十二、VueJs 填坑日记之项目打包发布
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发。但是,我们做好的这套东西,是基于 nodejs 开发的。而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服务就能跑起来,也就是,还原成我们熟悉的 html+css+js 的模式。这章,我们来讲解这部分内容。另外我的博客即将同步至腾讯云+社区,邀请大家一同入驻。
打包项目
进入到我们的项目根目录
d: cd vueworks/my-vue
然后运行如下代码,进行打包:
npm run build
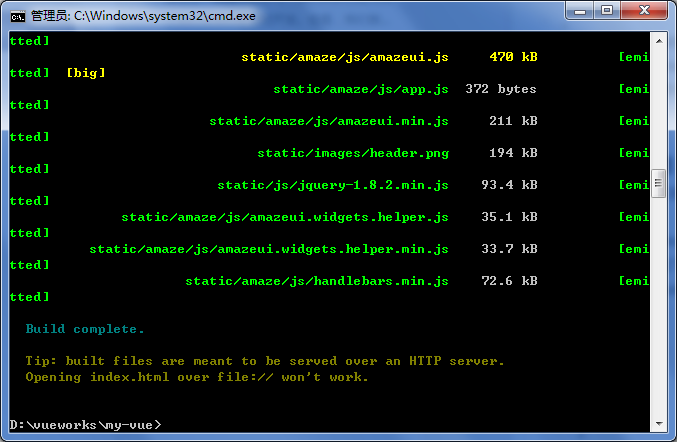
结果如下:

现在我们已经把项目打包好,打完好的项目默认位置在/dist文件夹里。

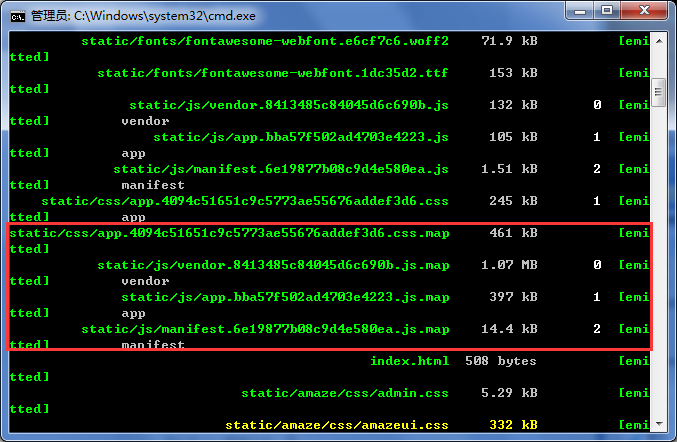
我们从打包时的cmd的日志来看,里面有很多的map文件的生成,由于截图有限,上面只是截取了结尾,大家可以向上滚动一下,就可以看到,如果项目比较大的时候,这些文件一个是比较大,另一个就是编译比较慢。所以我们把这些map文件去掉。

去掉 map 文件
打开 /config/index.js 文件,找到其中的productionSourceMap: true,大根在build下。默认是true,修改为false:
productionSourceMap: false,
然后重新打包
npm run build

大家可以看日志,这次map文件已经没有了,到这里我们就完成了项目的打包。上面有个Tip,提示我们打包完的项目,必须要在http server下才能运行。
安装http server
我们进入 dist 文件夹,然后启动一个 http 服务,来看看可以不可以访问。你可能不知道如何启动这样一个 http 服务,或者,你现在已经到 apache 里面去进行配置去了。不用那么麻烦,我们有 nodejs 环境,只要全局安装一个 http-server 服务就好了呀。
npm install http-server -g

在安装的过程,大家可以用cnpm来代替npm。在windows上安装完,直接就可以运行了。切换到dist目录,运行
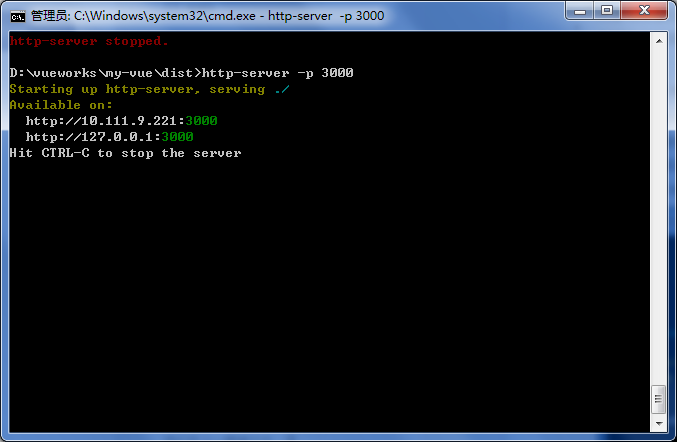
http-server -p 3000

