【1】JavaScript编程全解笔记(一)
1.概述
本书涵盖了 JavaScript 各个方面的主题,从客户端以及服务端 JavaScript 等基础内容,主要讲了 HTML5、Web API、Node.js 与 WebSocket 等技术。
本书前半部分对 JavaScript 基础进行解说。
本书后半部分主要介绍包括客户端 JavaScript、HTML5、Web API 以及服务器 JavaScript 等与 JavaScript 相关的应用领域。
第一章 JavaScript 基础
1. 宿主对象:理解为其他设计语言的外部库的概念,也就是语言中可以更换的部分。(PS: 就好比我到一家公司,老板是我的宿主,我换另外一家公司,另外一个老板又变成了我的宿主。)
2. Web 应用程序的组成构造:

第二章 JavaScript 语言基础
2.1 JS 的特点
1. 解释型语言:解释型语言直接在运行环境中执行代码。
2. 类似于 C 和 Java 的语法结构
3. 动态语言:动态语言的变量和函数是不指定返回值类型的。
4. 基于原型的面向对象
5. 字面量的表现能力
6. 函数式编程:JS具备了匿名函数,可以把函数作为对象来使用,所以同时也能够支持函数式编程。
2.2 变量的基础
1. 变量的作用是给某一个值或对象标注名称。
2. JS 中没有变量的类型,因为没有变量类型,所以对于同一个变量,既可以是字符串,也可以是数字。像下面这样 
3. 被声明但未进行任何赋值的变量,其值是 undefined。
4. 省略 var, 比如:foo = 3; 这样的变量被称为隐式声明变量,采用隐式声明变量都是全局变量。函数外部通过 var 声明的变量也是全局变量。( 避免使用隐式变量 )。
5. 常量 声明常量使用关键字 const

2.3 函数基础
1. 函数是由一连串的子程序(语句的集合)所组成的,可以被外部程序调用,向函数传递参数之后,函数可以返回一定的值。函数也是一种对象。
2. 函数的语法:函数以关键字 function 开始, 其后面跟有函数名、参数列表和函数体。

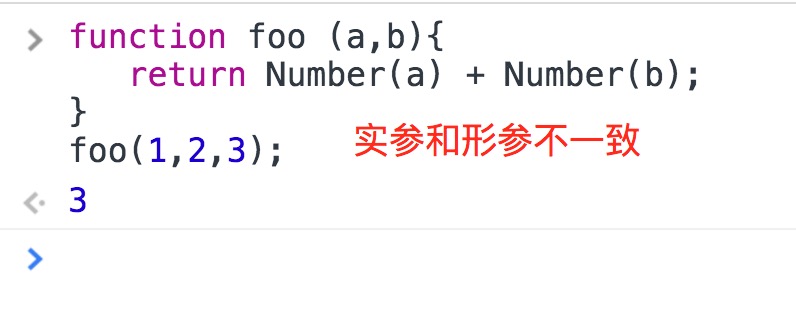
3. 函数声明时不必指定形参的类型,任何类型都可以作为实参传递,此外,形参的数量和实参的数量可以不一致。

4. 匿名函数:匿名函数的返回值是一个 Function 对象的引用。


2.4 对象的基础
1. JS 中的对象是一个名称与值配对的集合,这种名称与值配对被称为属性。这样一来,JS 对象可以定义为属性的集合。
2. 可以通过对象字面量表达式来生成一个对象。


