C#开发微信公众平台-就这么简单(附Demo)
写在前面
阅读目录:
最近公司在做微信开发,其实就是接口开发,网上找了很多资料,当然园友也写了很多教程,但都是理论说了一大堆,实用指导或代码很少。如果你自己仔细研究下,其实就那么点东西,C#实现起来也很简单,原本不想写这篇文章的,但是本人当时摸索走了很多弯路,这边总结下,希望初次接触微信公众平台的朋友别像当时的我一样。
自己动手,丰衣足食。
服务号和订阅号
服务号是公司申请的微信公共账号,订阅号是个人申请的,我个人也申请了一个,不过没怎么用。
服务号
- 1个月(30天)内仅可以发送1条群发消息。
- 发给订阅用户(粉丝)的消息,会显示在对方的聊天列表中。
- 在发送消息给用户时,用户将收到即时的消息提醒。
- 服务号会在订阅用户(粉丝)的通讯录中。
- 可申请自定义菜单。
订阅号
- 每天(24小时内)可以发送1条群发消息。
- 发给订阅用户(粉丝)的消息,将会显示在对方的订阅号文件夹中。
- 在发送消息给订阅用户(粉丝)时,订阅用户不会收到即时消息提醒。
- 在订阅用户(粉丝)的通讯录中,订阅号将被放入订阅号文件夹中。
- 订阅号不支持申请自定义菜单。
URL配置
启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个,进入微信公众平台-开发模式,如下:

需要填写url和token,当时本人填写这个的时候花了好久,我本以为填写个服务器的url就可以了(80端口),但是不行,主要是没有仔细的阅读提示信息,所以总是提示


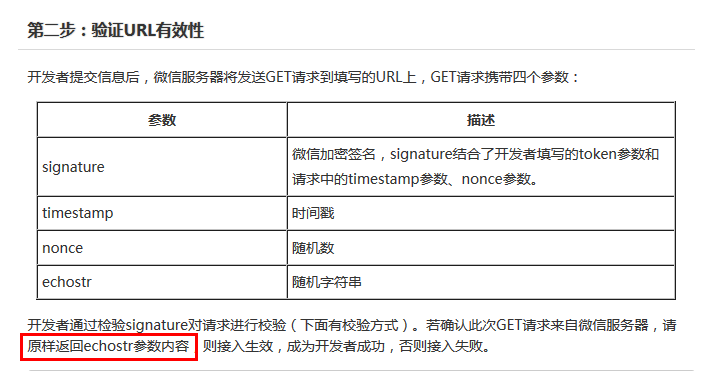
从上面可以看出,点击提交后微信会向我们填写的服务器发送几个参数,然后需要原样返回出来,所以在提交url的时候,先在服务器创建接口测试返回echostr参数内容。代码:
1 //成为开发者url测试,返回echoStr 2 public void InterfaceTest() 3 { 4 string token = "填写的token"; 5 if (string.IsNullOrEmpty(token)) 6 { 7 return; 8 } 9 10 string echoString = HttpContext.Current.Request.QueryString["echoStr"]; 11 string signature = HttpContext.Current.Request.QueryString["signature"]; 12 string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; 13 string nonce = HttpContext.Current.Request.QueryString["nonce"]; 14 15 if (!string.IsNullOrEmpty(echoString)) 16 { 17 HttpContext.Current.Response.Write(echoString); 18 HttpContext.Current.Response.End(); 19 } 20 }
在一般处理程序ashx的ProcessRequest的方法内调用上面的方法,url填写的就是这个ashx的服务器地址,token是一个服务器标示,可以随便输入,代码中的token要和申请填写的一致,成为开发者才能做开发。
创建菜单
我们添加一些微信服务号,聊天窗口下面有些菜单,这个可以在编辑模式简单配置,也可以在开发模式代码配置。微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=自定义菜单创建接口,可以看到创建菜单的一些要点,下面的使用网页调试工具调试该接口,只是调试接口是否可用,并不是直接创建菜单的,菜单分为两种:
- click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
- view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
click菜单需要填一个key,这个是在我们菜单点击事件的时候会用到,view只是一个菜单超链接。菜单数据是json格式,官网是php示例,其实C#实现起来也很简单,就是post发送一个json数据,示例代码:
1 public partial class createMenu : System.Web.UI.Page 2 { 3 protected void Page_Load(object sender, EventArgs e) 4 { 5 FileStream fs1 = new FileStream(Server.MapPath(".")+"\\menu.txt", FileMode.Open); 6 StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK")); 7 string menu = sr.ReadToEnd(); 8 sr.Close(); 9 fs1.Close(); 10 GetPage("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=access_token", menu); 11 } 12 public string GetPage(string posturl, string postData) 13 { 14 Stream outstream = null; 15 Stream instream = null; 16 StreamReader sr = null; 17 HttpWebResponse response = null; 18 HttpWebRequest request = null; 19 Encoding encoding = Encoding.UTF8; 20 byte[] data = encoding.GetBytes(postData); 21 // 准备请求... 22 try 23 { 24 // 设置参数 25 request = WebRequest.Create(posturl) as HttpWebRequest; 26 CookieContainer cookieContainer = new CookieContainer(); 27 request.CookieContainer = cookieContainer; 28 request.AllowAutoRedirect = true; 29 request.Method = "POST"; 30 request.ContentType = "application/x-www-form-urlencoded"; 31 request.ContentLength = data.Length; 32 outstream = request.GetRequestStream(); 33 outstream.Write(data, 0, data.Length); 34 outstream.Close(); 35 //发送请求并获取相应回应数据 36 response = request.GetResponse() as HttpWebResponse; 37 //直到request.GetResponse()程序才开始向目标网页发送Post请求 38 instream = response.GetResponseStream(); 39 sr = new StreamReader(instream, encoding); 40 //返回结果网页(html)代码 41 string content = sr.ReadToEnd(); 42 string err = string.Empty; 43 Response.Write(content); 44 return content; 45 } 46 catch (Exception ex) 47 { 48 string err = ex.Message; 49 return string.Empty; 50 } 51 } 52 }
menu.text里面的内容就是json示例菜单,大家可以从示例复制下来,按照你的需要修改一些就行了。
关于access_token,其实就是一个请求标示,获取方式:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secret;appid和secret是开发者标示,在你的信息里面可以看到,通过这个链接返回一个json数据,就可以得到access_token值。
需要注意的是:access_token有一定的时效性,失效的话就需要重新获取下,这个在本机就可以创建,不需要上传到服务器,创建菜单正确,返回{"errcode":0,"errmsg":"ok"}提示信息。这边就不截图了,大家试下就可以看到效果,一般创建菜单是一到两分钟生效,实在不行就重新关注下。
查询、删除菜单
查询和删除菜单也很简单,只不过是get请求,不需要传数据,看下示例代码:
1 public partial class selectMenu : System.Web.UI.Page 2 { 3 protected void Page_Load(object sender, EventArgs e) 4 { 5 GetPage("https://api.weixin.qq.com/cgi-bin/menu/get?access_token=access_token"); 6 //GetPage("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=access_token"); 7 } 8 public string GetPage(string posturl) 9 { 10 Stream instream = null; 11 StreamReader sr = null; 12 HttpWebResponse response = null; 13 HttpWebRequest request = null; 14 Encoding encoding = Encoding.UTF8; 15 // 准备请求... 16 try 17 { 18 // 设置参数 19 request = WebRequest.Create(posturl) as HttpWebRequest; 20 CookieContainer cookieContainer = new CookieContainer(); 21 request.CookieContainer = cookieContainer; 22 request.AllowAutoRedirect = true; 23 request.Method = "GET"; 24 request.ContentType = "application/x-www-form-urlencoded"; 25 //发送请求并获取相应回应数据 26 response = request.GetResponse() as HttpWebResponse; 27 //直到request.GetResponse()程序才开始向目标网页发送Post请求 28 instream = response.GetResponseStream(); 29 sr = new StreamReader(instream, encoding); 30 //返回结果网页(html)代码 31 string content = sr.ReadToEnd(); 32 string err = string.Empty; 33 Response.Write(content); 34 return content; 35 } 36 catch (Exception ex) 37 { 38 string err = ex.Message; 39 return string.Empty; 40 } 41 } 42 }
access_token获取方式上面已经讲过了,查询菜单返回的是json数据,其实就是我们创建菜单的menu.txt里面的内容。
删除成功返回信息提示:{"errcode":0,"errmsg":"ok"},这个也只要在本地运行就可以了。
接受消息
微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=接收普通消息,我们使用微信就是要对用户发送的信息进行处理,这边以接受普通消息为例,语音、图片消息等,举一反三可得。
从文档上可以看出接受消息获得的是一个xml格式文件,当时有点犯傻的是,我要在哪边进行接受消息啊?还郁闷了半天,其实就是你一开始填写的url,是不是很汗颜啊,哈哈。
1 <xml> 2 <ToUserName><![CDATA[toUser]]></ToUserName> 3 <FromUserName><![CDATA[fromUser]]></FromUserName> 4 <CreateTime>1348831860</CreateTime> 5 <MsgType><![CDATA[text]]></MsgType> 6 <Content><![CDATA[this is a test]]></Content> 7 <MsgId>1234567890123456</MsgId> 8 </xml>
