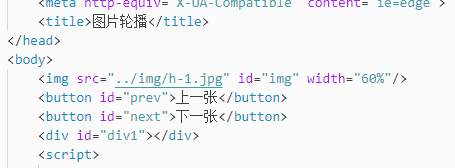
今天用js写了一下轮播图



思路分析:
1、确定图片信息,用数组存放图片名称。JSON(字面量)
2、根据数组下标寻找每张图片名称。
3、调用image的src属性,将图片内容进行更改。
4、将下标值递增
5、通过setInterval()方法,每隔一秒更换一次图片。
6、通过clearInterval()方法,暂停图片轮播。
记得 innerHTML 获取对象的内容
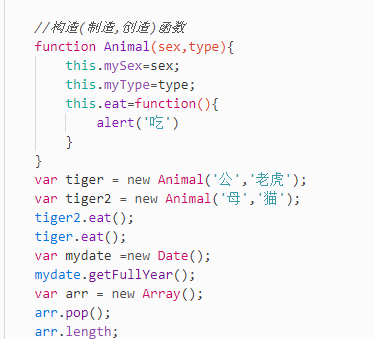
补充创建对象的第三种方法 (首字母大写)

其他两种是json和new Object();



