一、模板样式
注意:
1、url
urlpatterns = {
path('admin/', admin.site.urls),
path('order/', views.order),
path('shopping_car/', views.shopping_car),
}
2、views
from django.shortcuts import render, render_to_response, redirect
from django.http import HttpResponse
import datetime
from blog import models
def order(req):
return render(req,"order.html")
def shopping_car(req):
return render(req,"shopping_car.html")
3、templates
1)order
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height:50px;
background-color: rebeccapurple;
}
.page-body .menu{
height: 500px;
background-color: antiquewhite;
float:left;
width: 15%;
}
.page-body .content{
height: 500px;
background-color: cornflowerblue;
float: left;
width: 85%;
}
.page-footer{
height: 30px;
background-color: darkblue;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/order/">订单</a><br>
<a href="/shoping_car/">购物车</a>
</div>
<div class="content">订单</div>
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
2)shopping_car
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height:50px;
background-color: rebeccapurple;
}
.page-body .menu{
height: 500px;
background-color: antiquewhite;
float:left;
width: 10%;
}
.page-body .content{
height: 500px;
background-color: cornflowerblue;
float: left;
width: 90%;
}
.page-footer{
height: 30px;
background-color: darkblue;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/order/">订单</a><br>
<a href="/shoping_car/">购物车</a>
</div>
<div class="content"> 购物车</div>
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
二、引入模板
注意:
1)设置模板--非公共部分使用此种方法代替
{% block content %}
{% endblock %}
2)引入模板
extends引入模板
{% block content %}包含私有部分
{% extends "base.html" %}
{% block content %}
<div class="content">订单</div>
{% endblock %}
1、url
urlpatterns = {
path('admin/', admin.site.urls),
# path('cur_time/', views.cur_time),
# # path('userInfo/',views.userInfo),
# path('login/', views.login),
# path('home/', views.home),
# path('hello/',views.hello),
path('order/', views.order),
path('shopping_car/', views.shopping_car),
}
2、views
from django.shortcuts import render, render_to_response, redirect
from django.http import HttpResponse
import datetime
from blog import models
def order(req):
return render(req,"order.html")
def shopping_car(req):
return render(req,"shopping_car.html")
3、templates
1)base
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height:50px;
background-color: rebeccapurple;
}
.page-body .menu{
height: 500px;
background-color: antiquewhite;
float:left;
width: 15%;
}
.page-body .content{
height: 500px;
background-color: cornflowerblue;
float: left;
width: 85%;
}
.page-footer{
height: 30px;
background-color: darkblue;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/order/">订单</a><br>
<a href="/shoping_car/">购物车</a>
</div>
{% block content %}
{% endblock %}
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
2)order
{% extends "base.html" %}
{% block content %}
<div class="content">订单</div>
{% endblock %}
3)shopping_car
{% extends "base.html" %}
{% block content %}
<div class="content"> 购物车</div>
{% endblock %}
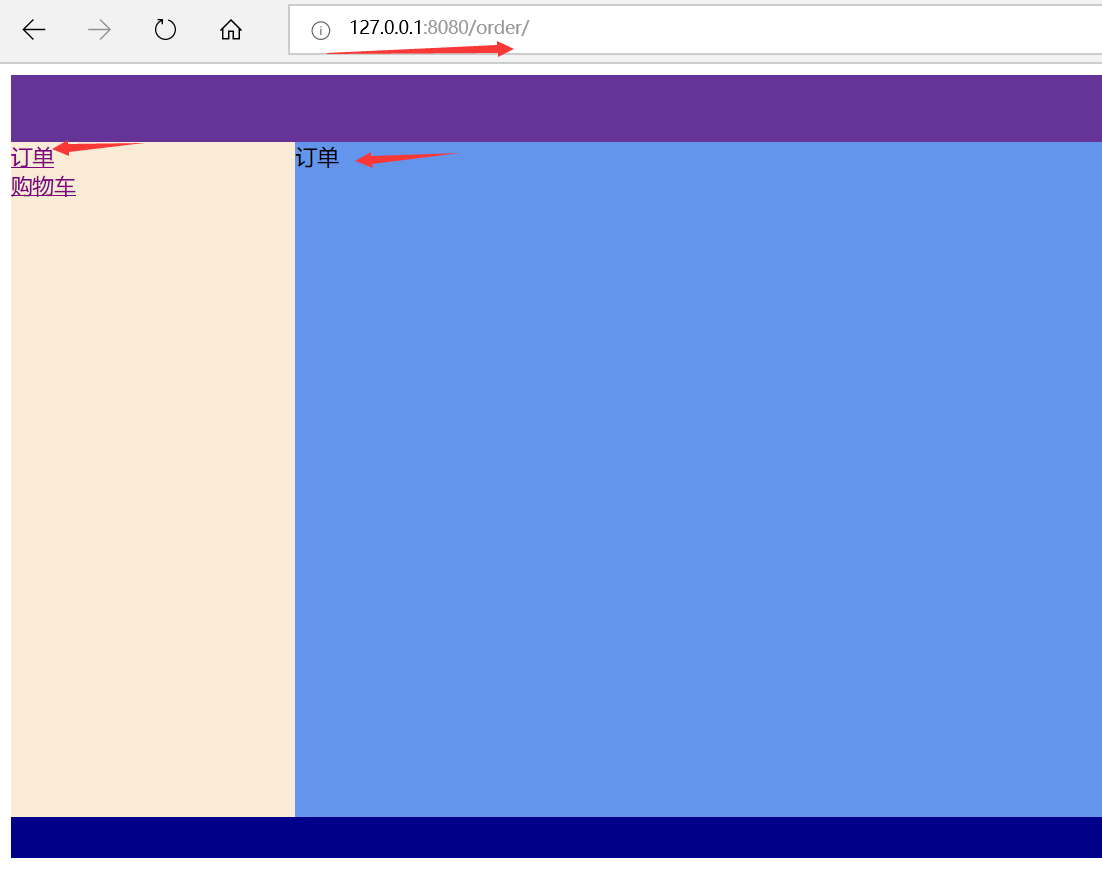
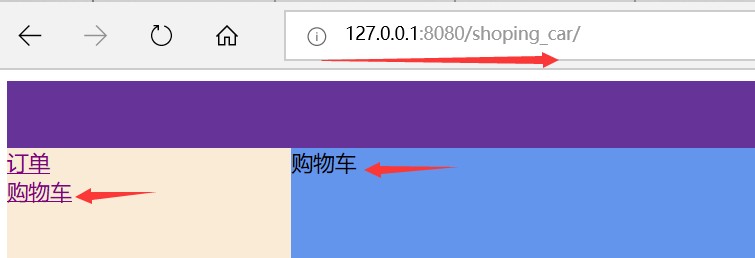
三、展示效果
点击订单或者购物车,行营的url链接、右边显示的内容随之改变





 posted on
posted on
