js 数组初始化及测试对比
一维数组的3种初始化的方法对比
/** * 方法一: 不指定长度,循环赋值 * @param {*} length 数组长度 * @param {*} value 数组项初始值 */ Array.prototype.initial1=function(length,value){ for(let i=0;i<length;i++){ this.push(value); } } /** * 方法一: 指定长度,循环赋值 * @param {*} length 数组长度 * @param {*} value 数组项初始值 */ Array.prototype.initial2=function(length,value){ this.length=length; for(let i=0;i<length;i++){ this[i]=value; } } /** * 方法二:指定长度,es6填充 * @param {*} length 数组长度 * @param {*} value 数组项初始值 */ Array.prototype.initial3=function(length,value){ this.length=length; this.fill(value) } console.time('initial1:'); let arr1=[]; arr1.initial1(5,0); console.log('arr1',arr1); console.timeEnd('initial1:'); console.time('initial2:'); let arr2=[]; arr2.initial2(5,0); console.log('arr2',arr2); console.timeEnd('initial2:'); console.time('initial3:'); let arr3=[]; arr3.initial3(5,0); console.log('arr3',arr3); console.timeEnd('initial3:');
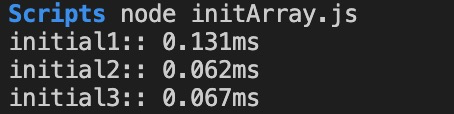
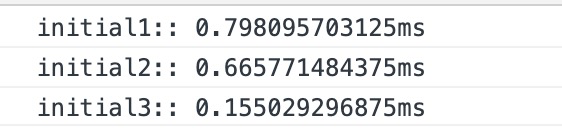
node 执行结果

浏览器执行结果

继续进行优化,把一维数组和二维数组的初始化进行整合,代码如下
// 组初始化 /** * 方法一:不指定长度,循环赋值 * @param {*} row 行数 * @param {*} col 列数,若该值为false则表示该初始化数组为一维数组 * @param {*} value 初始值 */ Array.prototype.initial1=function(row,col,value){ if(col){ for(let i=0;i<row;i++){ this.push([]); for(let j=0;j<col;j++) this[i].push(value); } }else{ for(let i=0;i<row;i++){ this.push(value); } } } /** * 方法二:指定长度,循环赋值 * @param {*} row 行数 * @param {*} col 列数,若该值为false则表示该初始化数组为一维数组 * @param {*} value 初始值 */ Array.prototype.initial2=function(row,col,value){ this.length=row; if(col){ for(let i=0;i<row;i++){ this[i]=[]; this[i].length=col; for(let j=0;j<col;j++){ this[i][j]=value; } } }else{ for(let i=0;i<row;i++){ this[i]=value; } } } /** * 方法三:指定长度,es6填充 * @param {*} row 行数 * @param {*} col 列数,若该值为false则表示该初始化数组为一维数组 * @param {*} value 初始值 */ Array.prototype.initial3=function(row,col,value){ this.length=row; if(col){ for(let i=0;i<row;i++){ this[i]=[]; this[i].length=col; this[i].fill(value) } }else{ this.fill(value) } } const rowCount=10000 const colCount=10000 console.time('initial1:'); let arr1=[]; arr1.initial1(rowCount,colCount,0); // console.log('arr1',arr1); console.timeEnd('initial1:'); console.time('initial2:'); let arr2=[]; arr2.initial2(rowCount,colCount,0); // console.log('arr2',arr2); console.timeEnd('initial2:'); console.time('initial3:'); let arr3=[]; arr3.initial3(rowCount,colCount,0); // console.log('arr3',arr3); console.timeEnd('initial3:');
运行结果对比
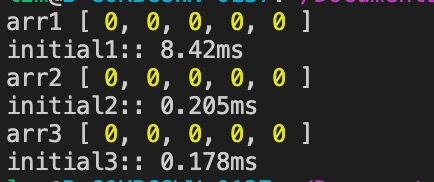
node 运行结果
一维数组初始化100条数据时(即rowCount:100,colCount:0,value:0)

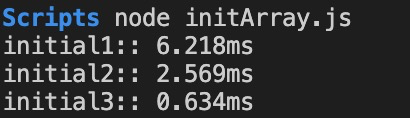
一维数组初始化100000条数据时(即rowCount:100000,colCount:0,value:0)

二维数组初始化100 x 100的数据时(即rowCount:100,colCount:100,value:0)

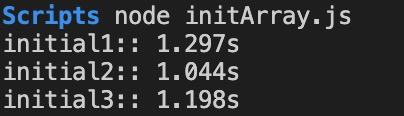
二维数组初始化10000 x 10000数据时(即rowCount:10000,colCount:10000,value:0)