3. 属性的访问可以通过运算符 ( . )或 ( [] ) 访问 。

4. 可以把任意类型的值、对象或者函数赋值给对象的属性。
2.5 数组的基础
1. JS 中,数组用于表达有顺序关系的值的集合的语言结构。JS 中数组并非是一种内建类型。
第三章 JavaScript 数据类型
3.1 数据类型的定义
1. JS 中有 5 种基本数据类型, 5 种数据类型之外的都被称为 Object 类型。
1. 字符串型 ( String )
2. 数值型 ( Number )
3. 布尔型 ( Boolean )
4. null 型
5. undefined 型
基本数据类型的实例被称为 ' 值 ', Object 类型的实例被称为 " 对象 "
2. JS 中值和对象具有数据类型,而变量没有数据类型。因为 JS 中的变量不具有数据类型,所以可以对其赋任意类型的值,也可以使其引用任意类型的对象。
所以 JS 被称为动态数据类型语言。
3. JS 是基于原型的编程风格,所谓类型也就是行为方式上的共性。由于每个对象都具有共同的行为方式,所以可以使用原型对象。
3.2 基本数据类型和引用类型
1. 基本数据类型变量直接保存有数值等类型的数据值,而引用类型变量则保存有对象的引用。
3.3 字符串型
1. 字符串的比较,JS 中有两种等值运算符,即 === 和 ==。两者的区别在于,比较的时候是否会进行数据类型的转换。=== 不会对数据类型进行转换。
2. 字符串类 ( String 类 ), JS 中除了内建类型的字符串之外,还存在一个字符串类。大致相当于 Java 中数值型和包装类型( Integer ) 的关系。
3. 字符串型和 String 类之间也同样支持隐式类型转换。
4. 字符串对象,可以使用 new 运算符,来显示的生成一个字符串对象。 var sobj = new String('abc');
5. == 会进行隐式的转换。

6. 合理的运用字符串的隐式转换。

7. 调用 String 函数

8. String 类的函数以及构造函数调用

3.4 数值型
1. JS 中所有的数值都是 浮点小数 。
2. 浮点数的一些例子

3. 类似于 String 类,JS 中也存在数值类 ( Number类 )
3.5 布尔型

3.6 null 型
1. null 型只能够取 null 这一个值,null 值是一个字面量。
3.7 undefined 型
1. undefined 型只能取 undefined 这一个值。

