Windows 使用 Yeoman generators 创建 ASP.NET 应用程序
上一篇:《Windows 搭建 .NET 跨平台环境并运行应用程序》
阅读目录:
- Install Node.js
- Install yeoman-generators
- Create ASP.NET Web Application
- Run ASP.NET Web Application
上一篇中的控制台应用程序,代码是我们进行手写的,就两个文件:HelloWorld.cs 和 project.json,非常简单,不使用 Visual Studio 2015 及其他编辑器,那我们如何创建并运行 ASP.NET 应用程序呢?答案是使用 Yeoman generators,下面我们一步一步搞起来。
1. Install Node.js
从 Node.js 官网下载最新版,按照即可:

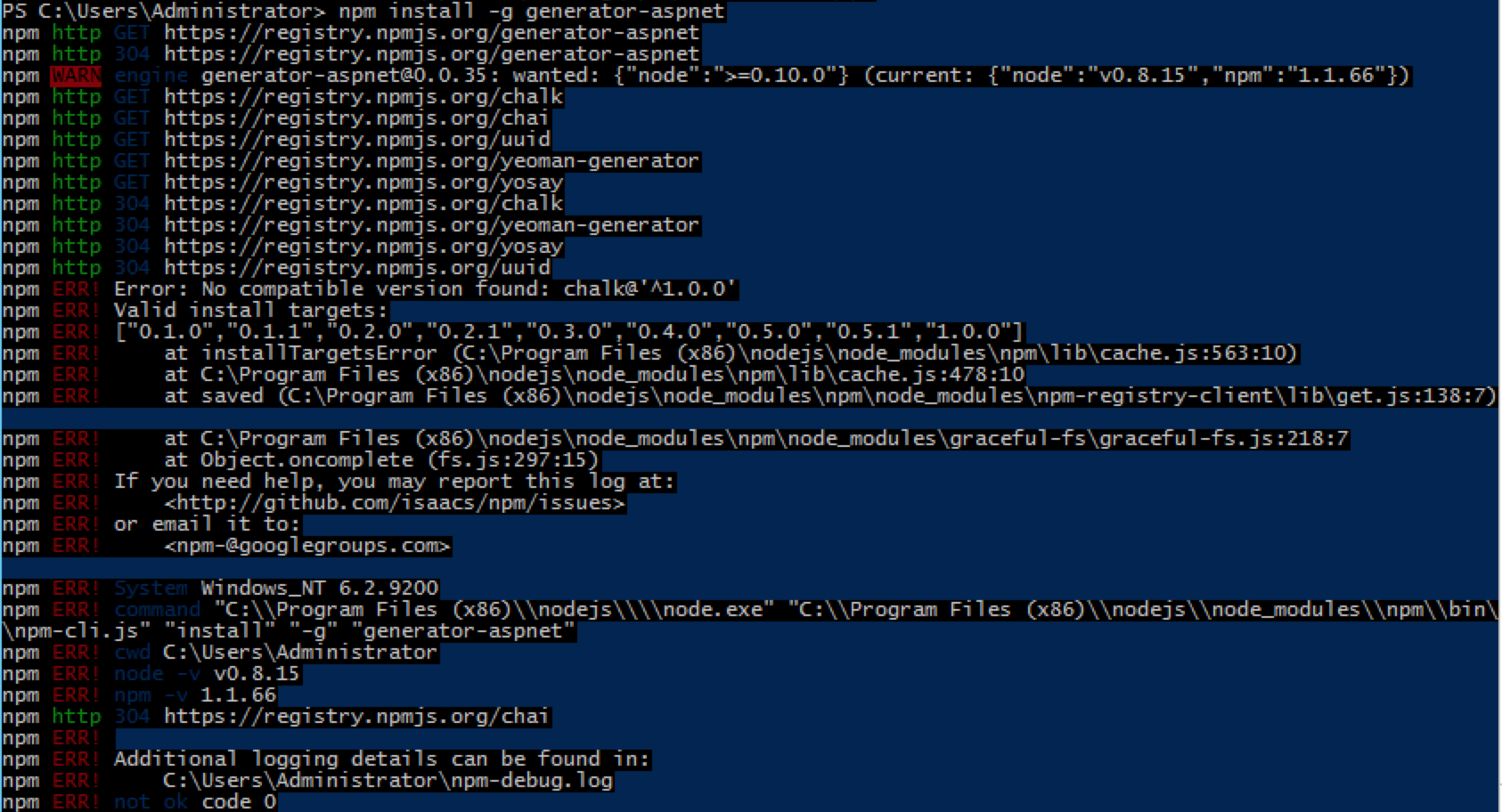
需要指出的是,Node.js 的版本必须是 0.10.0 以上,要不然会抱下面错误:

2. Install yeoman-generators
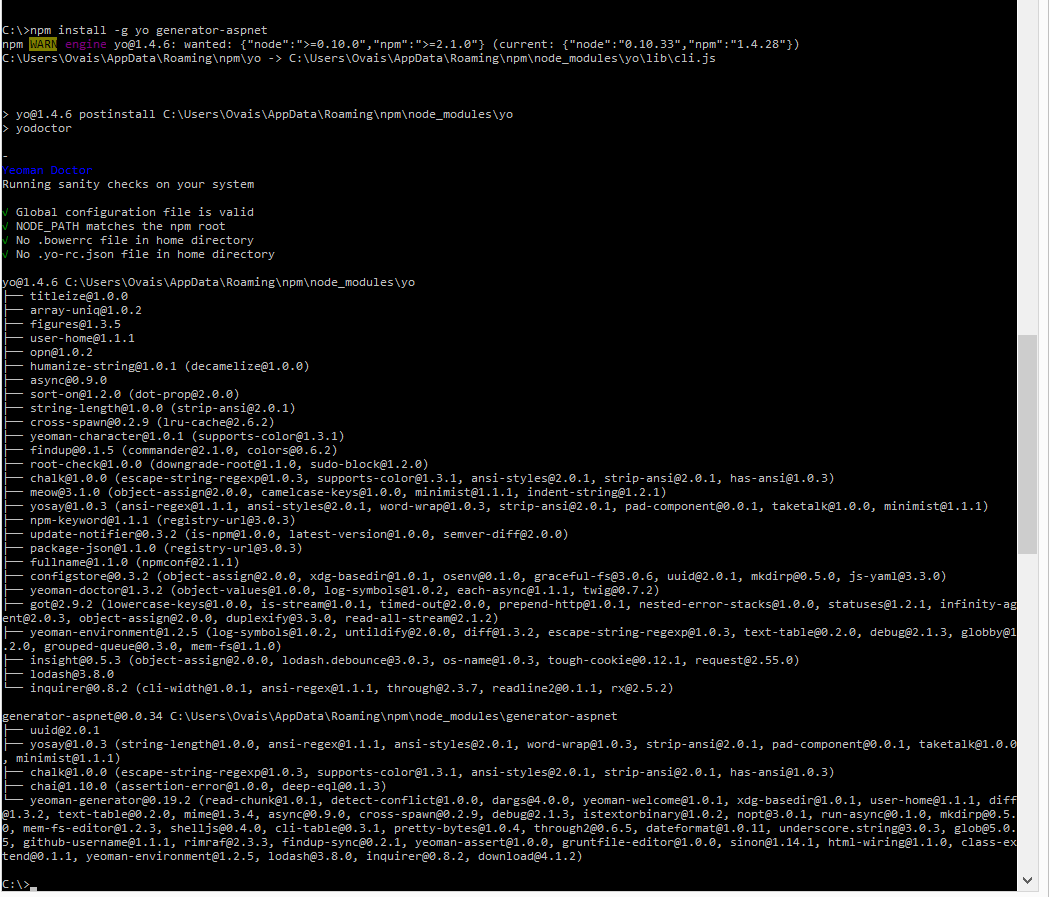
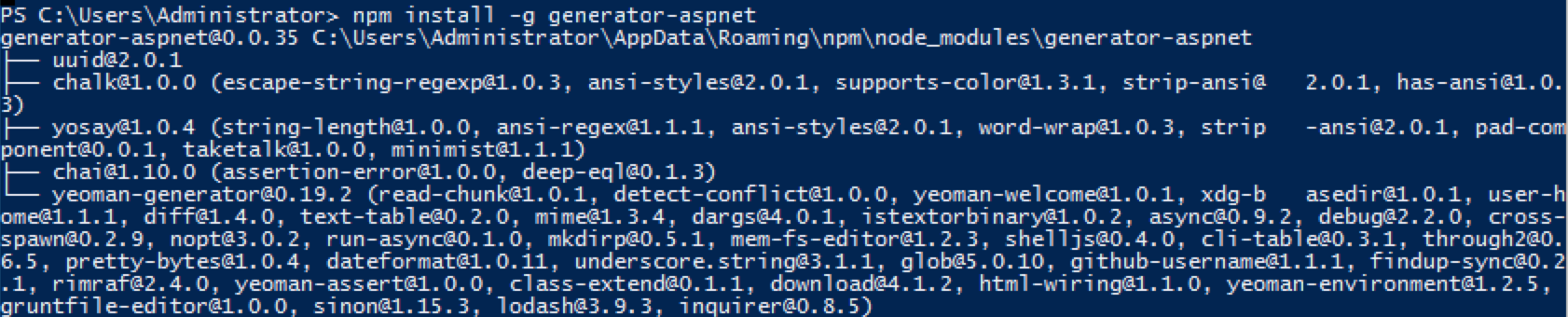
