解题:在下面画线的地方填任何代码,使得最终输出 'hello world',至少写五个不同思路的方案
今天(已经好些天前了...),群里面(JS前端开发跳板6群【81501322】)有个群友问了这样一个问题。
如题:在下面画线的地方填任何代码,使得最终输出 'hello world',至少写五个不同思路的方案

看到这个题,我的内心是崩溃的,这什么鬼?
不一会就看到有大神给出了几个答案.


自己的思想也会被开窍的。
细心的童鞋有没有看到问题??console.log的结果并不是题目给出的 'hello world' ,而是 'hello' 'world'。(当然,以我当时懵逼人脸神是发现不了的)
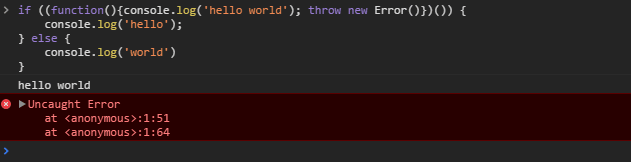
随后,一位大神给出了大案。
1:) 
解析:通过自执行函数直接输出'hello world',然后抛出一个异常,程序报错,后面的代码不再解析执行,虽然报错了,但是很好的达到想要的结果
看到这里,我的思路就来了(群众的力量是伟大的,特别是一群有相同爱好的,热心帮助的群众【词穷了,该多读点书了】)
细心研究发现,这道题目可以从语句执行顺序、重写console.log的这个方法来下手(目前就这两种了)
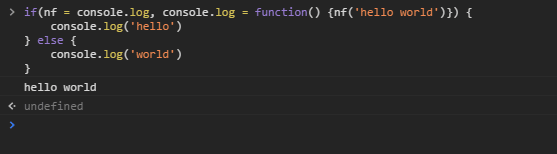
2:) 
解析:通过重写console.log方法,来达到效果。可能有些童鞋有点懵逼了,这是啥东西,不要急,你要知道的是这个知识点《逗号运算符》
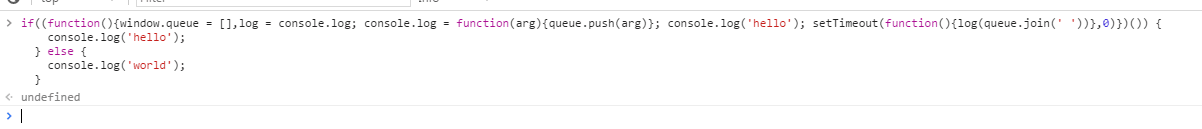
2.1:) 
解析:通过定义一个队列,重写 console.log 方法向队列中添加元素然后异步输出。这里需要注意的是 if 中是一个自执行表达式,如果不显式return一个值的话,它的值是 undefined
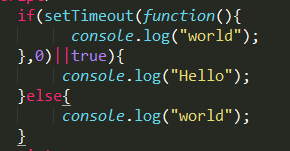
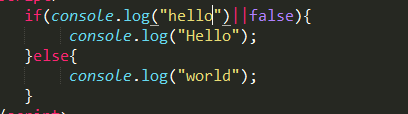
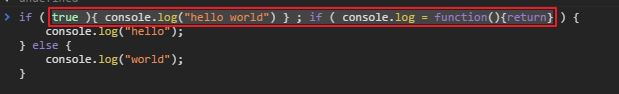
3:) 
解析:通过添加其他的 if 语句来改变输出结果
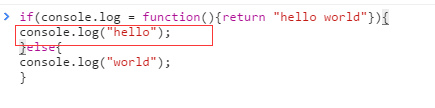
4:) 
解析:通过改写 console.log 函数来确保输出值永远是固定值
看了答案后再看题目,感觉也不太难,这些语法都能够写的出来,但是刚看到题目的瞬间还是无从下手,还是要多练多加深印象