3.8 Object 类型
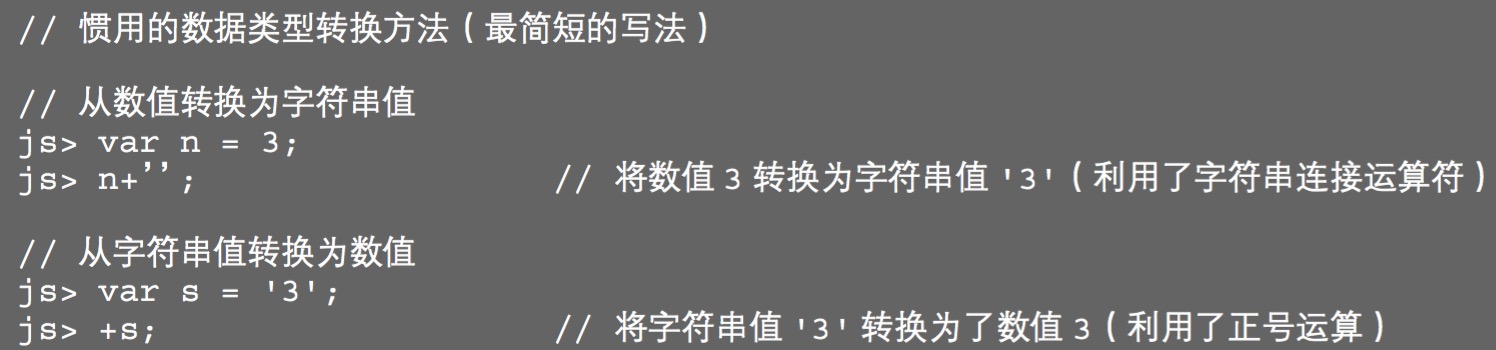
1. 从字符串转换成数值,通常的做法是使用 Number 函数、parseInt 函数、parseFloat 函数。

2. 字符串到数值的隐式数据类型转换

3. ' + ' 号运算符在单目运算的情况下则是正号运算,比如 +'100' 转换成 数值 100
4. 惯用的数据类型转换

5. boolean 的隐式类型转换, 除了以下类型转换后结果为 false 值以外,其他的都是 true

6. 使用双重 !! 进行隐式转换为 boolean 类型。

7. Object 类型在被转换为布尔型之后结果必定为 true

8. 通过函数调用方式获得的结果就不再是 Object 类型,而是相应的内建类型了。

第四章 语句、表达式和运算符
4.1 标识符
1. 习惯上,以下划线( _ ) 开始的标识符被作为 " 内部标识符 " 来使用, 比如: _calcNum, _name。
4.2 字面量
1. 字面量 ( literal ) 指的是,在代码中写下这些值后,将会在运行时直接使用这些值的字面含义。
2. if... else ...
3. switch -case: switch 括号内的表达式可以是任意类型。case 标签中也可以写任意类型。switch 括号内的表达式,与
case 标签中所写的各个表达式,依次通过相等运算符(===)进行比较。
4. JS 中有 5 种循环语句。
while(条件表达式) { }
do ... while ( 条件表达式 )
for( 初始化表达式; 条件表达式; 更新表达式 ) { }
for in ()
for each ( 表达式 in 对象表达式 ) 非 ( ECMAScript 标准功能 )
5. 表达式:即由运算符和操作数连接而成的式子。
第五章 变量与对象
5.1 变量的声明
1. 变量声明的习惯用法:var a = a || 1;
![]()
上面 var a = a || 1; 方式的由来,请看下图。

2. 变量又分为基本类型的变量和引用类型的变量。

3. 构造函数: 构造函数总是以 new 表达式调用,首字母大写( 如:MyClass ), 构造函数在最后会隐式的执行 return this 操作。
不建议在构造函数内使用 return 语句。
4. 属性的访问:可以通过运算符 (.) 或中括号 ([]) 来访问,需要注意的是,点运算符之后书写的属性名会被认为是标识符,而中括号运算符内的则
被转换为 字符串值的式子。



