webpack-vue.js环境
安装webpack
在安装webpack之前,本地需要先配置node.js环境
由于npm安装速度慢,首先安装淘宝镜像cnpm
//命令行 npm install cnpm -g
使用cnpm安装webpack
//命令行 cnpm install webpack -g
-g代表全局

安装webpack完成
注意:
vue.js不支持IE8及其以下版本,因为vue.js使用了IE8不能模拟的ECMAScript5特性。vue.js支持所有兼容ECMAScript5的浏览器.
安装vue.js
//命令行 cnpm install vue-cli -g
创建一个基于webpack的项目
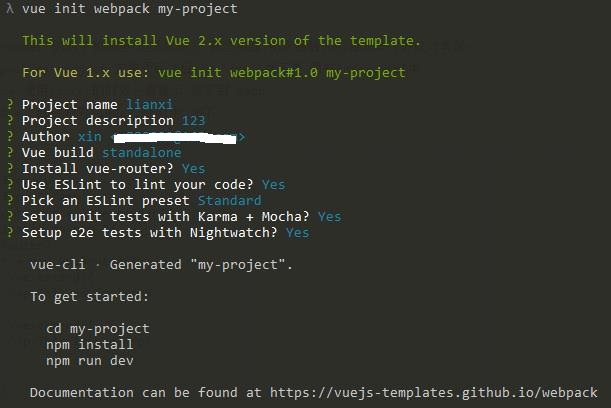
//命令行 vue init webpack my-project
项目信息

- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试
进入项目
//命令行 cd my-project
安装依赖
//命令行 cnpm install
运行项目
//命令行 cnpm run dev
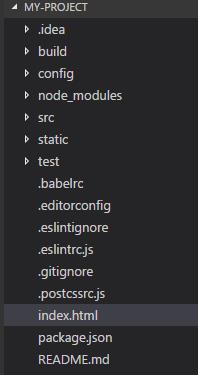
vscode打开项目
项目结构

访问地址

打开地址的样子

停止node服务器命令
Ctrl+D或者Ctrl+C两次
删除文件或目录CMD命令:
rd/s/q 盘符:\某个文件夹 (强制删除文件文件夹和文件夹内所有文件)
安装路由
cnpm install vue-router --save



