【AngularJS】—— 5 表单
这部分,我们写一个表单程序,使用angularjs的检测并完成表单属性的获取与拷贝。
在AngularJS中,也支持html5中多种控件的自动检测,如:text、number、url、email、radio、checkbox等等。
可以通过anuglar.copy()自动拷贝form表单的数据。
代码参考如下:
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="controller">
<form novalidate class="css-form">
Name: <input type="text" ng-model="user.name" required /><br>
E-mail: <input type="email" ng-model="user.email" required /><br>
Age: <input type="number" ng-model="user.age" min="1" max="99" required /><br>
Gender: <input type="radio" ng-model="user.gender" value="male"/>male
<input type="radio" ng-model="user.gender" value="female" />female<br>
<button ng-click="reset()">reset</button>
<button ng-click="update(user)">save</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div>
<style type="text/css">
.css-form input.ng-invalid.ng-dirty {
background-color: #FA787E;
}
.css-form input.ng-valid.ng-dirty {
background-color: #78FA89;
}
</style>
<script type="text/javascript">
function controller($scope){
$scope.master = {};
$scope.update = function(user){
$scope.master = angular.copy(user);
};
$scope.reset = function(){
$scope.user = angular.copy($scope.master);
};
$scope.reset();
}
</script>
</body>
</html>
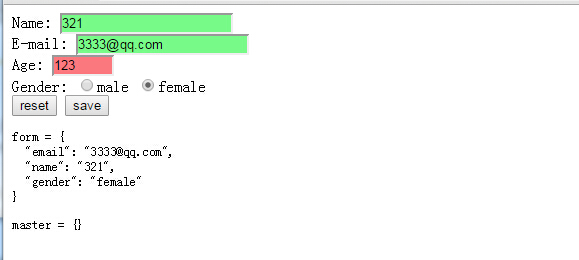
当表单数据填写正确时,背景现实绿色,当数据非法时,则现实红色。
使用save则把form中的数据保存到master中,使用reset就把master中的数据拷贝到form中。
运行结果参考:

分类:
JavaScript
, AngularJS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律