5. 属性的枚举: 可以通过 for in 语句对属性名进行枚举,在通过 for in 语句中使用中括号运算符,可以间接的实现对属性值的枚举。

6. 属性的属性

7. 实现不可变对象的方式

1. Object.preventExtensions(obj);

2. Object.seal

3. Object.freeze

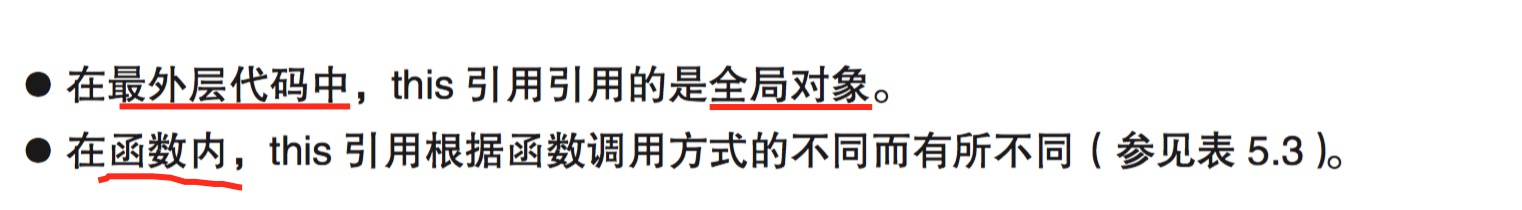
8. this
1. this 引用规则


2. this 的注意点
1. 方法的调用的注意点

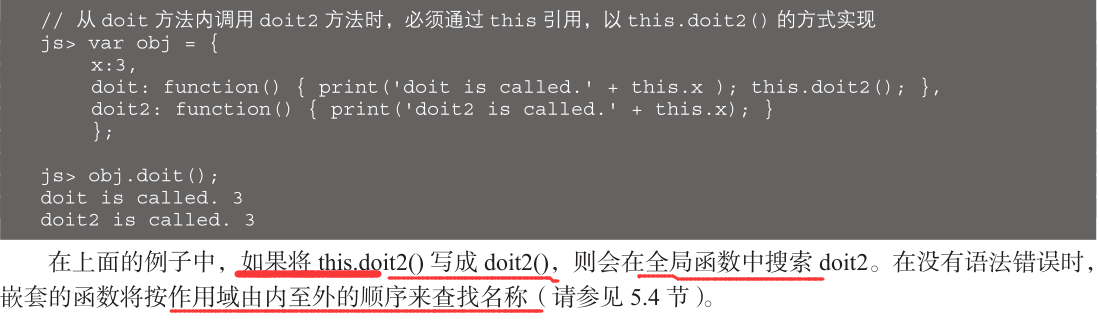
2. 在方法内部调用方法的情况

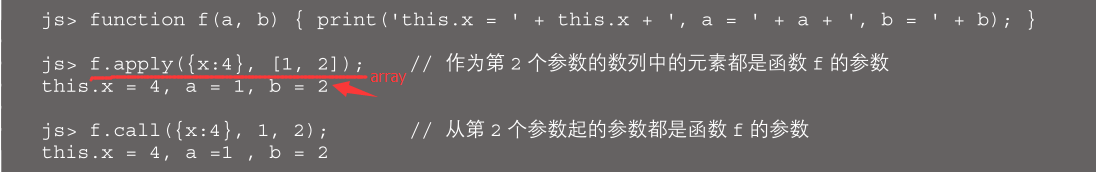
3. apply 与 call 的区别:不同之处在于两者对其参数的传递方式,apply 剩余的参数使用 数组 来传递, 而 call 是直接按原样传递形参。

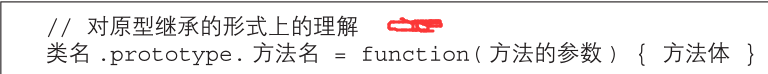
9. 原型继承


10. 原型链
属性读取实例

在读取属性的时候,将首先查找自身的属性。如果没有找到,则会进一步查找对象 MyClass 的 prototype 对象的属性。这就是原型链的基本原理。
原型属性写入操作


11. 鸭子类型判断
判断对象中含有哪些属性,是比 instanceof 运算更为普遍的类型判断方式。这种直接分析对象的操作以判断其类型的方法俗称为鸭子类型判断。
" in " 运算是一种可以用于判断鸭子类型的方法。

