【JAVAWEB学习笔记】05_jQuery基础
晨读单词:
toggle:切换
each:每个(遍历)
append:追加(内部追加,将B追加到A的内部结尾处)
appendTo:追加(内部追加,将A追加到B的内部结尾处)
prepend:追加(内部追加,将B追加到A的内部开始处)
prependTo:追加(内部追加,将A追加到B的内部开始处)
find:查找
after(content | fn) 后来,以后(外部追加,在content后面追加)
before(content | fn) 以前,在前(外部追加,在content前面追加)
insertAfter(content) 插入(外部追加,在content后面插入)
insertBefore(content) 插入(外部追加,在content前面插入)
empty:空的(清空当前节点之后的所有节点内容)
remove:移除
detach:分离
validate:校验
rule:规则
required:必须
digits:数字(证书)
minlength:最小长度
equal 相等
一、使用JQ完成首页的定时广告弹出
1.需求分析
在首页中(logo的上方)显示一个广告图片(页面加载后,间隔3秒弹出广告图片,再间隔3秒后隐藏广告图片)。【使用jQuery实现】

2.技术分析
2.1 jquery相关的知识
Ø 什么是jquery

Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
Ø 怎么使用jquery
Jquery它是一个库(框架),要想使用它,必须先引入!
jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
Ø Jquery的简单入门
所有的jquery代码写在页面加载函数
$(function(){
Jquery代码
});
|
<html> <head> <meta charset="UTF-8"> <title>jquery入门</title> <script src="../../js/jquery-1.8.3.js"></script> <script> //整个文档加载完毕后执行 /*function init(){ alert("张三"); }*/
/*window.onload= function(){ alert("张三"); }
//整个文档加载完毕后(包括图片)执行 window.onload= function(){ alert("老王");
//dom树绘制完毕后执行,可能DOM元素关联的东西并没有加载完 jQuery(document).ready(function(){ alert("李四"); });[ThinkPad2]
//jquery的简写方法(页面加载) $(function(){ alert("王五"); }); */
function init(){ document.getElementById("a1").onclick= function(){ location.href=""; } }
$(function(){ document.getElementById("a1").onclick= function(){ location.href=""; } });
$(function(){ document.getElementById("a2").onclick= function(){ location.href=""; } });
</script>
</head> <body onload="init()"> <a href="#" id="a1">ss</a> <a href="#" id="a2"></a> </body> </html> |
[ThinkPad1]传统的JavaScript页面加载函数是最后一个生效,它会覆盖之前的。它的加载顺序比jQuery的要慢。【它是整个文档加载完毕后才会执行】
[ThinkPad2]jQuery的页面加载函数可以存在多个(不会发生覆盖),它会按照顺序进行执行。(dom数加载完成)
Ø 获取元素
JS:document.getElementById();
JQ:$(“#id”);
Ø Jquery对象与DOM对象转换
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> function JSWrite(){ //document.getElementById("span1").innerHTML="美美哒!"; var spanEle = document.getElementById("span1"); $(spanEle).html("美美哒!"); }
$(function(){ /*document.getElementById("btn1").onclick = function(){ document.getElementById("span1").innerHTML="帅帅哒!"; }*/ $("#btn1").click(function(){ //JQ对象转换成DOM对象的第一种方式 //$("#span1")[0].innerHTML="呵呵哒!"; //JQ对象转换成DOM对象的第二种方式 $("#span1").get(0).innerHTML="呵呵哒!"; });
}); </script> </head> <body> <input type="button" value="JS写入" onclick="JSWrite()"/> <input type="button" value="JQ写入" id="btn1"/><br /><br /> <span id="span1">sssss</span> </body> </html> |
注意:JQ对象只能操作JQ里面的属性和方法
JS对象只能操作JS里面的属性和方法。
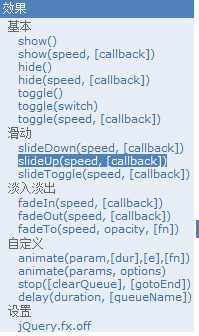
Ø Jquery的效果

3.实现步骤
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
4.代码实现
|
<script type="text/javascript"> var time; $(function(){ time=setInterval("showAd()",3000); });
function showAd(){ //$("#img1").show(); //$("#img1").slideDown(3000); $("#img1").fadeIn(3000); clearInterval(time); time = setInterval("hideAd()",5000); }
function hideAd(){ //$("#img1").hide(); //$("#img1").slideUp(3000); $("#img1").slideUp(3000); clearInterval(time); }
</script> |
5.补充内容
Toggle的使用
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#img1").toggle(); }); });
</script> </head> <body> <input type="button" value="显示/隐藏" id="btn1"/><br /> <img src="../img/registImg.jpg" id="img1" /> </body> </html> |
6.总结
6.1 jquery的选择器
Ø 基本选择器
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
多个选择器共用(并集)
案例代码:
|
<html> <head> <meta charset="UTF-8"> <title>基本选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#one").css("background-color","pink"); }); $("#btn2").click(function(){ $(".mini").css("background-color","pink"); }); $("#btn3").click(function(){ $("div").css("background-color","pink"); }); $("#btn4").click(function(){ $("*").css("background-color","pink"); }); $("#btn5").click(function(){ $("#two .mini").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择为one的元素"/> <input type="button" id="btn2" value="选择样式为mini的元素"/> <input type="button" id="btn3" value="选择所有的div元素"/> <input type="button" id="btn4" value="选择所有元素"/> <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
Ø 层级选择器

ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
代码演示:
|
<html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("body div").css("background-color","pink"); }); $("#btn2").click(function(){ $("body>div").css("background-color","pink"); }); $("#btn3").click(function(){ $("#two+div").css("background-color","pink"); }); $("#btn4").click(function(){ $("#one~div").css("background-color","pink"); }); });
</script>
</head> <body> <input type="button" id="btn1" value="选择body中的所有的div元素"/> <input type="button" id="btn2" value="选择body中的第一级的孩子"/> <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
Ø 基本过滤选择器
$('li').first() 等价于:$(“li:first”)

代码案例演示:
|
<html> <head> <meta charset="UTF-8"> <title>基本过滤选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div:first").css("background-color","pink"); }); $("#btn2").click(function(){ $("div:last").css("background-color","pink"); }); $("#btn3").click(function(){ $("div:odd").css("background-color","pink"); }); $("#btn4").click(function(){ $("div:even").css("background-color","pink"); }); }); </script>
</head> <body> <input type="button" id="btn1" value="body中的第一个div元素"/> <input type="button" id="btn2" value="body中的最后一个div元素"/> <input type="button" id="btn3" value="选择body中的奇数的div"/> <input type="button" id="btn4" value="选择body中的偶数的div"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
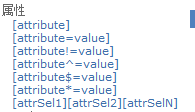
Ø 属性选择器

|
<html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div[id]").css("background-color","pink"); }); $("#btn2").click(function(){ $("div[id='two']").css("background-color","pink"); }); });
</script> </head> <body> <input type="button" id="btn1" value="选择有id属性的div"/> <input type="button" id="btn2" value="选择有id属性的值为two的div"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
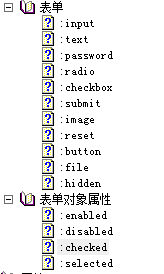
Ø 表单选择器

|
<html> <head> <meta charset="UTF-8"> <title>表单选择器</title> <link rel="stylesheet" type="text/css" href="../../css/style.css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $(":input").css("background-color","pink"); }); $("#btn2").click(function(){ $(":text").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择所有input元素" /> <input type="button" id="btn2" value="选择文本框" /> <br/> <form> <input type="text[ThinkPad1] " /><br /> <input type="checkbox" /><br /> <input type="radio" /><br /> <input type="image" /><br /> <input type="file" /><br /> <input type="submit" /> <input type="reset" /><br /> <input type="password" /><br /> <input type="button" /><br /> <select><option/></select><br /> <textarea></textarea><br /> <button></button> </form> </body> </html> |
[ThinkPad1]还可以使用属性选择
二、使用JQ完成表格的隔行换色
1.需求分析
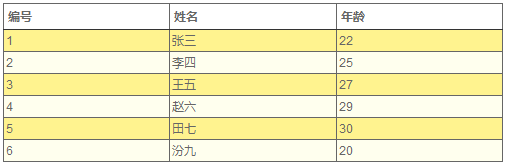
在页面加载的时候让显示用户的表格进行隔行换色显示,效果如下:使用JQ实现!

2.技术分析
需要使用jquery的选择器(基本选择器、基本过滤选择器)
还需要使用jquery的CSS的方法(css(name,value))
如果CSS样式已经由美工写好,此时可以使用jquery的CSS类操作
3.步骤分析
第一步:引入jquery的类库
第二步:直接写页面加载函数
第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行)
第四步:分别使用CSS的方法(css(name,value))对奇数行和偶数行设置背景颜色。
4.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <link rel="stylesheet" type="text/css" href="../css/style.css"/> <script> $(function(){ $("tbody tr:even").addClass("even"); $("tbody tr:odd").addClass("odd"); }); </script> |
三、使用JQ完成全选和全不选
1.需求分析
在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选

2.技术分析
需要使用jquery的选择器(id选择器、类选择器)
需要使用jquery的属性操作方法 prop()
3.步骤分析
第一步:引入jquery文件
第二步:书写页面加载函数
第三步:为上面的复选框绑定单击事件
第四步:将下面所有的复选框的选中状态设置成跟上面的一致!
4.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ //找到下面所有的复选框并设置属性checked() /*if($("#select")[0].checked==true){ $(".selectOne").attr("checked",true) }*/ $("#select").click(function(){ $(".selectOne").attr("checked",this.checked); }); }); </script> |
注意:attr在jquery1.11版本不适用,采用prop()来替代(在各个版本都适用)。
在jquery中如何调用方法?
元素[ThinkPad1] .方法()
[ThinkPad1]使用jquery选择器获取到需要操作元素
作者: kent鹏
出处: http://www.cnblogs.com/xieyupeng/
关于作者:专注JAVAEE领域,请多多赐教!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义