正确安装命令(适用 Windows):
PS > npm install -g yo generator-aspnet
错误安装命令(适用其他系统):
PS > npm install -g generator-aspnet
正确的安装成功截图:

错误的安装成功截图:

3. Create ASP.NET Web Application
创建命令:
PS > yo aspnet
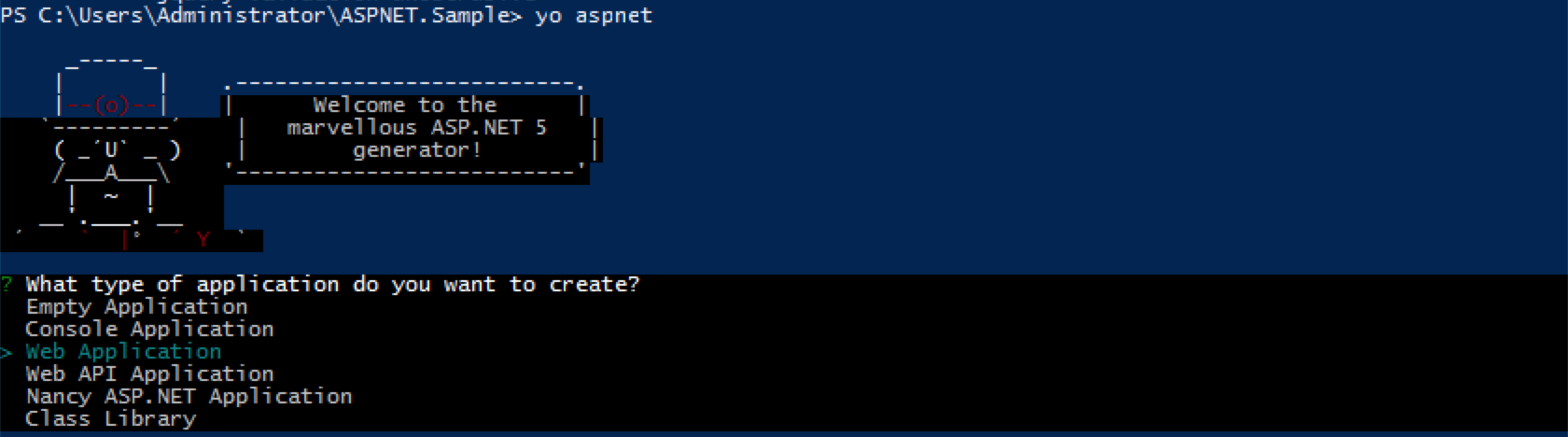
选择项目截图:

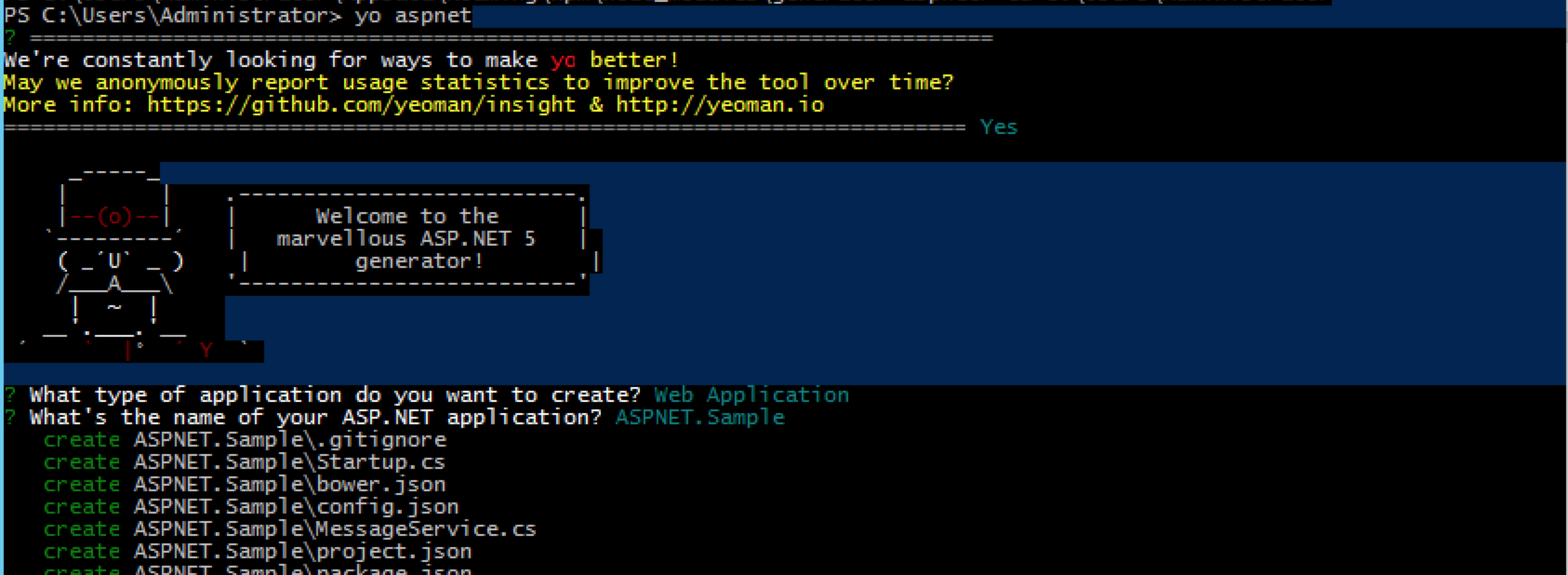
完成操作截图:

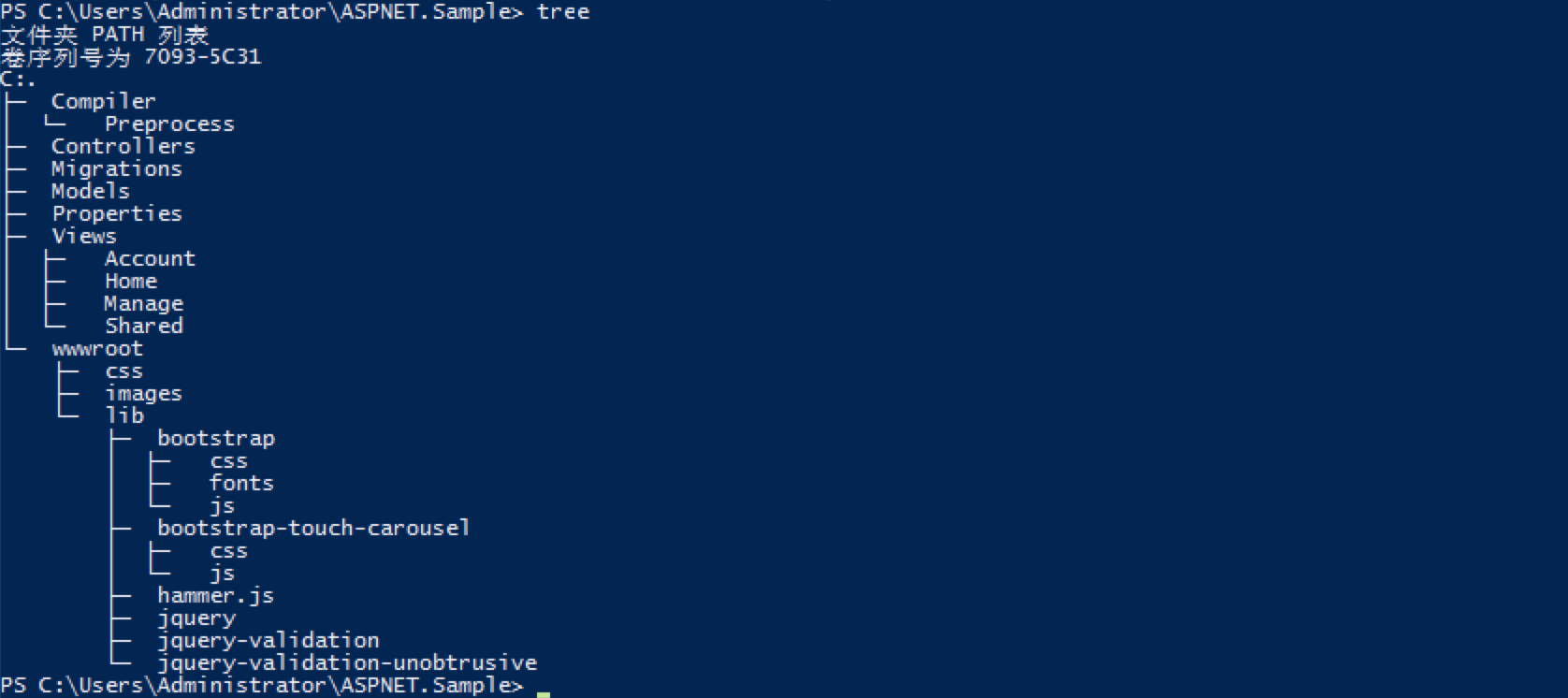
ASPNET.Sample 文件结构:

4. Run ASP.NET Web Application
