小程序中自定义头部标题栏
小程序最开始只能全局定义头部标题栏,也就是说一旦你想某个页面自定义头部标题栏,那么所有的页面都需要重新定义(也就是所有页面都需要重写头部标题栏);
但现在新版本的微信已经开放了可以单页面自定义头部标题栏(很舒服)
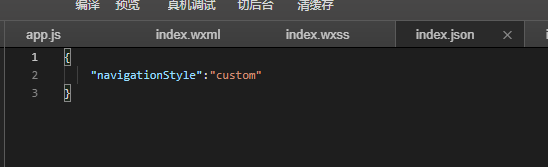
只需在你想自定义的页面的.json下更改一下配置就可(我的是index.json页面)

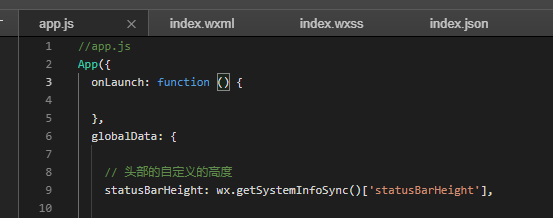
然后需要在app.js中动态获取标题栏的高度(是为了解决iPhone X这种刘海屏的影响)

// 头部的自定义的高度
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight'],
然后就可以在需要的页面(我的是index.wxml页面)进行代码书写了
<!-- 自定义的导航栏 -->
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px">
<image class='nav_logo' src='{{staticImg}}index/nav_logo.png'></image>
<view class='navInput'>
<image src='{{staticImg}}index/nav_search.png'></image>
<input placeholder='搜索你想要的内容' placeholder-class='none' placeholder-style='color:#b3b3b3;font-size:22rpx;'></input>
</view>
</view>
<view class="empty_custom" style="padding-top:{{statusBarHeight}}px"></view>
再在当前页面.wxss页面写出你需要自定义的样式即可(我的是index.wxss)
/* 自定义导航栏开始 */
.custom{
position: fixed;
width: 100%;
top: 0;
left: 0;
height: 45px;
/* background: #c00; */
z-index: 999;
background: #fff;
}
.nav_logo{
float: left;
margin-left: 22rpx;
margin-top: 22rpx;
margin-right: 15rpx;
display: block;
width:61rpx;
height:47rpx;
}
.navInput{
float: left;
margin-top: 16rpx;
width: 440rpx;
height: 58rpx;
overflow: hidden;
box-sizing: border-box;
padding-left: 60rpx;
background: #eeeeee;
border-radius: 40rpx;
position: relative;
}
.navInput image{
position: absolute;
left: 12rpx;
top: 13rpx;
width:40rpx;
height:40rpx;
}
.navInput input{
width: 100%;
height: 58rpx;
background: #eeeeee;
font-size: 22rpx;
}
.custom text{
display: inline-block;
color: #fff;
font-size: 34rpx;
font-weight: 500;
max-width: 280rpx;
}
.empty_custom{
height: 45px;
width: 100%;
}
/* 自定义导航栏结束 */
custom和empty_custom的高度是px的单位,因为app.js中动态获取的标题栏高度单位是px,(最后不要动这个高度单位,其他自己写的样式可以统一写为rpx即可)
所以你后面自己所书写的样式可以自己定义(1px=2rpx)
当然。你在app.js获取的高度需要传回给自定义页面的js(我的index.js)
const app = getApp()
Page({
data: {
// 头部导航栏的高度
statusBarHeight: app.globalData.statusBarHeight,
}
})
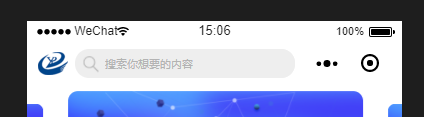
下面是我的自定义的页面标题栏(对其他的页面没有任何影响)

好了,结束!!!



