js 制作分页
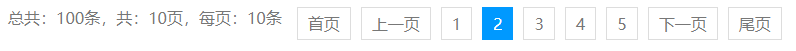
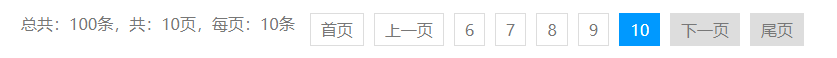
如图所示
在html中调用方法 getpage(7, 1, 1, 'URL')





1.page.js文件
代码
function getpage(count, countPage, pageIndex,url) {
// count总条数,countPage分页数,pageIndex当前页码,url 拼接公共路径
var ul = document.getElementById("getPage");
document.getElementById("getPage").innerHTML = "";
var li_0 = document.createElement("a");
li_0.innerHTML = "总共:" + count + "条,共:" + countPage + "页,每页:10条";
ul.appendChild(li_0);
if (countPage == 1 || pageIndex == 1) {//第一页首页和上一页不可操作
var li_1 = document.createElement("a");
li_1.setAttribute("class", "pageItemDisable bt4");
li_1.innerHTML = "首页";
ul.appendChild(li_1);
var li_2 = document.createElement("a");
li_2.setAttribute("class", "pageItemDisable bt4");
li_2.innerHTML = "上一页"
ul.appendChild(li_2);
} else {
var li_1 = document.createElement("a");
li_1.setAttribute("class", "pageItem bt4");
li_1.innerHTML = "首页";
li_1.setAttribute("href", url+1);
ul.appendChild(li_1);
var li_2 = document.createElement("a");
li_2.setAttribute("class", "pageItem bt4");
li_2.innerHTML = "上一页"
li_2.setAttribute("href", url+(pageIndex-1));
ul.appendChild(li_2);
}
//之前需要将,上一页创建出来
if (countPage <= 5) {
//总页数在0到5之间时,显示实际的页数
for (var i = 0; i < countPage; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else if (countPage > 5) {
//总页数大于5时,只显示五页,多出的隐藏
//判断当前页的位置
if (pageIndex <= 3) {//当前页小于等于3时,显示1-5
for (var i = 0; i < 5; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else if (pageIndex > countPage - 5) {//当前页为最后五页时
for (var i = countPage - 5; i < countPage; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else {//当前页为中间时
for (var i = pageIndex - 3; i < pageIndex + 2; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
}
}
if (pageIndex == countPage) {//当前页为最大页时,下一个和尾页不可操作
var li_3 = document.createElement("a");
li_3.setAttribute("class", "pageItemDisable bt4");
li_3.innerHTML = "下一页"
ul.appendChild(li_3);
var li_4 = document.createElement("a");
li_4.setAttribute("class", "pageItemDisable bt4");
li_4.innerHTML = "尾页"
ul.appendChild(li_4);
} else {
var li_3 = document.createElement("a");
li_3.setAttribute("class", "pageItem bt4");
li_3.innerHTML = "下一页"
li_3.setAttribute("href", url+(pageIndex+1));
ul.appendChild(li_3);
var li_4 = document.createElement("a");
li_4.setAttribute("class", "pageItem bt4");
li_4.innerHTML = "尾页"
li_4.setAttribute("href", url+countPage);
ul.appendChild(li_4);
}
if (0 == countPage) {//一页都没有时,将首页,上一页,下一个,尾页都置为不可操作
$(".bt4").removeClass("pageItem");
$(".bt4").addClass("pageItemDisable");
}
}
2.page.html文件
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<title>制作分页</title>
<meta name="description" content="">
<style type="text/css">
.page {
list-style:none;
}
.page>a {
float: left;
padding: 5px 10px;
cursor:pointer;
text-decoration: none;
}
.page .pageItem {
border:solid thin #DDDDDD;
margin:5px;
}
.page .pageItemActive {
border: solid thin #0099FF;
margin: 5px;
background-color: #0099FF;
color: white;
}
.page .pageItem:hover {
border: solid thin #0099FF;
background-color:#0099FF;
color: white;
}
.page .pageItemDisable {
border:solid thin #DDDDDD;
margin: 5px;
background-color: #DDDDDD;
}
</style>
</head>
<body>
<ul id="getPage" class="page"></ul>
<script src="./jquery.js"></script>
<script src="./page.js"></script>
<script>
//getpage($(count), $(countPage),$(pageIndex),$(url),)
getpage(100, 10, 6, '?page')
//对应参数 count总条数,countPage分页数,pageIndex当前页码,url 拼接公共路径
</script>
</body>
</html>




