1.昨天的核心是position的定位 position本质是改变元素的性质
流式布局 float
给需要在同一行的元素设置属性 float:left;
效果:给一个元素设置float,带来的效果是后面的元素跟它在一行。
脱离文档流:父级没有闭合,没有含住内部的子级。
去浮动:将父级后面的口子强制性闭合
方法1:给父级设置高
方法2:在浮动元素后面加一个空div设置样式属性为 clear:both;
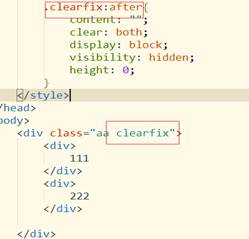
方法3:伪元素:假标签。
怎么用

在p前面加了一个伪元素,内容是中公

在p后面加了一个伪元素,内容是笑哈哈

给浮动的父级添加一个 clearfix 的类 给这个类一个伪元素。
超链接 a 的四个分类
a:link{} 正常状态下的样式
a:visited{] 鼠标访问过后的样式
a:hover{} 鼠标悬浮上方的样式(划过)
a:active{} 鼠标激活下的样式(点击)
多媒体
音频 Audio 视频 Video
<audio src=" " controls autoplay></audio>
controls 是音频可控
autoplay 是自动播放
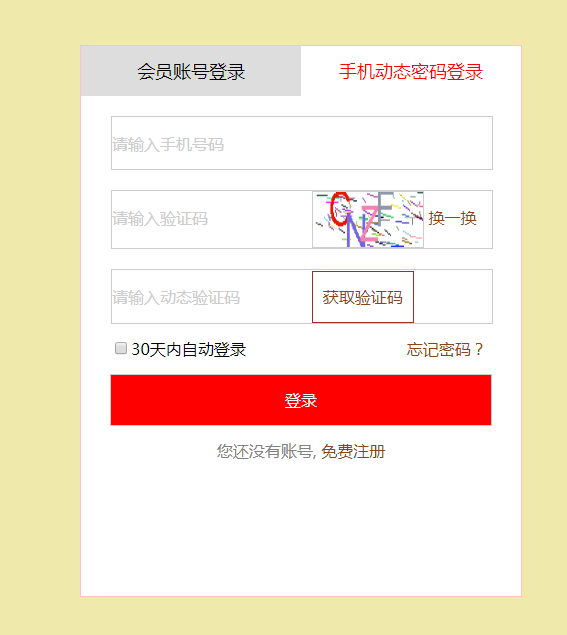
今去温故写了下登录框表单,觉得最好是一块一块去敲,不然架构都写好了不好去调。要把标签都知道是什么还有它的属性一定要清楚。
不要觉得麻烦不想多想想有问题就想办法去调,然后记住,多练习。
今日份如图