xheditor编辑器的使用
一个博客、cms网站都一定会用到一个html编辑器,刚好xmfdsh在做网站时候需要用到这类编辑器,在对比了之后,发现其实差不了多少,刚好一个不错的friend在用xheditor,想到后面有不懂的还可以请教下,所以选择了这个xheditor,那么这个html到底怎么使用呢??摸索了一个晚上个人觉得对于初学者,xheditor的使用教程实在还应该加上一些注意的地方。好,废话不多说,这里就来说一下怎么去使用这个编辑器。
第一步:下载这个软件http://xheditor.com/download
第二步:下载解压好了后把其中xheditor-1.2.1.min.js,以及xheditor_emot、xheditor_lang、xheditor_plugins、xheditor_skin这几个文件夹一起弄到自己的网站下,最好保持在同一个路径啦,如果jquery的版本不一样,个人觉得最好还是把jquery文件夹里面的jquery也放进网站目录
第三步:在网站的<head></head>中引用三个文件,如下代码:
<script src="~/editor/jquery/jquery-1.4.4.min.js"></script>
<script src="~/editor/xheditor-1.2.1.min.js"></script>
<script src="~/editor/xheditor_lang/zh-cn.js"></script>
第四步:这时候就是初始化编辑器了,两个方法
在textarea上添加属性: class="xheditor"
例如:<textarea name="content" class="xheditor">test</textarea>
第二种就是用jquery初始化,个人比较偏向这个方法,可能xmfdsh刚刚用了easyui做东西所以对jquery有点热情吧,贴一下我初始化代码如下:
<script> $(function () { // 初始化在线编辑器 $('#Content').xheditor({ tools: 'full', width: '100%', height: '450', upBtnText: '上传', }); });
</script>
上面的$('#Content')明显是id选择器,因此对应的下面xmfdsh网站有个<textarea id="Content" name="Content" placeholder="请输入内容"></textarea>
上面这些初始化参数其实没必要和xmfdsh的一样,大家可以有自己的一套,参数我这里就不说了,大家可以参考http://xheditor.com/manual,这个也是对大家自学能力的一种考验
注意:注意的地方来了,网上的一些教程也是这么说,但是不知道为什么xmfdsh弄出来的东西却没有那些工具栏呢:(如下)

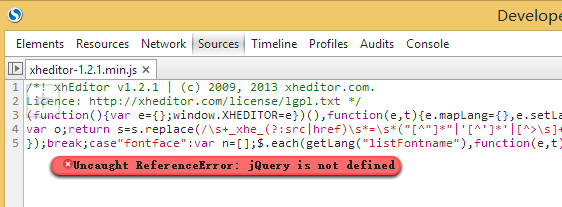
实在没办法,先用着浏览器的调试来查看下到底发生了什么,然后发现下面的提示错误

一看,来时jquery没有导入,这就奇怪了,明明有导入jquery,于是xmfdsh突然焕然大悟,原来自己的jquery导入的时候放错地方了,一个不小心放在了xheditor的js后面,于是当xheditor的js要使用jquery的时候,我的jq文件还没导进去,看来还是我的问题,不知道大家有没有遇到这个问题,在这里标记下,给大家留个心。


