ASP.NET MVC 3: Razor的新关键词@model
ASP.NET MVC 3: New @model keyword in Razor
ASP.NET MVC 3: Razor的新关键词@model
Two weeks ago we shipped the ASP.NET MVC 3 Beta Release. It supports "go live" deployments, and includes a bunch of nice improvements/enhancements. You can see a summary of the new ASP.NET MVC 3 features in my beta announcement post. Also read my original ASP.NET MVC 3 Preview post to learn about other ASP.NET MVC 3 features that showed up with that initial preview release.
两个星期前我们安装使用了ASP.NET MVC 3 Beta测试版。这个版本支持热部署,包含了一系列好用的改进和加强。你可以参考我关于beta版声明公告的一篇帖子,看看ASP.NET MVC 3有哪些特征。也可以读一读我的另一篇帖子"ASP.NET MVC 3 原型预览",它阐述了ASP.NET MVC 3 最初版本所体现出来的的特征。
This post is the first of several "mini-posts" I'm going to do that talk about a few of the new ASP.NET MVC 3 Beta features in more detail. In today's post I'm going to discuss the new @model directive that is now supported with the new Razor view-engine, and which helps make view files more concise and cleaner.
我打算发表一系列详细说明ASP.NET MVC 3 Beta测试版特征的小文章,而这篇是第一篇。在这里,我将会介绍一下新符号@model,它目前是被新Razor视图引擎所支持的,也使得view文件更加简洁和清晰。
Razor Basics
Razor基础
ASP.NET MVC 3 ships with a new view-engine option called "Razor" (in addition to continuing to support/enhance the existing .aspx view engine).
ASP.NET MVC 3搭载了新的视图引擎叫做"Razor"(以此来支持和加强已经存在的.aspx视图引擎)。
You can learn more about Razor, why we are introducing it, and the syntax it supports from my Introducing Razor blog post. If you haven't read that post yet, take a few minutes and read it now (since the rest of this post will assume you have read it).
你可以了解更多有关于Razor引擎的信息,我们为什么要引入它以及我博客中介绍的Razor支持的语法。你若尚未阅读过那些贴子,花一些时间先看一下吧(因为接下来的帖子都假设你已经读过了)。
Once you've read the Introducing Razor post, also read my ASP.NET MVC 3 Preview post and look over the ASP.NET MVC 3 Razor sample I included in it.
你一旦已经读过介绍Razor的帖子和ASP.NET MVC 3原型预览,以及浏览了里面包含的一些ASP.NET MVC 3 Razor例子(那可以认为你已经具备了Razor的基础)。
New @model directive
e新关键词@model
Let's now look at a new feature we added with the ASP.NET MVC 3 Beta - the @model directive. The @model directive provides a cleaner and more concise way to reference strongly-typed models from view files.
现在让我们来见识一下ASP.NET MVC 3 测试版里的新特征--@model指示符。@model指示符提供了一个更加好用的功能,使我们在View中引用强类型数据模型的方式更加干净整洁。
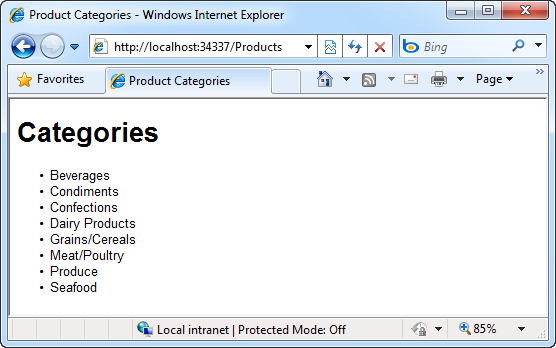
To see this in action, let's look at a (super) simple scenario where we want to implement a /Products URL that lists product categories from a database:
为了使之见诸实例,我们来看一个超级简单的脚本例子,我们要实现一个或多个产品的URL,用来列出数据库中产品分类:
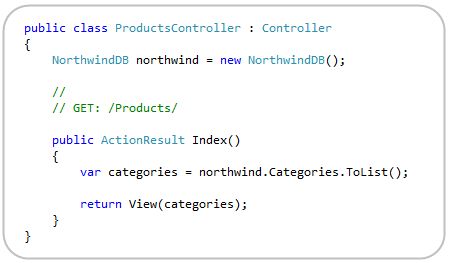
Below is a simple ProductsController implementation that implements the /Products URL. It retrieves a list of product categories from a database, and then passes them off to a view file to render an appropriate HTML response back to the browser:
以下是一个简单的ProductsController,实现了产品列表的URL。可以遍历数据库中的产品类别,并传递到View文件中生成一个适当的HTML文件,响应浏览器的请求。
Referencing the Model with the first ASP.NET MVC 3 Preview
ASP.NET MVC 3预览第一版中引用Model
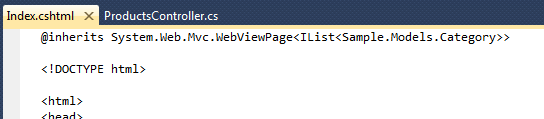
If we had used Razor with the first ASP.NET MVC 3 Preview, our Index.cshtml view file would have had an @inherits statement at the top of the file that indicated that we wanted to derive the view from the "System.Web.Mvc.WebViewPage<TModel>" class. We'd then indicate that we wanted our view file to be strongly-typed by passing the type of the view model to it:
如果我们已经在ASP.NET MVC 3预览第一版中使用过Razor,如果我们想要使Index.cshtml视图文件中绑定到System.Web.Mvc.WebViewPage<TModel>这个类,则需要在头部加上@inherits声明。我们是想指明View文件和传递过来的强类型关联起来。
This works (and is still supported with ASP.NET MVC 3) - but is a little verbose.
这样是可行的(并且仍被ASP.NET MVC 3所支持)--但这有点冗长了。
Referencing the Model using the ASP.NET MVC 3 Beta and new @model syntax
使用新语法@model在ASP.NET MVC 3测试版中引用Model
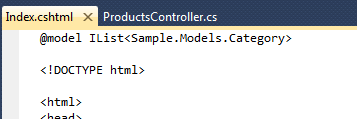
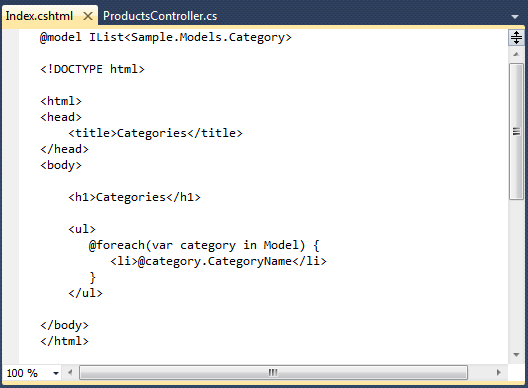
We've added a new @model directive with the ASP.NET MVC 3 Beta that provides a cleaner and more concise way to indicate you want to use strongly-typed model classes within your view files. You can now just write @model StrongModelType at the top of your Razor view file, and you do not need to have an @inherits or specify a view base class anymore:
我们已经在ASP.NET MVC 3测试版中加入了@model指示符,这样可以更干净简洁地指明你在View文件中想引用一个强类型模型的类。现在,你只需要在文件首部写上"@model 强类型模型类",也就不用再写@inherits声明或指定View所基于其上模型的类:
The above syntax is conceptually the same as before (except with a lot fewer characters). It is easier to read and type.
Below is what a complete Index.cshtml view implementation might look like to render our original screen-shot above:
上面的语法和之前的语法在概念上并没有什么两样(除了少得多的代码)。这样更有利于编写和阅读代码。
One question you might ask is - so what does my view file derive from then if it isn't specified? By default, Razor will derive the view from the System.Web.Mvc.WebViewPage<TModel> base class. You can optionally override this default base class (as well as the list of code namespaces that are imported by default within view files) by modifying the web.config file of your \Views directory. This enables you to keep a clean (and DRY) syntax within your view files even if you have created a custom View base class that you want to use.
还有一个问题你可能会问--如果我的View文件中并没有指定任何强类型模型类,Razor将会怎样处理?按默认处理。Razor将会默认把System.Web.Mvc.WebViewPage<TModel>作为基类来生成HTML页。你可以选择性地重写这个默认基类(也可以在View文件里引入默认的命名空间列表),这里需要修改web.config文件的Views目录。
Note: Visual Studio Code/Markup Intellisense and Colorization within Razor files aren't enabled yet with the Beta earlier this month. You'll see this show up in a few weeks though - and it will support full code intellisense for HTML, JavaScript, CSS and C#/VB code within Razor files.
注:这个月早期的Beta测试版还不支持VS的代码或标注的智能感应和背景着色。在接下来的几个星期下,Razor引擎将完全支持Razro文件下HTML、JavaScript、CSS和C#/VB中的完整代码感知。
Summary
总结
One of the themes we've focused on with the ASP.NET MVC 3 and Razor releases has been to make the code you write cleaner and more concise. The above @model keyword is a small feature, but contributes nicely towards making view files even easier to read and write. I'll be covering other nice improvements like this that are new to the ASP.NET MVC 3 Beta in future posts.
Hope this helps,
Scott
针对于ASP.NET MVC 3和Razor发布版的一个目的是使你写代码时更加干净简洁。上面谈到的@model关键字一个小特征,但对使View文件写起来和读起来更加简单是功劳不小。我会在接下来的帖子中覆盖ASP .NET MVC3 Beta版中覆盖这些能发挥好作用的特征。
希望这篇文章对你有所帮助
斯科特