图解闭包
说到 闭包 ,这是js不得不提的一个特性,很多传统语言都不具备这样的特性,比如JAVA C等等。
之前看书的时候,总是理解不好什么是闭包!下面就通过手绘一张原理图,来理解一下:
首先基本上所有的编程语言都有类似的特性,局部方法可以访问外部父类方法的属性,也就是说,子类或子方法可以访问父类的资源。
<!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
var num = 11;
function func1(){
console.log(num);
}
func1();
因此上面的这段代码,我们可以获取到num的值。
父类能否获取到子方法内部的值呢?
function func2(){
var num1 = 22;
num2 = 33;
}
func2();
<!--console.log(num1); 会报错!-->
console.log(num2); <!--可以获取到num2的值,因为不使用var定义变量时,默认是全局变量 -->
当然是不可以的,因为子方法的变量作用域仅仅是子方法的范围,外部是无法获取到的。
那么如何才能在外部获取到子方法的局部变量呢!
如果是java,一个类的私有属性,可以通过公共的get方法来获取,比如:
class Person{ private String name; public String getName(){ return name; } }
通过上面的方式可以获取到一个类内部的私有属性,同样的,在js中可以通过某个方法来获取这个方法的局部变量,然后通过这个方法内的方法来读取想要的变量值。
function func3(){ var num3 = 44; function func4(){ return num3; } return func4; } var func = func3(); console.log(func());
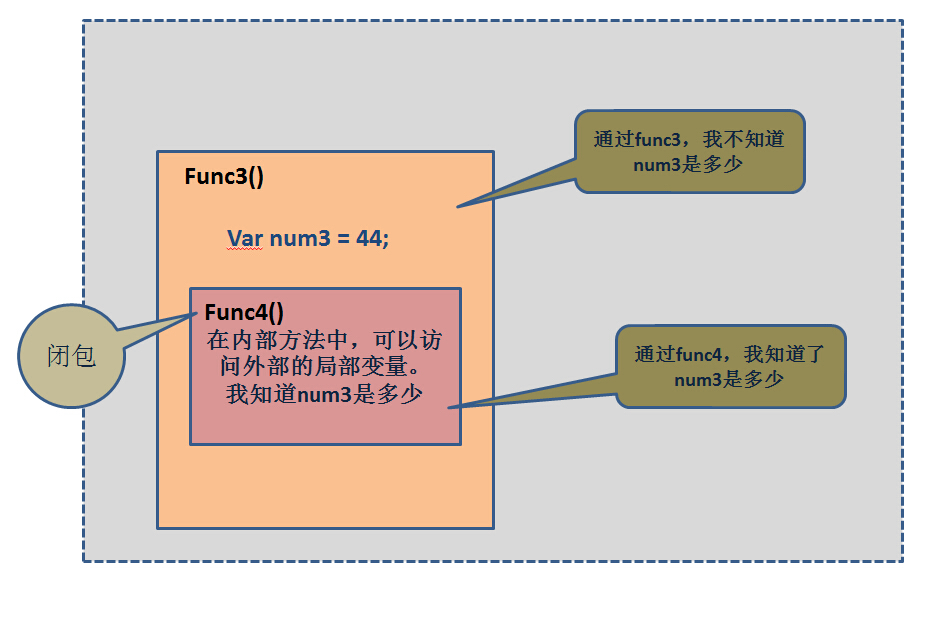
参考下面的图解:

在外部无法获取到func3内部的局部变量,但是func3内部的局部方法func4却可以获取到,因此 返回一个func4的引用 ,这样在外部通过这个func4就可以获取到func3的内部变量。
虽然是绕了一个圈子,但是在方法外部却通过这样一个手段获取到了内部的值。
而这个方法内的局部方法func4就叫做闭包,按照很多书上的概念,这个方法搭建了方法内部与方法外部的桥梁,使得在外部也可以任意的获取到方法内部的资源。
但是闭包会造成变量在内存中持久占用,因此会有一定的性能问题,最好不要轻易使用,即便使用也要在恰当的实际进行释放。
示例的源码:
<!doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
<!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
var num = 11;
function func1(){
console.log(num);
}
func1();
<!-- 但是在外部是无法获取方法内部的局部变量的 -->
function func2(){
var num1 = 22;
num2 = 33;
}
func2();
<!--console.log(num1); 会报错!-->
console.log(num2); <!--可以获取到num2的值,因为不适用var定义变量时,默认是全局变量 -->
<!-- 那么如何在外部获取到内部的变量呢!javascript可以办到 -->
function func3(){
var num3 = 44;
function func4(){
return num3;
}
return func4;
}
var func = func3();
console.log(func());
</script>
</body>
</html>
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律