【插件开发】—— 3 透视图开发
Eclipse有很多的透视图,比如Debug,或者java。下面分别是Debug,和java的透视图,可以发现,他们的结构不一样,展示给使用者的画面也不相同。


下面步入正题,来开发我们自己的透视图。
准备一个插件工程的环境,用来添加我们自己的透视图。
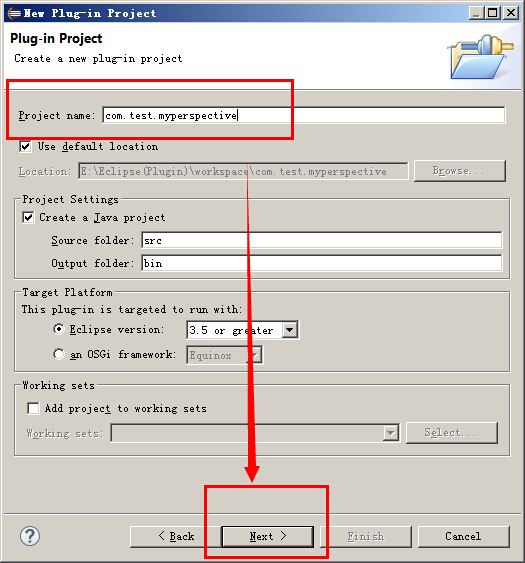
新建一个插件工程

输入我们的工程名字

修改自己想要修改的属性,默认即可。

接下来,eclipse为我们自动生成了一个插件工程。

创建一个透视图类,并添加自己的视图风格。
我们这个时候开始真正的开发一个透视图类。创建一个类,名字叫firstPer

让这个类继承IPerspectiveFactory,并实现它的继承方法。
1 package com.test.myperspective; 2 3 import org.eclipse.ui.IPageLayout; 4 import org.eclipse.ui.IPerspectiveFactory; 5 6 public class firstPer implements IPerspectiveFactory { 7 8 @Override 9 public void createInitialLayout(IPageLayout layout) { 10 // TODO Auto-generated method stub 11 12 } 13 14 }
为了看出效果,我们在初始化的时候,定义一个outline视图,一个problerm视图,并关闭编辑视图。
package com.test.myperspective; import org.eclipse.ui.IFolderLayout; import org.eclipse.ui.IPageLayout; import org.eclipse.ui.IPerspectiveFactory; public class firstPer implements IPerspectiveFactory { @Override public void createInitialLayout(IPageLayout layout) { // TODO Auto-generated method stub String editorArea = layout.getEditorArea(); layout.setEditorAreaVisible(false); layout.addView(IPageLayout.ID_OUTLINE, IPageLayout.LEFT, 0.25f, editorArea); IFolderLayout bottom = layout.createFolder("bottom", IPageLayout.BOTTOM, 0.66f, editorArea); bottom.addView(IPageLayout.ID_PROBLEM_VIEW); } }
创建一个图标文件夹,放置我们自己的透视图图标。
在工程中添加一个新的文件夹,存放一个图标图片。

添加一个透视图扩展点,并把透视图类,及图标加入到扩展点属性栏中。
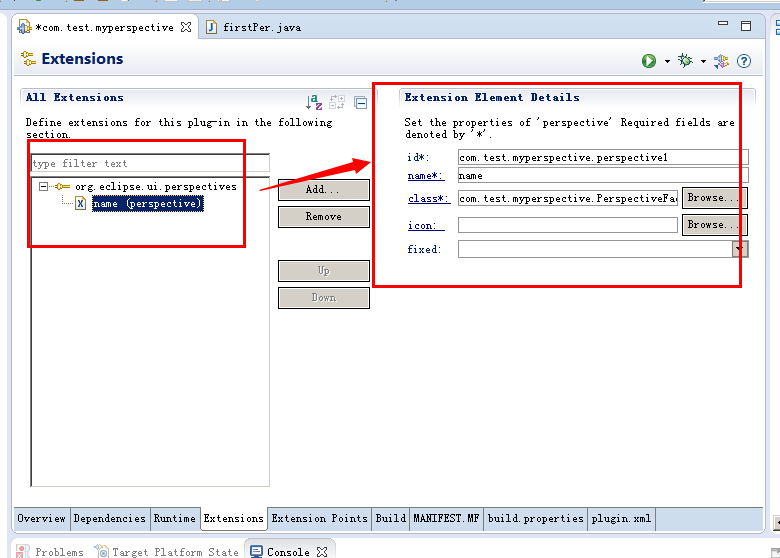
在属性预览视图的扩展点页面extension中,添加一个视图扩展点。

查找org.eclipse.ui.perspectives类,添加。

eclipse会自动帮助我们生成一个新的视图添加到这个扩展点下面

修改扩展点元素的属性,匹配到刚刚我们创建的firstPer类,修改完后,不要忘记保存。

运行插件工程,查看透视图
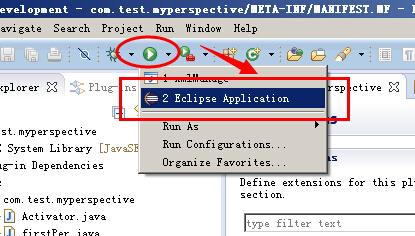
接下来就是见证成果的时刻啦。把工程作为一个Eclipse Application运行。

在最右边的打开透视图按钮中,选择自己的透视图,可以看到,只有一个outline,和problerms的透视图。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律