使用flutter开发app已有三个月,有一些行为形成了惯性,在搭建flutter web环境变量时走了不少的坑,分享出来,免得其他小伙伴再走一遍。
首先flutter的版本要使用1.5及以上版本
dart要用2.3.0及以上版本。
安装webdev,webdev是启动本地服务器使用
然后配置环境变量
/*************下部分讲解环境变量怎么配置*************/
1)打开终端,输入
前面加sudo是防止没有权限修改.bash_profile文件
如果该文件有权限,需要先输入密码,然后出现下图所示,输入E,进入编辑模式
进入.bash_profile文件输入i,开始编辑,添加
后,按Esc,再按英文的冒号“:”,输入wq,保存后退出
最后终端输入
进行更新环境变量
/*************上部分讲解环境变量怎么配置*************/
git clone flutter_web的代码
在指定的文件夹内执行
打开examples/hello_world
更新包
输入
出现下面内容后,便是更新成功
执行
出现下面内容后,表示本地服务器启动成功
在chrome浏览器中输入http://localhost:8080
就可以看到效果了
当然也可以使用AS 或者VS code创建一个flutter web工程。
以VS code为例
首先打开VS code
选择顶部状态栏的View——>Command Palette...
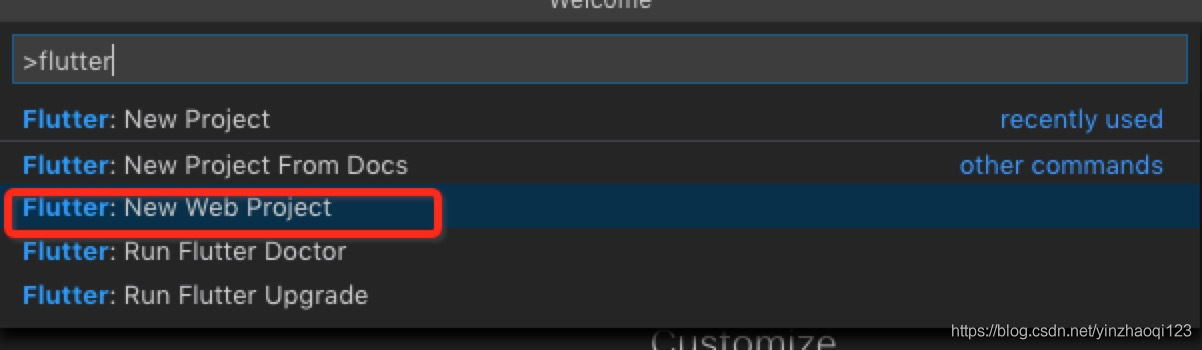
出现下图,输入flutter,选择Flutter: New Web Project, 编辑一个文件名,然后保存在指定的文件夹
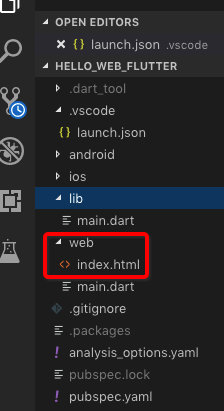
出现web文件夹,并且web文件夹中有index.html,证明创建是成功的,
最后使用上面的方法运行该项目就可以。
祝各位小伙伴学习flutter成功,收获多多。