Html文档流和文档对象模型DOM理解
前言
在理解浮动和定位时,触碰到文档流概念。为了更好理解浮动和定位,学习了文档流和DOM(文档对象模型)。
正文
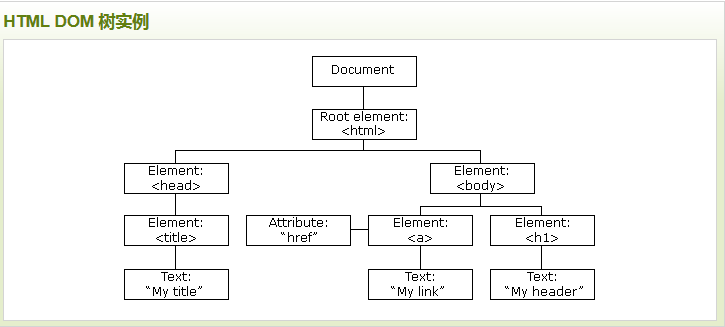
DOM(文档对象模型)简单理解就是编写的html页面所有内容构成的树形结构。例如:

根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点。
- 每个 HTML 元素是元素节点。
- HTML 元素内的文本是文本节点。
- 每个 HTML 属性是属性节点。
- 注释是注释节点。
文档流是另一个概念,流实际上就是浏览器在页面上摆放Html元素所用的方法,大多数元素默认在文档流中。浏览器从Html文件最上面开始,从上到下沿着元素流逐个显示所遇到的各个元素。即:元素按HTML中编写的先后顺序,上下左右堆叠排列。其中块级元素前后换行,内联元素前后不换行。
这篇文章会持续更新,等我对文档流和DOM有了新的理解。