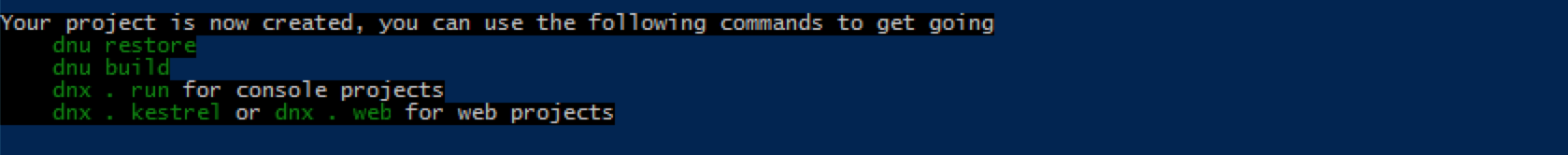
在创建 ASPNET.Sample 之后,有四个命令:

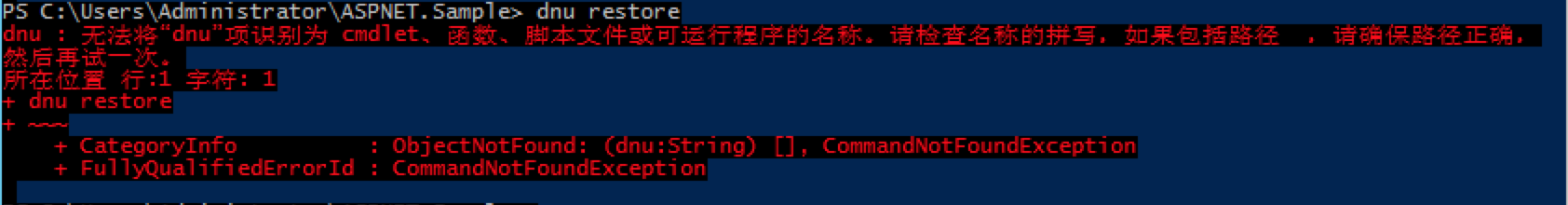
插一句:如果执行 dnu 出现下面错误,可以设置下环境变量:%userprofile%\.dnx\runtimes\<runtime name>\bin,或者执行下 dnvm upgrade 命令。