12. Object 类
1. Object.create() 是除了对象字面量与 new 表达式之外的第三种官方的对象生成方法。

13. 标准对象

14. Object 类


15. 全局对象和全局变量

16. Math 对象


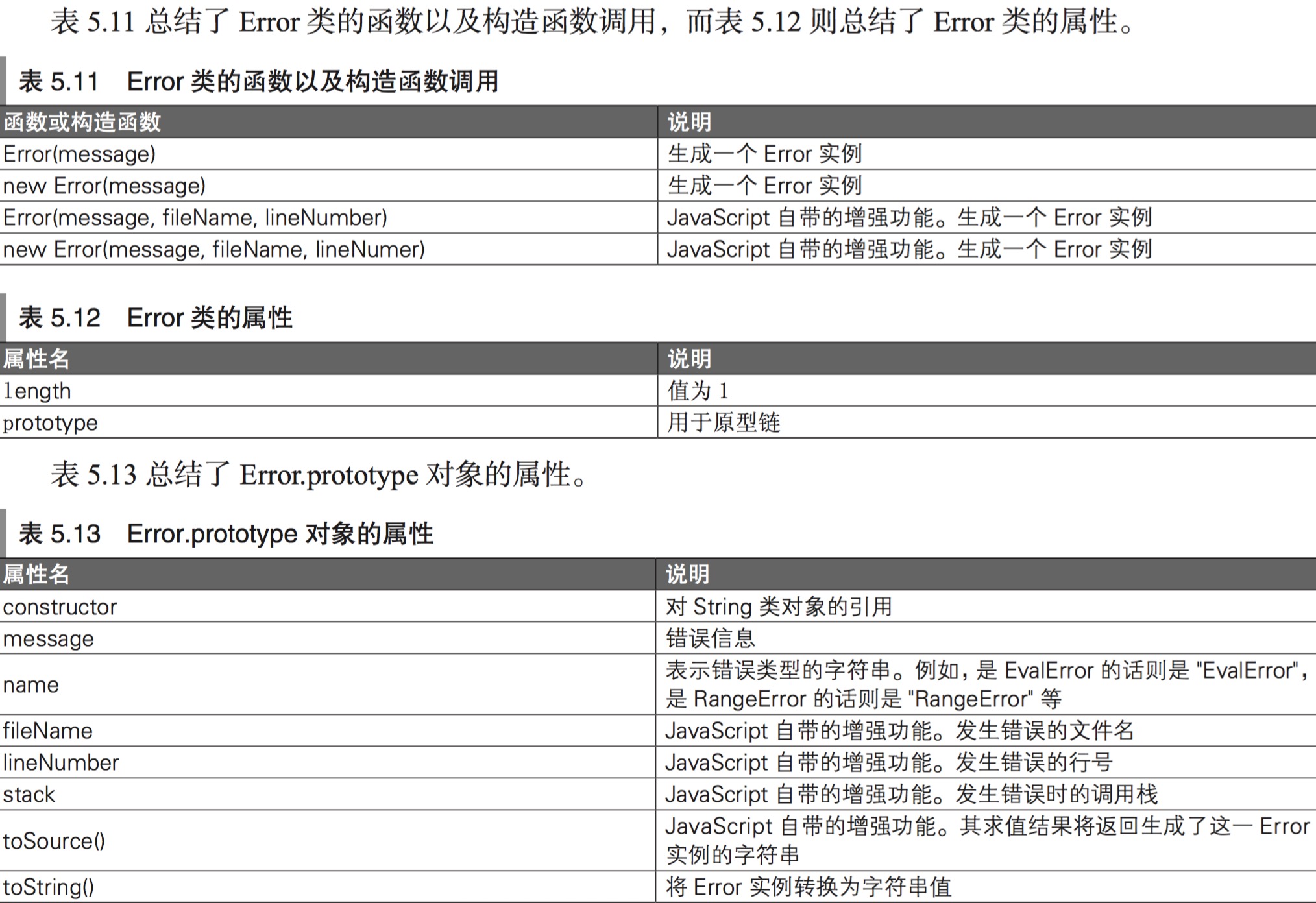
17. Error 对象

第六章 函数与闭包
1. Arguments 对象

2. 递归函数

使用递归函数的注意点:必须在递归函数内部设置执行的停止条件判断,这称为终止条件。终止条件的代码并不一定非要写在递归函数的头部,写在头部便于阅读。
3. 作用域


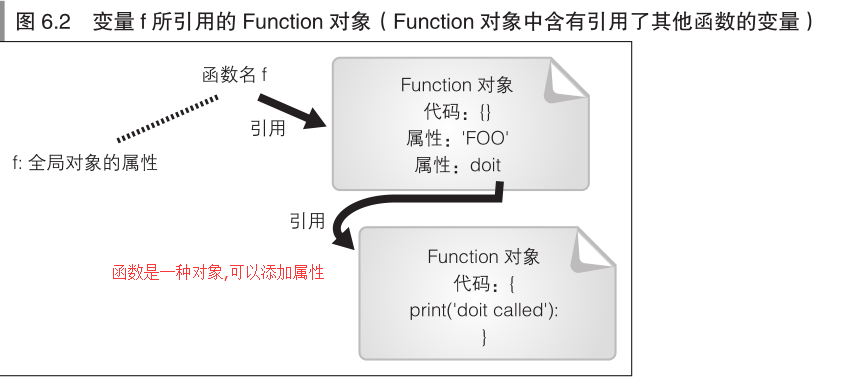
4. 函数也是一种对象

5. 闭包
闭包的前提条件是需要在函数声明的内部声明另一个函数 ( 即嵌套的函数声明 )。
闭包是具有状态的函数。

6. 为什么要使用模块?
JS 的程序代码即使被分割为多个源文件之后,也能相互访问其全局名称。导致了牵一发而全身动,维护成本太高。
解决方案:
1. 避免使用全局变量


