【learning】【简单的博客园页面装修教程】
为了装修我的博客,断断续续花了3天的时间,下面和大家分享下装修的方法以及本博客的定制代码。
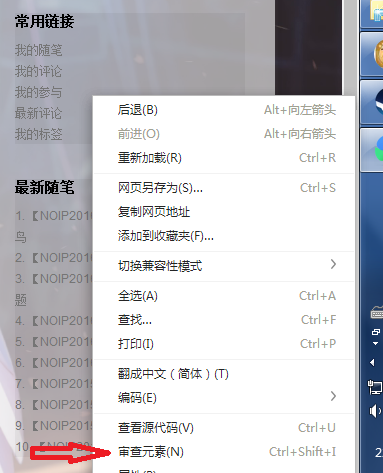
先说下一个万能的办法:审查元素。
假设我们需要修改一个对话框的颜色(如图),对着该对话框右键,点击审查元素。


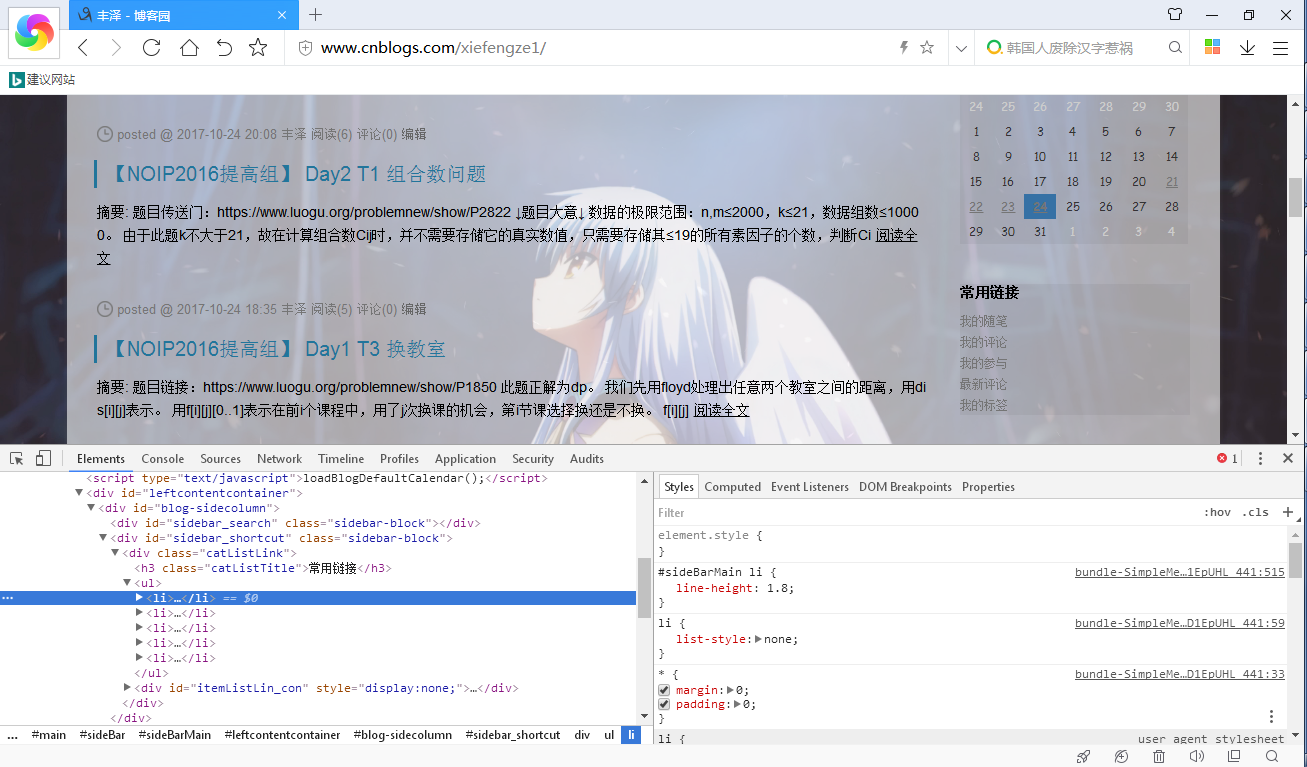
如图,浏览器左下方窗口显示的是该网页的html代码,右下角窗口为该网页的CSS代码。

假设要对该窗口做一些改动,直接编辑该窗口所对应的CSS代码即可。编辑完毕后,将编辑的部分拷贝至“博客后台管理-页面定制CSS代码”处,刷新即可生效。
下面说一些很常用的命令:
修改底图,其中url部分为你自己的图片的网址(建议各位不要盗我的图qwq)
1 body{/*背景图片设置*/ 2 background-image: url("http://images.cnblogs.com/cnblogs_com/xiefengze1/1100456/o_Tachibana%20Kanade_000000.png"); 3 background-repeat: repeat; 4 background-attachment: fixed; 5 background-size:cover; 6 }
隐藏广告(不推荐使用这些代码,博客园的广告已经很少了,大家试完了就吼)
1 #site_nav_under { 2 display: none; 3 } 4 .c_ad_block, .ad_text_commentbox { 5 display: none; 6 margin: 0; 7 padding: 0; 8 } 9 #ad_under_google { 10 height: 0; 11 overflow: hidden; 12 } 13 #ad_under_google a { 14 display: none; 15 } 16 #ad_t2{ 17 display: none; 18 }
隐藏掉“反对”按钮(怎么感觉这个不是很道德)
1 .buryit{display:none;}/*哈哈哈不能反对我*/
调整侧面几乎所有对话框的属性(当你发现底图和你的对话框颜色不和谐时直接添加内容即可,当时弄这个累死我了)
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory{ background: rgba(0,0,0,0.05); 可以添加各种定制代码,例如: font-size: 控制字号 color: 控制字体颜色 line-height:控制行距 等等 }
整个博客的主页面控制代码加入位置,以下是我加的一些微调的东西
1 #home { 2 width: 85%; 3 background-color: rgba(255, 255, 255, 0.60); 4 }
很不负责地先写这么多了,以后有时间慢慢更新。
最后奉上本博客的全部页面定制CSS代码。
模板:simplememory。

1 #comment_form_container .author { 2 background: rgba(0,0,0,0.03); 3 color: #333; 4 border: 1px solid rgba(0,0,0,0.03); 5 } 6 7 #comment_form_container .comment_textarea { 8 background: rgba(0,0,0,0.03); 9 color: #rgba(23,23,23); 10 border: 2px solid rgba(0,0,0,0.03); 11 } 12 13 .CalTitle { 14 background: rgba(0,0,0,0); 15 width: 100%; 16 height: 25px; 17 text-align: center; 18 font-size: 14px; 19 font-weight: bold; 20 padding: 5px 0; 21 color: #FFF; 22 } 23 24 .CalDayHeader { 25 background: rgba(0,0,0,0); 26 font-weight: 100; 27 color: #5E5F63; 28 } 29 30 .CalTitle td { 31 background: rgba(0,0,0,0) !important; 32 } 33 34 #navigator { 35 background: rgba(0,0,0,0.03); 36 font-size: 15px; 37 border-bottom: rgba(0,0,0,0); 38 border-top: rgba(0,0,0,0); 39 height: 50px; 40 clear: both; 41 margin-top: 25px; 42 } 43 44 .Cal { 45 background: rgba(0,0,0,0.03); 46 border: none; 47 color: #333; 48 } 49 50 #site_nav_under { 51 display: none; 52 } 53 .c_ad_block, .ad_text_commentbox { 54 display: none; 55 margin: 0; 56 padding: 0; 57 } 58 #ad_under_google { 59 height: 0; 60 overflow: hidden; 61 } 62 #ad_under_google a { 63 display: none; 64 } 65 #ad_t2{ 66 display: none; 67 } 68 69 body{/*背景图片设置*/ 70 background-image: url("http://images.cnblogs.com/cnblogs_com/xiefengze1/1214397/o_%E5%BA%95%E8%89%B2.jpg"); 71 background-repeat: repeat; 72 background-attachment: fixed; 73 background-size:cover; 74 } 75 76 #blog_nav_sitehome {font-size: 17px;} 77 #blog_nav_myhome {font-size: 17px;} 78 #blog_nav_newpost {font-size: 17px;} 79 #blog_nav_contact {font-size: 17px;} 80 #blog_nav_rss {font-size: 17px;} 81 #blog_nav_admin {font-size: 17px;} 82 #blog_stats{font-size:15px;} 83 84 #blog-calendar { 85 box shadow 86 width: 228px; 87 padding-bottom: 5px; 88 margin-bottom: 35px; 89 box-shadow: 0 0 0px rgba(255,255,255,0); 90 border: 0px solid #EDEDED; 91 } 92 93 .postTitle{/*博客主页副标题字号*/ 94 background-color:rgba(0,0,0,0); 95 font-size:24px; 96 margin-bottom:3px; 97 } 98 99 #blogTitle { 100 height: 100px; /*高度*/ 101 clear: both; 102 background-color: rgba(245, 245, 245, 0); 103 } 104 105 #blogTitle h1 {/*标题字号*/ 106 font-size: 36px; 107 font-weight: bold; 108 line-height: 1.5em;/*原始 1.6em*/ 109 margin-top: 10px;/*原始 15px */ 110 color: #548B54; 111 } 112 113 #blogTitle h2 {/*子标题*/ 114 font-weight: normal; 115 font-size: 16px;/*原始 16px ;font-size: 1.0rem;*/ 116 line-height: 1.0em; 117 color: rgb(70,70,70); 118 font-weight: bold; 119 text-align: right; 120 float: left; 121 } 122 123 #cnblogs_post_body .cnblogs_code {/*代码显示框*/ 124 border: 2px solid rgba(0,0,0,0.0.03); 125 background-color: rgba(0, 0, 0, 0.03); 126 fonts:16px; 127 } 128 #cnblogs_post_body .cnblogs_code .cnblogs_code_toolbar {/*代码显示框上下方条纹*/ 129 background-color: rgba(0, 0, 0, 0); 130 } 131 #cnblogs_post_body .cnblogs_code .cnblogs_code_toolbar . cnblogs_code_copy {/*代码显示框复制代码按钮*/ 132 background-color: rgba(0, 0, 0, 0); 133 } 134 135 #navList {front-size: 18px;} 136 #sideBarMain .newsItem {/*公告栏*/ 137 font-size: 15px; 138 background-color: rgba(0, 0, 0, 0.03); 139 } 140 141 .feedbackListSubtitle{color: #FFFFFF;}/*颜色调整*/ 142 143 .catListTitle{ font-size: 15px;} 144 145 .buryit{display:none;}/*哈哈哈不能反对我*/ 146 147 #comment_form_container .comment_textarea { 148 width: 50%; 149 height:150px; 150 } 151 152 .postTitle a:link, .postTitle a:visited, .postTitle a:active{ 153 font-size:20px; 154 } 155 156 .