【JAVAWEB学习笔记】28_jquery加强:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax
今天内容:
1、json数据结构(重点)
2、jquery的ajax操作(重点)
3、jquery的插件使用
一、json数据结构
1、什么是json
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯。这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
2、json的数据格式
json的结构有两种结构
第一种:对象结构:
对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,key的类型为字符串,value的类型可以是 数字、字符串、数组、对象几种。
示例:描述一个用户
{"id":100,"username":"张三","age":28,"addr":"天津"}
第二种:数组结构:
数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
注意:在实际开发中,对象结构和数组结构会相互嵌套,相互包含
3、json的转换工具
在实际的开发中,我j们经常会使用json串作为数据传输的载体,例如浏览器端页面中的js与服务端的数据交互,android/ios移动端与服务端的数据交互都大量使用json,但发现使用java代码手动拼接json串是一个很耗时很繁琐的事情,所以一批json的自动转换的工具出现了。即可以自动的将对象、数组、集合等转换成json串,也可以将一个json串转成对象、数组和集合。
常用的转换工具:
jsonlib:是一个java类库,开发时需要导入6个jar包
commons-beanutils-1.8.3.jar
commons-collections-3.2.1.jar
commons-lang-2.6.jar
commons-logging-1.1.1.jar
ezmorph-1.0.6.jar
json-lib-2.4-jdk15.jar
Gson:google的产品 很多企业都在使用
FastJson:阿里巴巴技术团队的产品 号称是最快的json转换工具
二、jquery的ajax操作
查询jquery的官方文档发现与ajax相关的jquey方法如下:
$.ajax([options])
load(url, [data], [callback])
$.get(url, [data], [fn], [type])
$.getJSON(url, [data], [fn])
$.getScript(url, [callback])
$.post(url, [data], [fn], [type])
1、jquery的ajax方法的分类
一般我们会将jquery的ajax方法习惯性的分为三种:
第一种:原始方法
$.ajax([options]) :jquery的ajax最底层的方法,可以认为其他的ajax的操作都是基于此方法的。
第二种:常用方法
load(url, [data], [callback]) :对象调用的方法,可以是get请求也可以是post请求
$.get(url, [data], [fn], [type]) :get提交方式
$.post(url, [data], [fn], [type]) :post提交方式
第三种:高级方法
$.getJSON(url, [data], [fn])
$.getScript(url, [callback])
2、jquery的ajax方法的参数
以上的方法的参数大都是重复的,分为如下几个:
url:请求提交的服务器路径 ---- xmlhttp.open("post","url")
data:向服务器端提交的数据 ----xmlhttp.send(data);
callback/fn:ajax请求返回后的回调函数 --- xmlhttp.onreadystatechenge = function(){}
回调函数的参数有三个:
data:返回值
info:执行信息(成功或失败的信息)
xmlhttprequest:ajax引擎对象
type:返回的数据类型 xml, html, script, json, text, _default ----- xmlhttp.responsTest;
xmlhttp.responseXML;
options:是一个json格式的参数集合
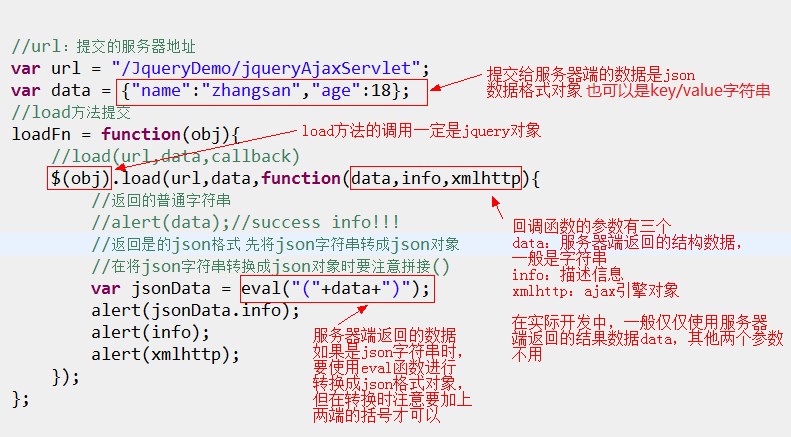
3、load方法
load(url, [data], [callback])
注意点:(1) 此方法是所有ajax操作方法中唯一对象调用的方法,其他都是全局方法
(2) 如果提交时携带了请求参数(json数据格式或key/value字符串),即data部分存在即为post提交,data部分不存在即为get提交
(3) 在将json转换成json格式对象时的格式是 eval("("+json+")"); 原因是:eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。