2. 通过闭包实现信息隐藏

语法: (function() { 函数体 })()
第七章 数据处理
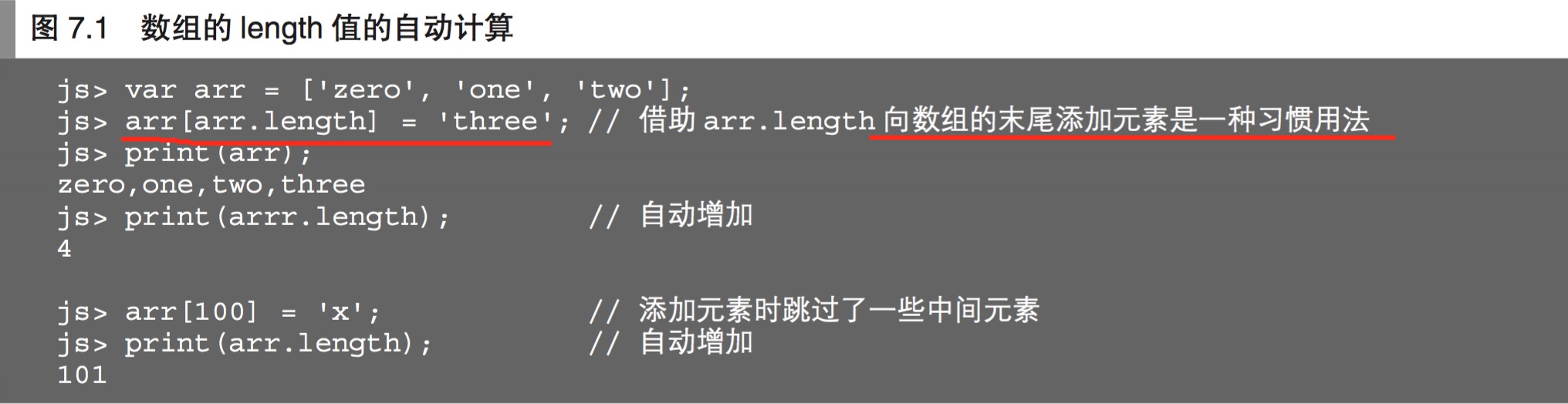
1. 数组:数组是一种有序的元素集合。在 JS 中,数组的长度是可变的。只要将元素加入到数组的尾部,数组的长度就会自动增长。同时,也能够自由改写数组
中的每一个元素。
2. 数组的生成方式:数组可以通过字面量与 new 表达式两种方法生成。

3. 在 JS 中我们通常先生成一个长度为 0 的数组,之后再向其中添加元素。
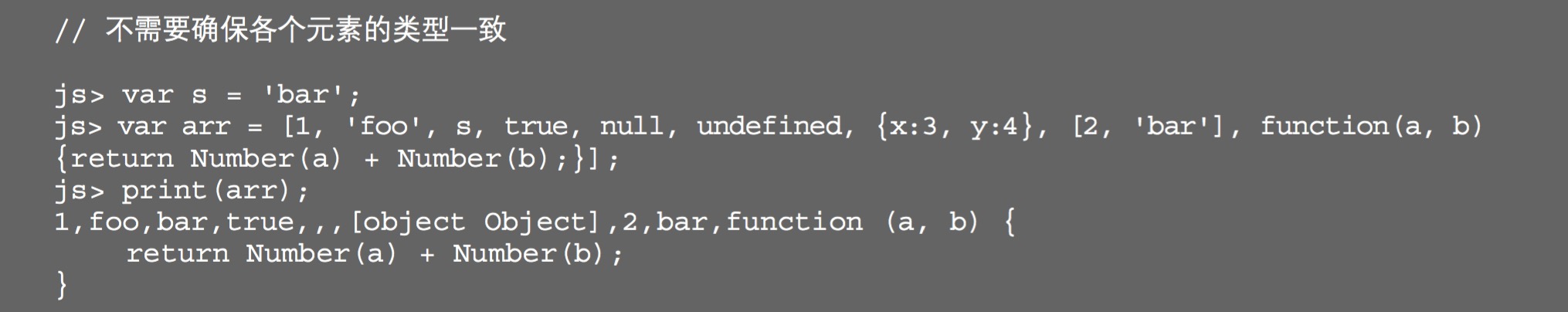
4. 不需要确保数组中元素类型的一致性。可以将任意的值或者对象的引用指定为元素。

5. 借助 arr.length 向数组的末尾添加元素是一种习惯用法。

6. 遍历数组

虽然通过 for in 语句或 for each in 语句也可以枚举数组元素,但他们无法保证枚举的顺序。如果需要确保枚举按期望顺序进行,请使用 for 语句。
7. forEach


