jeecg实现下拉模糊查询功能(一)
jeecg封装了easyUi等组件,用它来实现下拉框选项中的模糊查询,可使用combobox属性。
案例再现:
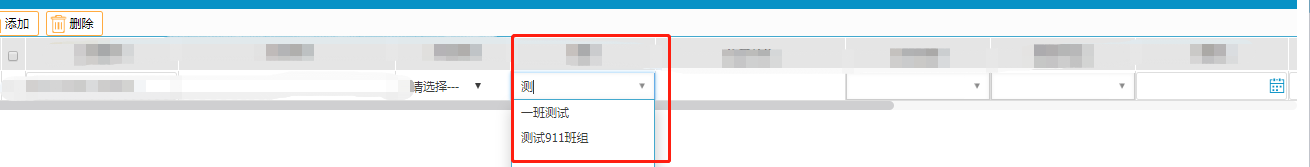
在选择班组的时候,由原来的只能下拉改成可下拉,可手动输入,但在手动输入的时候采用模糊查询去匹配下拉中的数据。

主要从前端jsp代码进行调改即可实现此功能。由于之前的功能为只能下拉选择,现将代码有原来的<t:dictSelect···></t:dictSelect> 改为一个input输入框,即:
<input name ="pjProgressConsplandetailList[0].teams" class="team-list1" style="width:160px;height:30px;"/>
修改js:
tr.find(".team-list1").combobox({
required:false,
editable:true,
hasDownArrow:true,
valueField:"code",
textField:"name",
url:'****Controller/queryTeamNames.do',
onHidePanel: function() {
var valueField = $(this).combobox("options").valueField;
var val = $(this).combobox("getValue"); //当前combobox的值
var allData = $(this).combobox("getData"); //获取combobox所有数据
var result = true; //为true说明输入的值在下拉框数据中不存在
for (var i = 0; i < allData.length; i++) {
if (val == allData[i][valueField]) {
result = false;
}
}
if (result) {
$(this).combobox("clear");
}
}
});
return false;
});
其中tr在前文中主要是获取此dom属性的。
该js中的url即为想后台发送请求,获取所需的下拉数据即可。
到此就可完成此功能。