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory{ 157 background: rgba(0,0,0,0.03);} 158 .cnblogs_code div, .cnblogs_code_collapse {background:rgba(0,0,0,0);} 159 160 .cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited img { 161 background-color: rgba(0,0,0,0)!important; 162 border: none!important; 163 } 164 165 166 167 #home {/*主内容显示板颜色*/ 168 width: 85%; 169 background-color: rgba(255, 255, 255, 0.80); 170 } 171 172 .cnblogs_code span{ 173 font-family: "Consolas",sans-serif !important; 174 font-size: 16px; 175 } 176 .cnblogs_code pre{ 177 font-family: "Consolas",sans-serif !important; 178 }

1 #comment_form_container .author { 2 background: rgba(0,0,0,0.05); 3 color: #333; 4 border: 1px solid rgba(0,0,0,0.05); 5 } 6 7 #comment_form_container .comment_textarea { 8 background: rgba(0,0,0,0.1); 9 color: #FFF; 10 border: 2px solid rgba(0,0,0,0.1); 11 } 12 13 .CalTitle { 14 background: rgba(0,0,0,0); 15 width: 100%; 16 height: 25px; 17 text-align: center; 18 font-size: 14px; 19 font-weight: bold; 20 padding: 5px 0; 21 color: #FFF; 22 } 23 24 .CalDayHeader { 25 background: rgba(0,0,0,0); 26 font-weight: 100; 27 color: #5E5F63; 28 } 29 30 .CalTitle td { 31 background: rgba(0,0,0,0) !important; 32 } 33 34 #navigator { 35 background: rgba(0,0,0,0.1); 36 font-size: 15px; 37 border-bottom: rgba(0,0,0,0); 38 border-top: rgba(0,0,0,0); 39 height: 50px; 40 clear: both; 41 margin-top: 25px; 42 } 43 44 .Cal { 45 background: rgba(0,0,0,0.05); 46 border: none; 47 color: #333; 48 } 49 50 #site_nav_under { 51 display: none; 52 } 53 .c_ad_block, .ad_text_commentbox { 54 display: none; 55 margin: 0; 56 padding: 0; 57 } 58 #ad_under_google { 59 height: 0; 60 overflow: hidden; 61 } 62 #ad_under_google a { 63 display: none; 64 } 65 #ad_t2{ 66 display: none; 67 } 68 69 body{/*背景图片设置*/ 70 background-image: url("http://images.cnblogs.com/cnblogs_com/xiefengze1/1100456/o_Tachibana%20Kanade_000000.png"); 71 background-repeat: repeat; 72 background-attachment: fixed; 73 background-size:cover; 74 } 75 76 #blog_nav_sitehome {font-size: 17px;} 77 #blog_nav_myhome {font-size: 17px;} 78 #blog_nav_newpost {font-size: 17px;} 79 #blog_nav_contact {font-size: 17px;} 80 #blog_nav_rss {font-size: 17px;} 81 #blog_nav_admin {font-size: 17px;} 82 #blog_stats{font-size:15px;} 83 84 #blog-calendar { 85 box shadow 86 width: 228px; 87 padding-bottom: 5px; 88 margin-bottom: 35px; 89 box-shadow: 0 0 0px rgba(255,255,255,0); 90 border: 0px solid #EDEDED; 91 } 92 93 #home {/*主内容显示板颜色*/ 94 width: 85%; 95 background-color: rgba(255, 255, 255, 0.60); 96 } 97 98 .postTitle{/*博客主页副标题字号*/ 99 background-color:rgba(0,0,0,0); 100 font-size:24px; 101 margin-bottom:3px; 102 } 103 104 #blogTitle { 105 height: 100px; /*高度*/ 106 clear: both; 107 background-color: rgba(245, 245, 245, 0); 108 } 109 110 #blogTitle h1 {/*标题字号*/ 111 font-size: 36px; 112 font-weight: bold; 113 line-height: 1.5em;/*原始 1.6em*/ 114 margin-top: 10px;/*原始 15px */ 115 color: #548B54; 116 } 117 118 #blogTitle h2 {/*子标题*/ 119 font-weight: normal; 120 font-size: 16px;/*原始 16px ;font-size: 1.0rem;*/ 121 line-height: 1.0em; 122 color: rgb(70,70,70); 123 font-weight: bold; 124 text-align: right; 125 float: left; 126 } 127 128 #cnblogs_post_body .cnblogs_code {/*代码显示框*/ 129 border: 2px solid rgba(0,0,0,0.1); 130 background-color: rgba(0, 0, 0, 0.05); 131 } 132 #cnblogs_post_body .cnblogs_code .cnblogs_code_toolbar {/*代码显示框上下方条纹*/ 133 background-color: rgba(0, 0, 0, 0); 134 } 135 #cnblogs_post_body .cnblogs_code .cnblogs_code_toolbar . cnblogs_code_copy {/*代码显示框复制代码按钮*/ 136 background-color: rgba(0, 0, 0, 0); 137 } 138 139 #navList {front-size: 18px;} 140 #sideBarMain .newsItem {/*公告栏*/ 141 font-size: 15px; 142 background-color: rgba(0, 0, 0, 0.05); 143 } 144 145 .feedbackListSubtitle{color: #FFFFFF;}/*颜色调整*/ 146 147 .catListTitle{ font-size: 15px;} 148 149 .buryit{display:none;}/*哈哈哈不能反对我*/ 150 151 #comment_form_container .comment_textarea { 152 width: 50%; 153 height:150px; 154 } 155 156 .postTitle a:link, .postTitle a:visited, .postTitle a:active{ 157 font-size:20px; 158 } 159 160 .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory{ 161 background: rgba(0,0,0,0.05);} 162 .cnblogs_code div, .cnblogs_code_collapse {background:rgba(0,0,0,0);} 163 164 .cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited img { 165 background-color: rgba(0,0,0,0)!important; 166 border: none!important; 167 }



