iOS回顾笔记(08) -- 自定义Cell的类型和创建步骤总结
iOS回顾笔记(08) -- 自定义Cell的类型和创建步骤总结
项目中我们常见的自定义cell主要分为两种
-
等高cell:
如应用列表、功能列表 
 -
非等高cell:
如微博列表、QQ聊天页面

下面对这两类cell的创建方式简单记录各步骤。
等高Cell
等高cell通常有三种创建方式:
- storyboard自定义cell
- xib自定义cell
- 代码创建cell(使用frame计算/使用Autolayout布局)
下面分别记录每种创建步骤:
1. storyboard自定义cell
-
1.创建一个继承自UITableViewCell的子类,比如XYDealCell

-
2.在storyboard中
-
往cell里面增加需要用到的子控件

-
设置cell的重用标识

-
设置cell的class为XYDealCell


-
-
3.在控制器中
- 利用重用标识找到cell
- 给cell传递模型数据

-
4.在XYDealCell中
- 将storyboard中的子控件连线到类扩展中
 
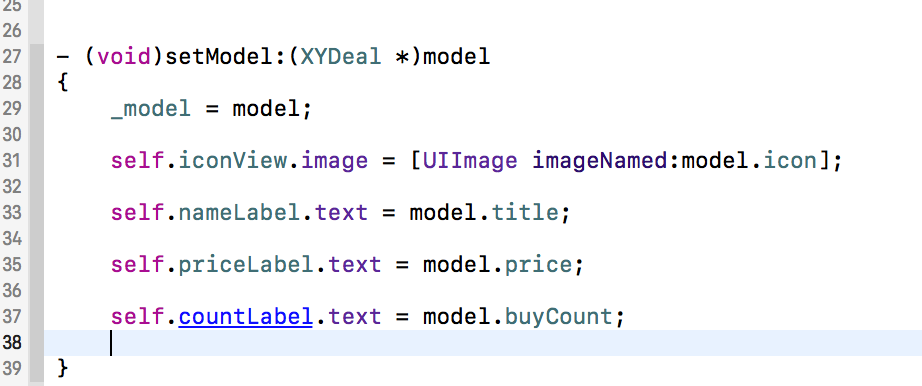
 - 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件上


- 将storyboard中的子控件连线到类扩展中
2.xib自定义cell
- 1.创建一个继承自UITableViewCell的子类,比如XYDealCell
- 2.创建一个xib文件(文件名建议跟cell的类名一样),比如XYDealCell.xib
- 拖拽一个UITableViewCell出来
- 修改cell的class为XYDealCell
- 设置cell的重用标识
- 往cell中添加需要用到的子控件
- 3.在控制器中
- 利用registerNib...方法注册xib文件
- 利用重用标识找到cell(如果没有注册xib文件,就需要手动去加载xib文件)
- 给cell传递模型数据
- 4.在XYDealCell中
- 将xib中的子控件连线到类扩展中
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件上
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
3.代码自定义cell(使用frame)
- 1.创建一个继承自UITableViewCell的子类,比如XYDealCell
- 在initWithStyle:reuseIdentifier:方法中
- 添加子控件
- 设置子控件的初始化属性(比如文字颜色、字体)
- 在layoutSubviews方法中设置子控件的frame
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件
- 在initWithStyle:reuseIdentifier:方法中
- 2.在控制器中
- 利用registerClass...方法注册XYDealCell类
- 利用重用标识找到cell(如果没有注册类,就需要手动创建cell)
- 给cell传递模型数据
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
4.代码自定义cell(使用autolayout)
- 1.创建一个继承自UITableViewCell的子类,比如XYDealCell
- 在initWithStyle:reuseIdentifier:方法中
- 添加子控件
- 添加子控件的约束(建议使用
Masonry) - 设置子控件的初始化属性(比如文字颜色、字体)
- 需要提供一个模型属性,重写模型的set方法,在这个方法中设置模型数据到子控件
- 在initWithStyle:reuseIdentifier:方法中
- 2.在控制器中
- 利用registerClass...方法注册XYDealCell类
- 利用重用标识找到cell(如果没有注册类,就需要手动创建cell)
- 给cell传递模型数据
- 也可以将创建获得cell的代码封装起来(比如cellWithTableView:方法)
非等高cell
- xib自定义cell(重点)
- 在模型中增加一个cellHeight属性,用来存放对应cell的高度
- 在cell的模型属性set方法中调用[self layoutIfNeed]方法强制布局,然后计算出模型的cellheight属性值
- 在控制器中实现tableView:estimatedHeightForRowAtIndexPath:方法,返回一个估计高度,比如200
- 在控制器中实现tableView:heightForRowAtIndexPath:方法,返回cell的真实高度(模型中的cellHeight属性)
- storyboard自定义cell
- 代码自定义cell(frame)
- 代码自定义cell(Autolayout)
非等高Cell的几个小重点知识
1. tableview返回行高的方法
/**
* 精确返回每行cell的高度,此方法会真实计算对应高度值,并会一次性算出所有行高
*/
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 100;
}
/**
* 估测返回每行cell的高度,添加此方法可以修改调用顺序,不进行一次性精确计算,先返回cell,在根据每行的展示计算对应真实高度,用到哪个算哪个,提高性能
*/
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(nonnull NSIndexPath *)indexPath
{
return 200;
}
如果直接调用计算行高方法
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
程序的调用顺序是
- 调用
heightForRowAtIndexPath返回所有行高 - 调用
cellForRowAtIndexPath返回对应行
如果先调用估算高度方法
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(nonnull NSIndexPath *)indexPath;
程序的调用顺序是
- 调用
estimatedHeightForRowAtIndexPath返回所有行高 - 调用
cellForRowAtIndexPath返回对应行 - 调用
cellForRowAtIndexPath返回对应的真实行高
所以使用估算行高的方法可提高效率。
【注意】
经过iOS 11适配的测试发现:add time:2017年12月07日17:56:03
iOS 11 中tableViewCell的高度计算顺序发生变化
iOS 11 中数据源方法的调用顺序(无论有没有估算高度都是直接先执行cellForRow)
estimatedHeightForRow --> cellForRow -- > heightForRow 或
cellForRow -- > heightForRow
iOS 10 以下有没有估算高度是不同的
estimatedHeightForRow --> cellForRow -- > heightForRow
heightForRow -- > cellForRow2. 强制布局方法 : [cell layoutIfNeeded];
-
当cell调用setModel方法后,虽已赋值,但cell尚未展示。所以系统不会根据约束进行布局。所以此时无法得到cell真实的frame等数值。
-
[cell layoutIfNeeded]就是在给cell赋值之后调用,强制进行布局,可得到cell真实的frame值
3. UILabel限制最大高度 : preferredMaxLayoutWidth
- UILabel在自动布局时比较特殊。系统会自动根据内容计算它的宽高,所以只需设置位置约束就行系统自动计算UILabel的宽高时,会默认完全包裹其内部的文字内容:

- 为防止系统自动计算Label高度时候,按照完全包裹内容,所以需要在Label创建完之后明确设置Label的自动布局最大宽度,如下方法:
- (void)awakeFromNib
{
// 设置自己的昵称Label的最大自动布局的宽度为 cell 的宽度减去 20
self.nameLabel.preferredMaxLayoutWidth = self.bounds.size.width - 20;
}
小结
- 项目中cell类型常见有两种:等高cell 和 非等高cell
- 等高cell自定义,由于不用关心高度计算问题、推荐使用Xib、StoryBoard。
- 非等高cell自定义,推荐使用Xib。
踏实的学点东西,让自己丰富,也让生活丰富和充实。



