你是按照官方文档来的,npm run build没了,那么上到服务器上有时候是会有缓存的,o(╥﹏╥)o
hash来啦~
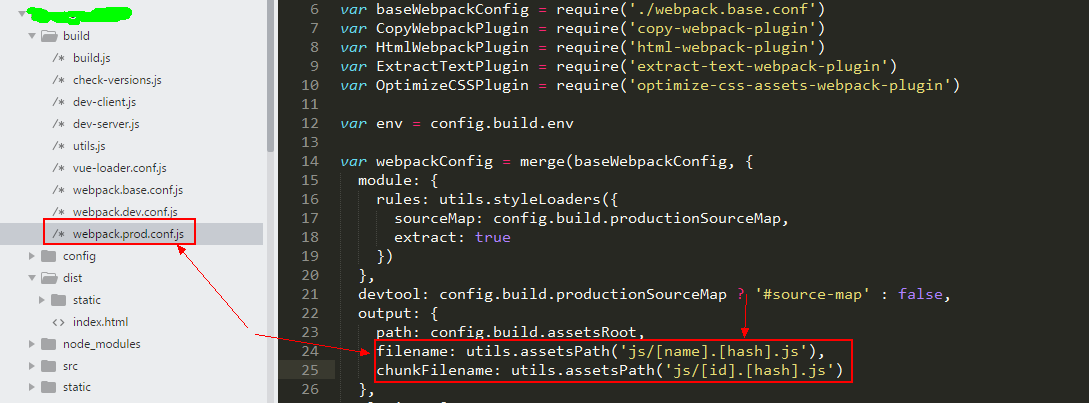
修改buildwebpack.prod.conf.js文件中的output为output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[hash].js'),
chunkFilename: utils.assetsPath('js/[id].[hash].js')
}
位置在这儿

哦了,亲测有效哦d

