MVC Controller接受ajax post传输的List<Entity>数据
接收的实体
public class AccountInfo { public int TicketType { get; set; } public int TouristType { get; set; } public string SpotID { get; set; } public int TicketNum { get; set; } }
ajax传输的数据
JiLu["JL[" + y + "].TicketType"] = parseInt($(SpotID[y].TypeID).val()); JiLu["JL[" + y + "].TouristType"] = parseInt($(SpotID[y].TouristID).val()); JiLu["JL[" + y + "].SpotID"] = SpotStr; JiLu["JL[" + y + "].TicketNum"] = parseInt($(SpotID[y].NumID).val());
$.ajax({
url: "/SalesTicket/Single/AccountMoney",
dateType: 'json',
type: 'Post',
data: JiLu,
async: false,
success: function (data) {
}
})
{
"JL[0].TicketType":2,"JL[0].TouristType":-1,"JL[0].SpotID":"Spot,2","JL[0].TicketNum":1,
"JL[1].TicketType":1,"JL[1].TouristType":-1,"JL[1].SpotID":"Spot,2,3,1","JL[1].TicketNum":1
}
如果数据格式为 {LJ:[...]} 则controller只可以收到条数,数据为null
而且索引必须为0开头的自增数,不然接收数据错乱
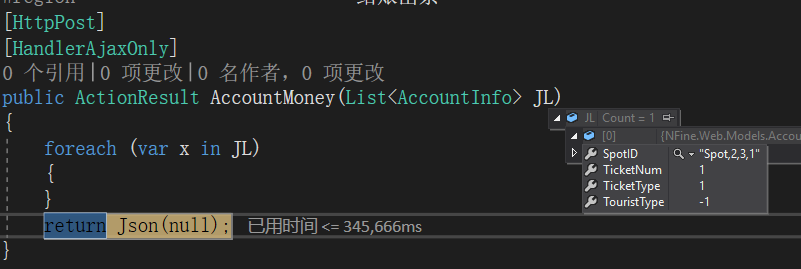
后台Controller
[HttpPost] [HandlerAjaxOnly] public ActionResult AccountMoney(List<AccountInfo> JL) { foreach (var x in JL) { } return Json(null); }