8. 多维数组

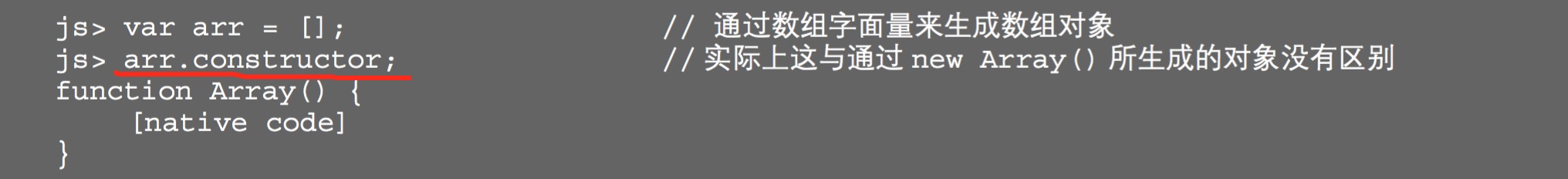
9. 数组也是一种对象,它是 Array 对象 ( Array类 ) 的对象实例。

10. 通过数组字面量表达式生成的数组也是 Array 的实例对象。

11. Array 类
Array 类的函数以及构造函数

Array 类的属性

Array.prototype 对象的属性

Array 类实例的属性

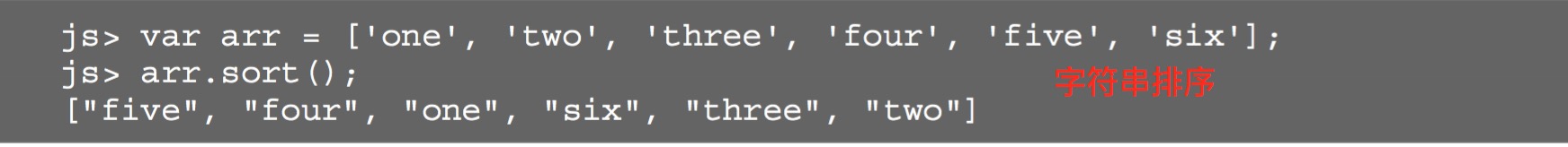
12. 数组排序


sort 方法在调换元素时会对这一数组进行改变。改写目标对象的方法被称为破坏性的方法。 JS 中,数组含有很多破坏性的方法。以下都是破坏性方法:
pop, push, reverse, shift, sort, splice, unshift
13. 通过数组来生成字符串