我们在ashx添加下面代码:
1 public void ProcessRequest(HttpContext param_context) 2 { 3 string postString = string.Empty; 4 if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST") 5 { 6 using (Stream stream = HttpContext.Current.Request.InputStream) 7 { 8 Byte[] postBytes = new Byte[stream.Length]; 9 stream.Read(postBytes, 0, (Int32)stream.Length); 10 postString = Encoding.UTF8.GetString(postBytes); 11 Handle(postString); 12 } 13 } 14 } 15 16 /// <summary> 17 /// 处理信息并应答 18 /// </summary> 19 private void Handle(string postStr) 20 { 21 messageHelp help = new messageHelp(); 22 string responseContent = help.ReturnMessage(postStr); 23 24 HttpContext.Current.Response.ContentEncoding = Encoding.UTF8; 25 HttpContext.Current.Response.Write(responseContent); 26 }
messageHelp是消息处理帮助类,这边提供下部分代码,完整的可以下载来,获取的postString是xml,格式如上,我们这边只需要转换成XmlDocument进行解析就行了:
1 //接受文本消息 2 public string TextHandle(XmlDocument xmldoc) 3 { 4 string responseContent = ""; 5 XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName"); 6 XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName"); 7 XmlNode Content = xmldoc.SelectSingleNode("/xml/Content"); 8 if (Content != null) 9 { 10 responseContent = string.Format(ReplyType.Message_Text, 11 FromUserName.InnerText, 12 ToUserName.InnerText, 13 DateTime.Now.Ticks, 14 "欢迎使用微信公共账号,您输入的内容为:" + Content.InnerText+"\r\n<a href=\"http://www.cnblogs.com\">点击进入</a>"); 15 } 16 return responseContent; 17 } 18 /// <summary> 19 /// 普通文本消息 20 /// </summary> 21 public static string Message_Text 22 { 23 get { return @"<xml> 24 <ToUserName><![CDATA[{0}]]></ToUserName> 25 <FromUserName><![CDATA[{1}]]></FromUserName> 26 <CreateTime>{2}</CreateTime> 27 <MsgType><![CDATA[text]]></MsgType> 28 <Content><![CDATA[{3}]]></Content> 29 </xml>"; } 30 }
上面的代码就是接受消息,并做一些处理操作,返回消息。
发送消息(图文、菜单事件响应)
这边发送消息我分为三种:普通消息、图文消息和菜单事件响应。普通消息其实上面说接受消息的时候讲到了,完整的代码下边下载来看。
我们先看下图文消息和菜单事件响应,微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=回复图文消息#.E5.9B.9E.E5.A4.8D.E5.9B.BE.E6.96.87.E6.B6.88.E6.81.AF,xml格式为:
1 <xml> 2 <ToUserName><![CDATA[toUser]]></ToUserName> 3 <FromUserName><![CDATA[fromUser]]></FromUserName> 4 <CreateTime>12345678</CreateTime> 5 <MsgType><![CDATA[news]]></MsgType> 6 <ArticleCount>2</ArticleCount> 7 <Articles> 8 <item> 9 <Title><![CDATA[title1]]></Title> 10 <Description><![CDATA[description1]]></Description> 11 <PicUrl><![CDATA[picurl]]></PicUrl> 12 <Url><![CDATA[url]]></Url> 13 </item> 14 <item> 15 <Title><![CDATA[title]]></Title> 16 <Description><![CDATA[description]]></Description> 17 <PicUrl><![CDATA[picurl]]></PicUrl> 18 <Url><![CDATA[url]]></Url> 19 </item> 20 </Articles> 21 </xml>
图文消息分为两种,我们先看下效果,找的圆通速递的微信服务号做示例:


刚开始做的时候,我以为这两种应该不是用的同一个接口,但是在文档中找了半天也没有找到除这个之外的,就试了下两个图文消息,发现就是这个接口发送的,如果多个的话,item中的Description会失效,只会显示Title,大家试下就知道了,示例代码:
1 //事件 2 public string EventHandle(XmlDocument xmldoc) 3 { 4 string responseContent = ""; 5 XmlNode Event = xmldoc.SelectSingleNode("/xml/Event"); 6 XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey"); 7 XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName"); 8 XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName"); 9 if (Event!=null) 10 { 11 //菜单单击事件 12 if (Event.InnerText.Equals("CLICK")) 13 { 14 if (EventKey.InnerText.Equals("click_one"))//click_one 15 { 16 responseContent = string.Format(ReplyType.Message_Text, 17 FromUserName.InnerText, 18 ToUserName.InnerText, 19 DateTime.Now.Ticks, 20 "你点击的是click_one"); 21 } 22 else if (EventKey.InnerText.Equals("click_two"))//click_two 23 { 24 responseContent = string.Format(ReplyType.Message_News_Main, 25 FromUserName.InnerText, 26 ToUserName.InnerText, 27 DateTime.Now.Ticks, 28 "2", 29 string.Format(ReplyType.Message_News_Item,"我要寄件","", 30 "http://www.soso.com/orderPlace.jpg", 31 "http://www.soso.com/")+ 32 string.Format(ReplyType.Message_News_Item, "订单管理", "", 33 "http://www.soso.com/orderManage.jpg", 34 "http://www.soso.com/")); 35 } 36 else if (EventKey.InnerText.Equals("click_three"))//click_three 37 { 38 responseContent = string.Format(ReplyType.Message_News_Main, 39 FromUserName.InnerText, 40 ToUserName.InnerText, 41 DateTime.Now.Ticks, 42 "1", 43 string.Format(ReplyType.Message_News_Item, "标题", "摘要", 44 "http://www.soso.com/jieshao.jpg", 45 "http://www.soso.com/")); 46 } 47 } 48 } 49 return responseContent; 50 } 51 /// <summary> 52 /// 图文消息主体 53 /// </summary> 54 public static string Message_News_Main 55 { 56 get 57 { 58 return @"<xml> 59 <ToUserName><![CDATA[{0}]]></ToUserName> 60 <FromUserName><![CDATA[{1}]]></FromUserName> 61 <CreateTime>{2}</CreateTime> 62 <MsgType><![CDATA[news]]></MsgType> 63 <ArticleCount>{3}</ArticleCount> 64 <Articles> 65 {4} 66 </Articles> 67 </xml> "; 68 } 69 } 70 /// <summary> 71 /// 图文消息项 72 /// </summary> 73 public static string Message_News_Item 74 { 75 get 76 { 77 return @"<item> 78 <Title><![CDATA[{0}]]></Title> 79 <Description><![CDATA[{1}]]></Description> 80 <PicUrl><![CDATA[{2}]]></PicUrl> 81 <Url><![CDATA[{3}]]></Url> 82 </item>"; 83 } 84 }
需要注意的是:XmlNode Event = xmldoc.SelectSingleNode("/xml/Event")表示获取的是事件类型,XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey")表示事件标示,就是我们创建菜单添加click的key,通过key我们就可以判断出是点的哪个菜单。
还有一点是回复超链接,有时候在服务号会发送一些链接,我们打开直接就会链接到相关网址,只需要在回复内容中添加:<a href="http://www.baidu.com">点击进入</a>,就可以了。
示例Demo下载
下载地址:http://pan.baidu.com/s/1eSAxJns
后记
关于微信公众平台当然还有许多其他的东西,本篇只是一些经验之谈,希望可以起到抛砖引玉的作用。有时候我们发现一些新鲜事物,觉得很难,就远远的看着,如果你用心的去感受它,其实也就这么回事。
不要高估别人,低估自己,其实深入内心,很多你自以为很了不起的人,其实也没什么,真是这样。
如果你觉得本篇文章对你有所帮助,请点击右下部“推荐”,^_^
微信公众号:你好架构
出处:http://www.cnblogs.com/xishuai/
公众号会不定时的分享有关架构的方方面面,包含并不局限于:Microservices(微服务)、Service Mesh(服务网格)、DDD/TDD、Spring Cloud、Dubbo、Service Fabric、Linkerd、Envoy、Istio、Conduit、Kubernetes、Docker、MacOS/Linux、Java、.NET Core/ASP.NET Core、Redis、RabbitMQ、MongoDB、GitLab、CI/CD(持续集成/持续部署)、DevOps等等。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