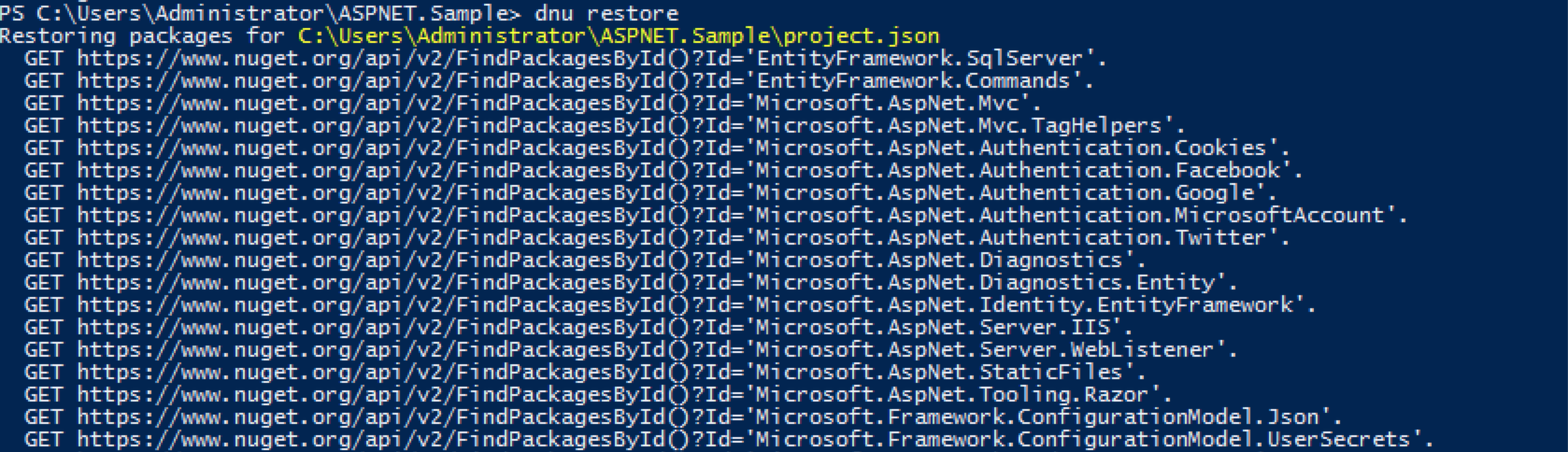
第一步:
PS > dnu restore

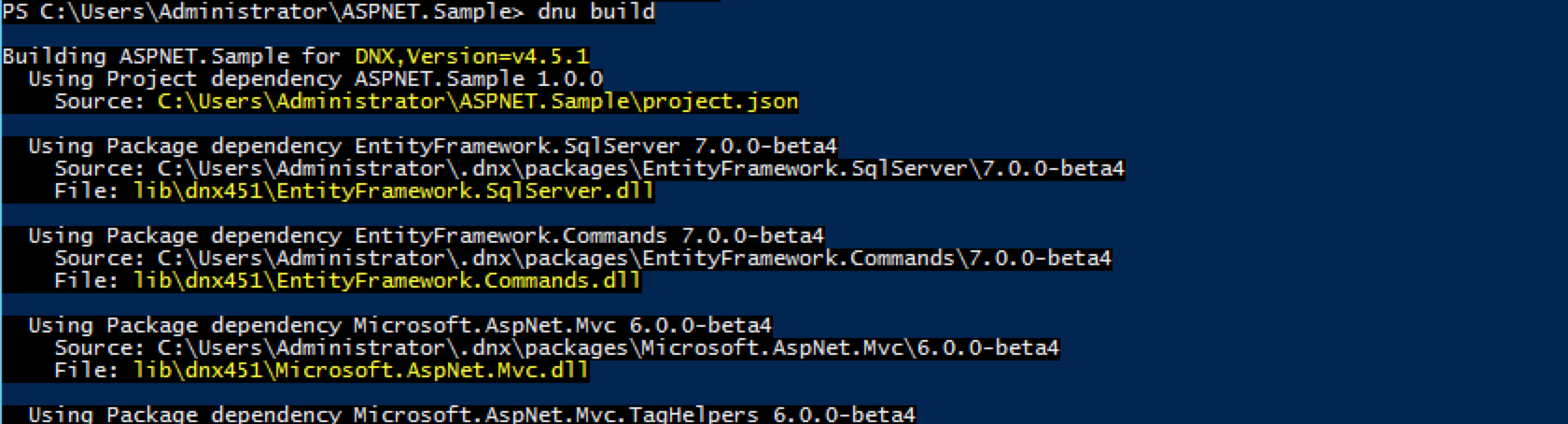
第二步:
PS > dnu build

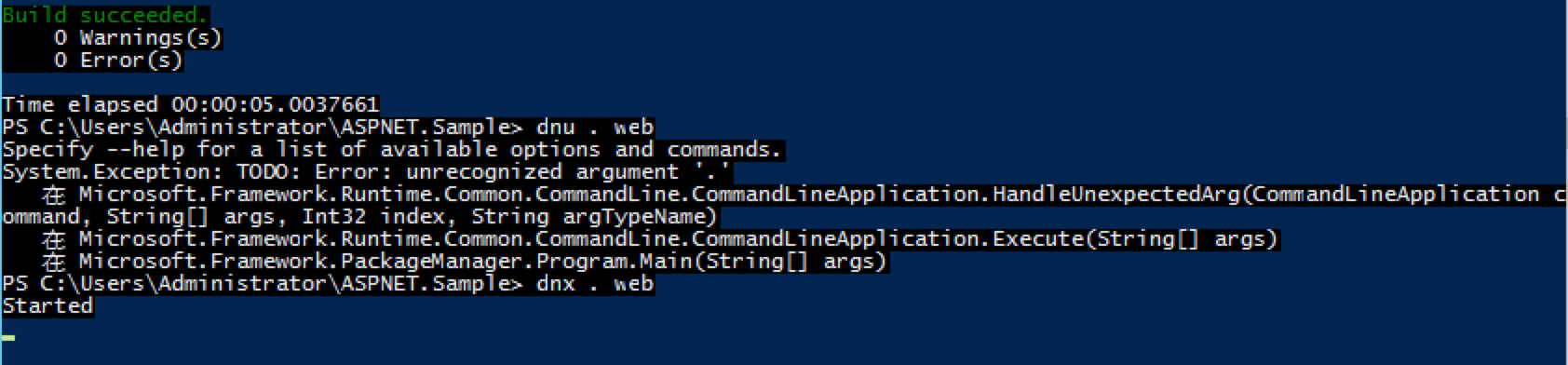
第三步:
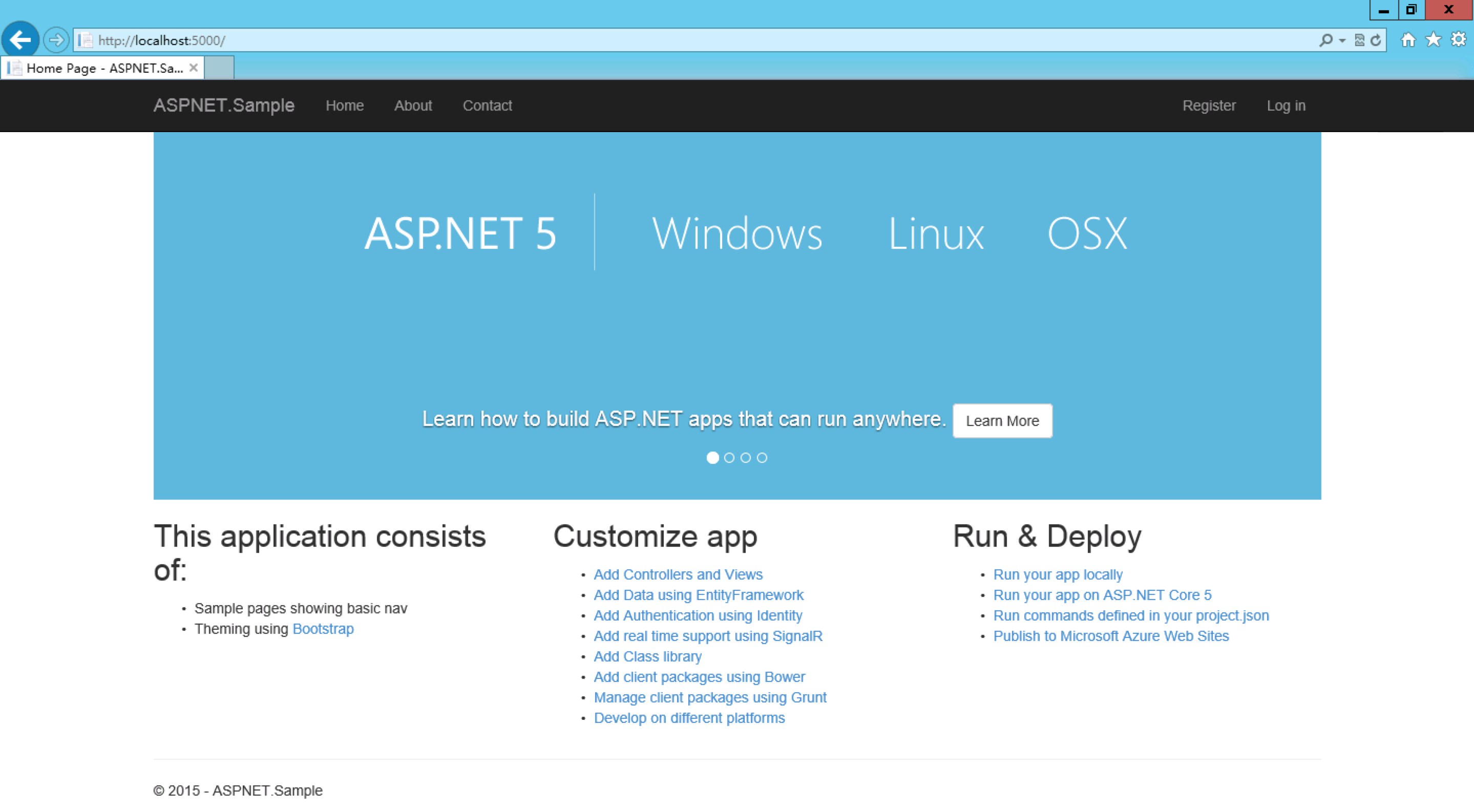
PS > dnx . web

第四步:浏览器输入 localhost:5000

.NET 跨平台,Windows 环境搭建就到这,下面再重新尝试下 Mac OS X 系统。
作者:田园里的蟋蟀
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号