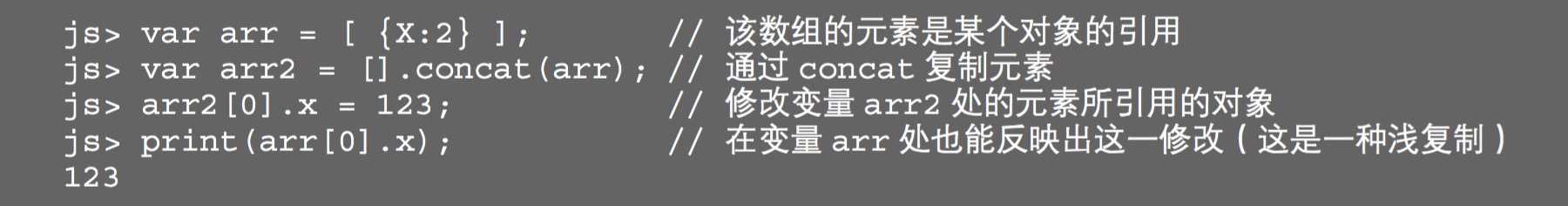
14. 数组的复制

复制数组使用 concat 和 slice 对数组进行复制


15. 深复制和浅复制


16. 数组元素的删除 splice

17. 筛选处理

18. 数组的内部实现

19. 迭代器

20. JSON
JSON 能够通过 4 种基本数据类型以及 2 种结构化数据类型来表示。
4 种基本数据类型是指字符串,数值,布尔以及 null 型。结构化数据类型是指对象与数据这两种。


21. 日期处理
22. 正则表达式: 正则表达式是一种适用于字符串的模式匹配的语言。



正则表达式的例子


使用全局旗标

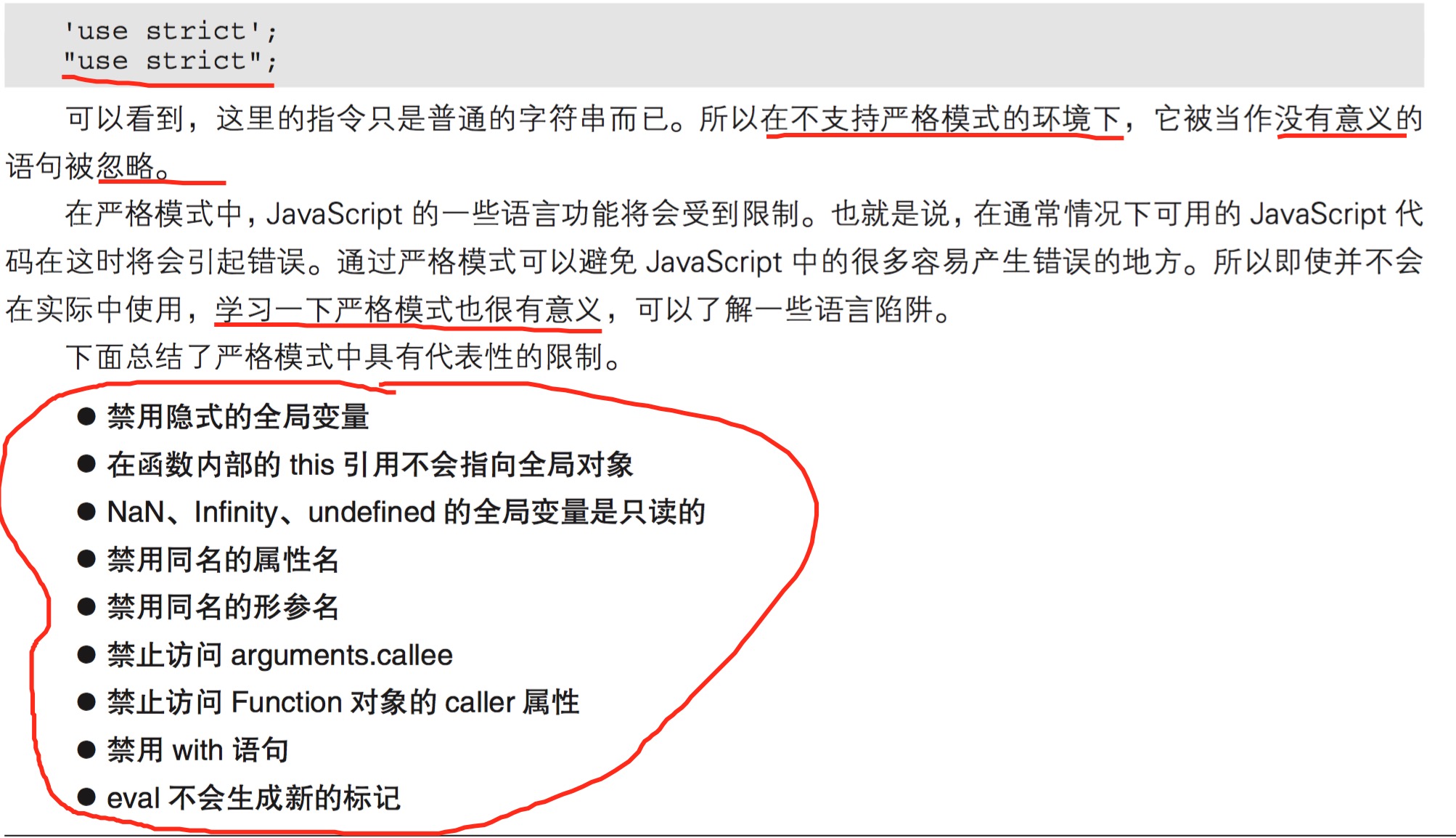
严格模式

操作小技巧
1. 声明变量: var a = a || 0;
2. 向数组末尾添加元素: arr[arr.length] = 'last';
3. 定义模块:
// 减少全局变量引发的冲突 var MyModel = { a: 2, b: 3, sum: function(){ console.log('hello'); } }
4. 遍历数组
1. 数组.forEach( 数组元素, 下标, 数组对象 );
arr.forEach( e, i, a );
2. for in: for ( var n in arr );
ing!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号