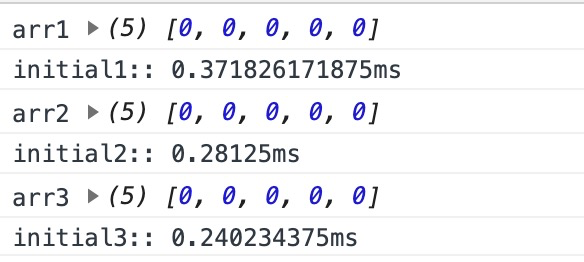
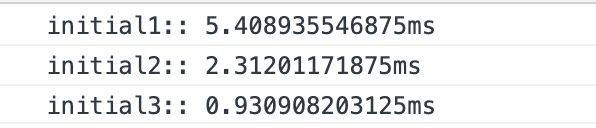
浏览器运行结果
一维数组初始化100条数据时(即rowCount:100,colCount:0,value:0)

一维数组初始化100000条数据时(即rowCount:100000,colCount:0,value:0)

二维数组初始化100 x 100的数据时(即rowCount:100,colCount:100,value:0)

二维数组初始化15000 x 15000数据时(即rowCount:15000,colCount:15000,value:0)

由上测试可以得出结论:node和浏览器上执行还是有些差异的,执行效率:initial1>initial2>inital3。浏览器和node都在多数据的二维数组的初始化的时候fill会比直接赋值慢一些。所以我们初始化数组的时候应该指定数组的长度,这样执行效率会高一些
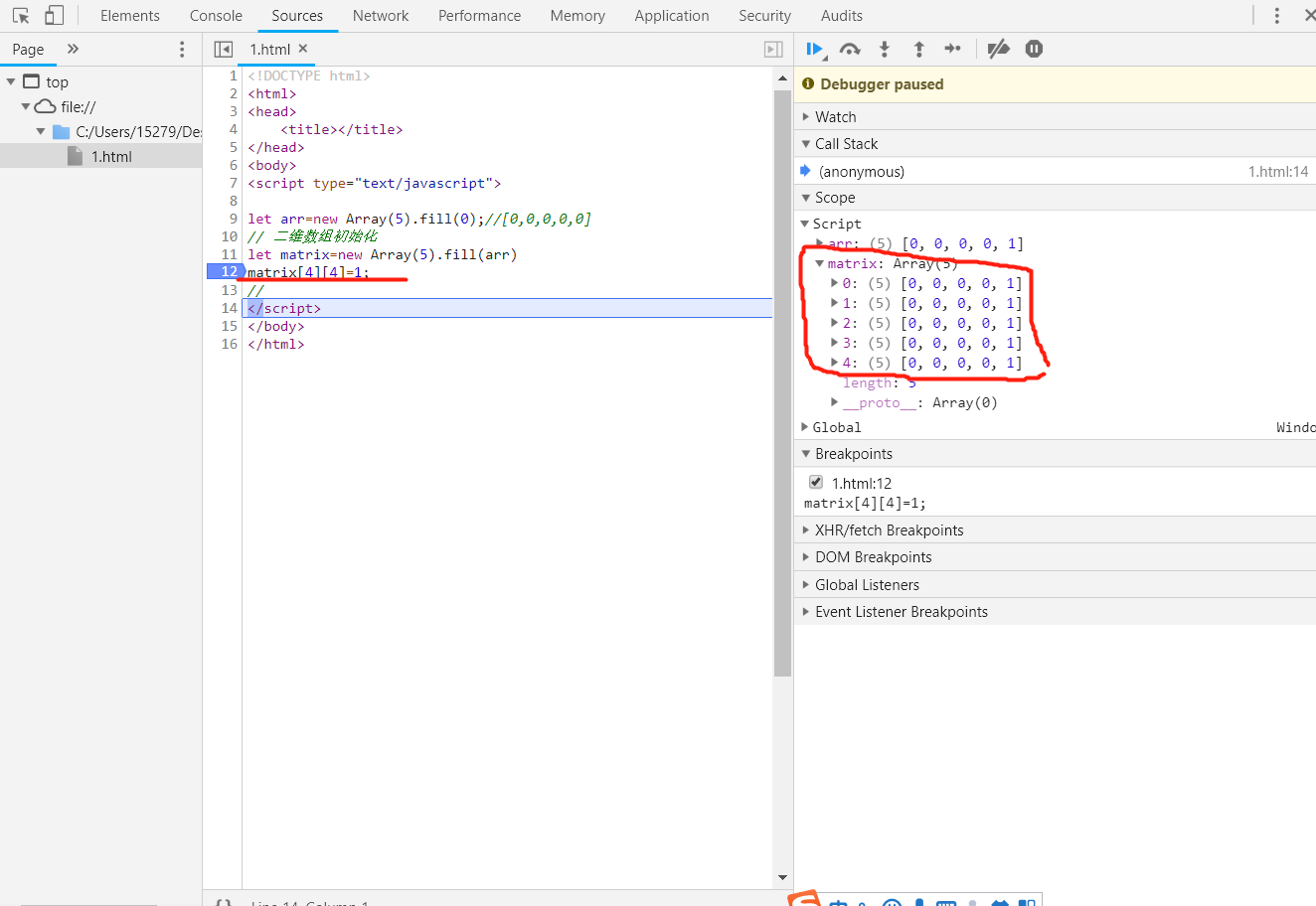
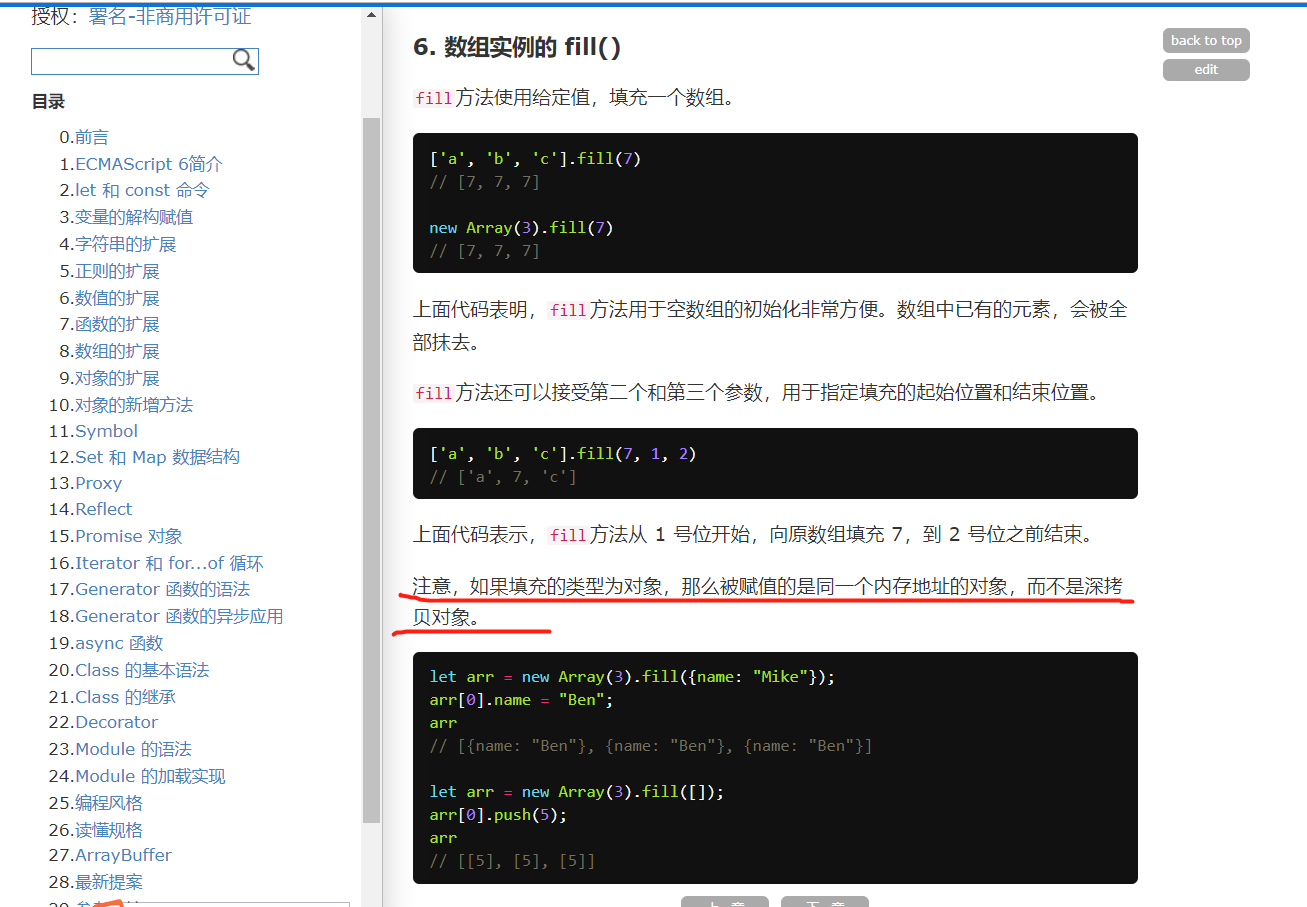
特别注意:二维数组初始化时,fill填充的为对象类型(数组)为浅拷贝,换句话说就是如果给二维数组中任意一项赋值,那么那一整列都会赋相同的值了,如下: