimation(缩放动画)" /> 18 19 <Button 20 android:id="@+id/donghua_weiyi" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="TranslateAnimation(位移动画)" /> 24 25 <Button 26 android:id="@+id/donghua_xuanzhuan" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="RotateAnimation(旋转动画)" /> 30 31 <Button 32 android:id="@+id/donghua_lianxu_1" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="连续动画一(动画监听器实现)" /> 36 <Button 37 android:id="@+id/donghua_lianxu_2" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="连续动画二(配置文件实现)" /> 41 <Button 42 android:id="@+id/donghua_shanshuo" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:text="闪烁动画" /> 46 47 <ImageView 48 android:id="@+id/donghua_image" 49 android:layout_width="82dp" 50 android:layout_height="wrap_content" 51 android:layout_weight="0.16" 52 android:src="@drawable/icon_72" /> 53 54 </LinearLayout>
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