如果你是严格按照我的教程来的,那么现在已经可以顺利的跑起来了。我们在浏览器中输入 http://127.0.0.1:3000 就应该可以访问了。当然,会报错,说是接口找不到,404错误。因为我们把接口给通过代理的方式开启到了本地,但是这里我们并没有开启代理,所以就跑不起来了。很正常的。这是因为示例的接口的问题。实际开发你还要按照我的这个做。只不过,最终代码放到真实的服务器环境去和后端接口在一个 http服务下面的话,就不存在这个问题了。
将项目打包到子目录
刚刚,我们是将文件,打包为根目录访问的。也就是说,必须在 dist 文件夹下面启动一个服务,才能把项目跑起来。
但是我们开发的大多数项目,可能是必须跑在二级目录,甚至更深层次的目录的。怎么做呢?
我们编辑 config/index.js 文件,找到assetsPublicPath: '/',把/修改为我们的子目录的路径就行了,这里我要放到wemz,于是,我修改为如下代码:
assetsPublicPath: '/wemz/',
然后,重新运行
npm run build
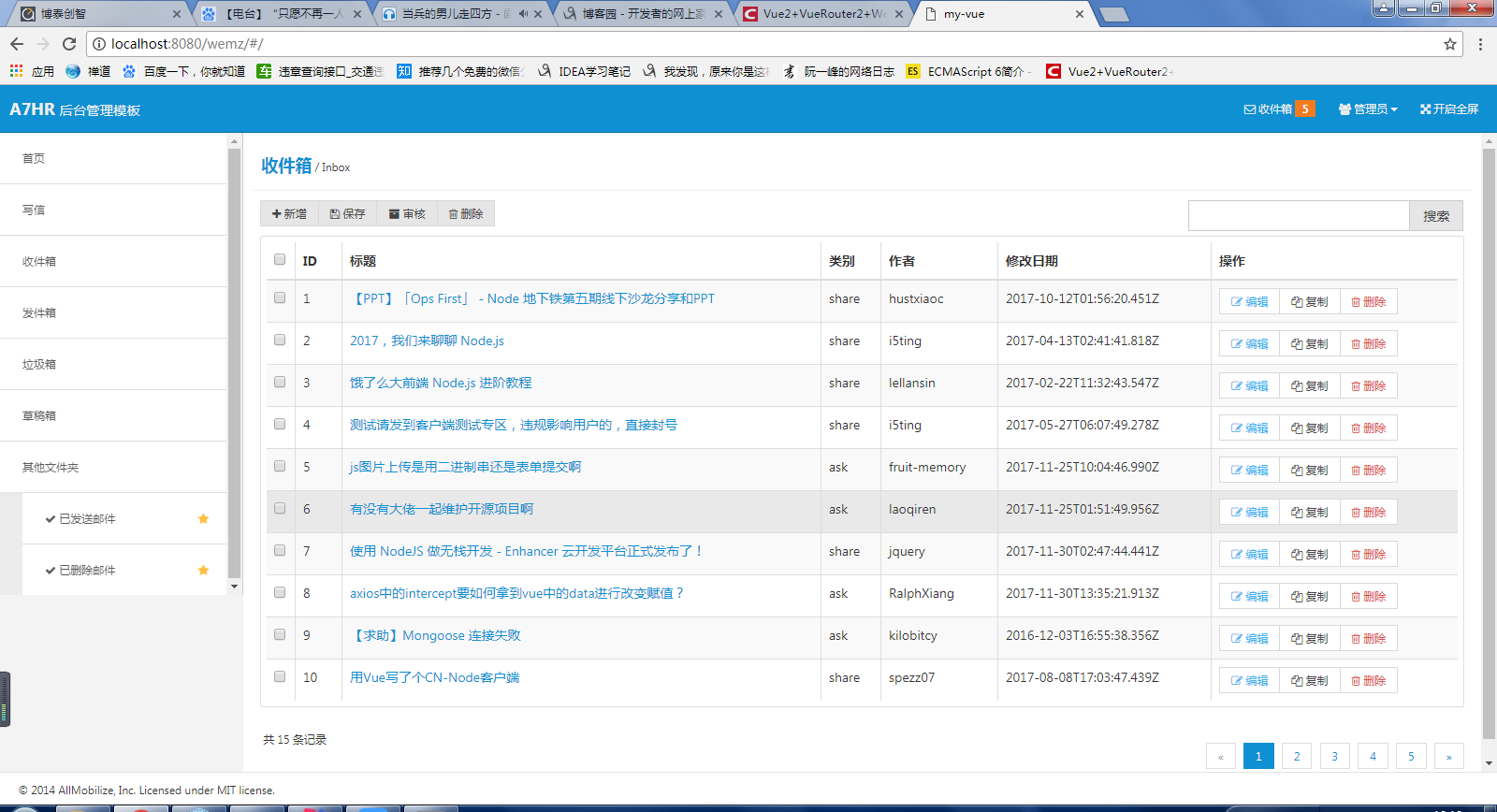
还记得,我们在项目文件夹中用 npm run dev 就可以开启一个 http 服务吗?并且那里,我们还代理了接口的。我们就这么做。然后我们访问二级目录 /dist/ 我们就可以看到效果了。

注意,我访问的不是根目录,而是 /wemz/ 这个子目录哦,这里是访问的我们打包的文件的。虽然实际生成的文件还是在dist目录里,但是wemz这个目录就可以访问了。将来也可以直接将dist目录下的所有文件复制到所有服务器上的/wemz的目录里。
最后附上代码的git:https://gitee.com/isoftforce/vue-sample.git
忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://blog.csdn.net/FungLeo/article/details/77606216

 通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发。但是,我们做好的这套东西,是基于 nodejs 开发的。而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服务就能跑起来,也就是,还原成我们熟悉的 html+css+js 的模式。这章,我们来讲解这部分内容。
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发。但是,我们做好的这套东西,是基于 nodejs 开发的。而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服务就能跑起来,也就是,还原成我们熟悉的 html+css+js 的模式。这章,我们来讲解这部分内容。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号