4、$.get方法
$.get(url, [data], [fn], [type]) :get提交方式

5、$.post方法
$.post(url, [data], [fn], [type])
与get提交方法相同 只不过的提交方式是post
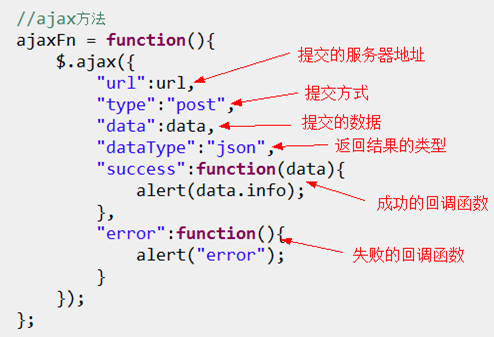
6、$.ajax方法
$.ajax([options])
options是一个json格式的对象,参数是通过键值对的形式存在的
常用的参数如下:
async:(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME信息来智能判断,比如application/json 会自动认为是json类型
type:提交方式,get提交或post提交
url:提交服务器路径
success:成功后的回调函数
error:失败后的回调函数

7、表单序列化
如果想让表单通过ajax异步提交,那么首先我们要通过js获取到每个表单中输入的值,如果表单项比较多的话,想必又是一件很麻烦,很痛苦的事情,那么我们可以通过jquery的表单序列化的操作将表单的数据拼接成提交的参数格式 即:name=value&name=value&name=value 或者 json格式对象。
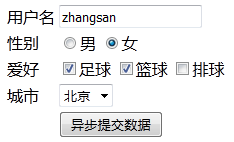
例如:表单如下:

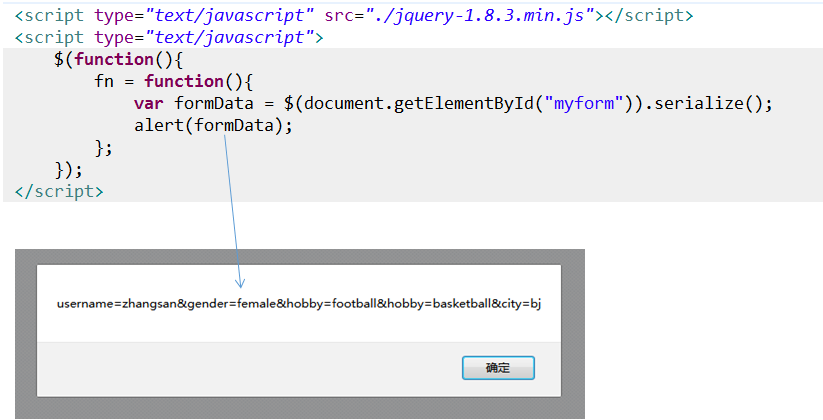
使用serialize方法
js代码:

打印结果↑↑↑↑↑
三、jquery的插件
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的小框架就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而这些复杂功能的背后实现我们可以不必懂。
表单校验插件
导入插件的步骤:
(1) 将jquery的原始文件和插件文件jquery.validate.js导入到工程中
(2) 编写js代码对表单进行验证
表单验证的格式:
$("form表单的选择器").validate(json数据格式); //键值对 键:值({})
json数据格式:
{
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
}
其中:校验规则,可以是一个也可以是多个,如果是多个使用json格式
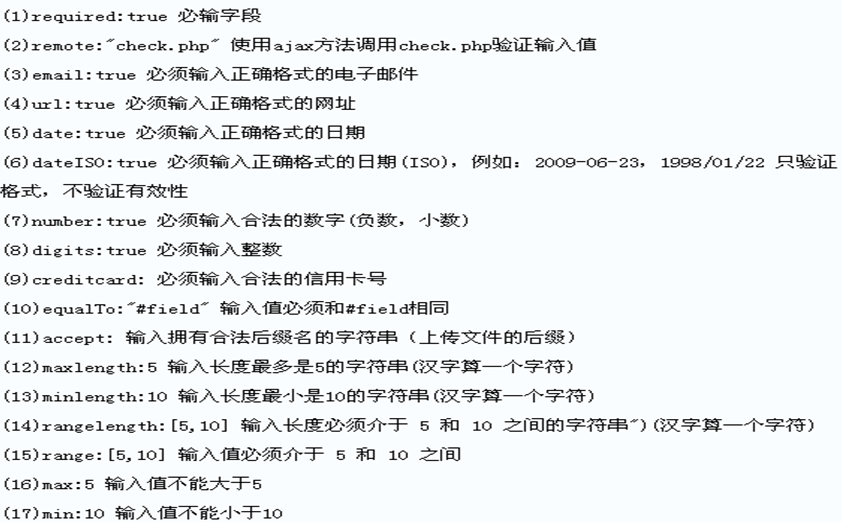
常用校验规则如下:

注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置:
自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jquery验证插件会自动帮助我们控制它的显示与隐藏
<lable for="html元素name值" class="error" style="display:none">错误信息</lable>
如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
自定义校验规则步骤如下:
(1) 使用$.validator.addMethod("校验规则名称",function(value,element,params)){}
(2) 在rules中通过校验规则名称使用校验规则
(3) 在messages中定义该规则对应的错误提示信息
其中: value是校验组件的value值
element是校验组件的节点对象
params是校验规则的参数
作者: kent鹏
出处: http://www.cnblogs.com/xieyupeng/
关于作者:专注JAVAEE领域,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义