查看html元素绑定的事件与方法的利器
2013-11-28 12:13 coderidea 阅读(28284) 评论(12) 收藏 举报WEB标准提倡结构、表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤其是JavaScript加载事件的方式五花八门,可以透过jQuery、element.click = function() { }、element.addEventListener()…,很难由单一处找出所有事件。而理不清事件来龙去脉,要追踪某个点击动作背后的行为就变得有些困难,直到我们遇到以下两种利器。
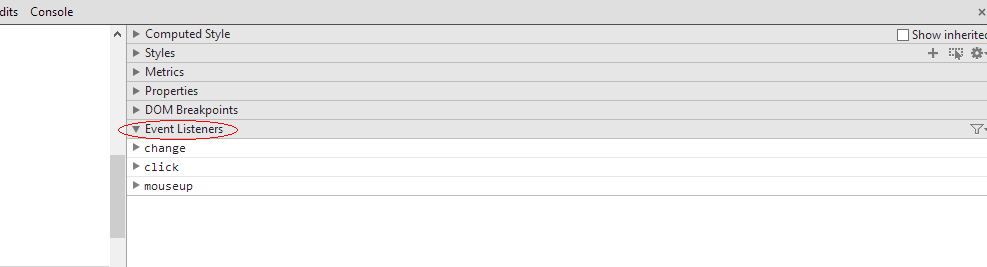
chrome开发者工具有查看HTML元素绑定事件的功能,如下图所示:

但这种方式查看事件的方法还是有点困难,直到遇到它chrome的插件 Chrome Web Store - Visual Event
Visual Event的运作原理,在于其熟知主要JavaScript库(例如: jQuery、YUI、ExtJS)事件机制,可深入其中撷取事件,并将其标注在对象元素上。目前支持的JS库包括:
DOM 0 events jQuery 1.2+ YUI 2 MooTools 1.2+ Prototype 1.6+ Glow
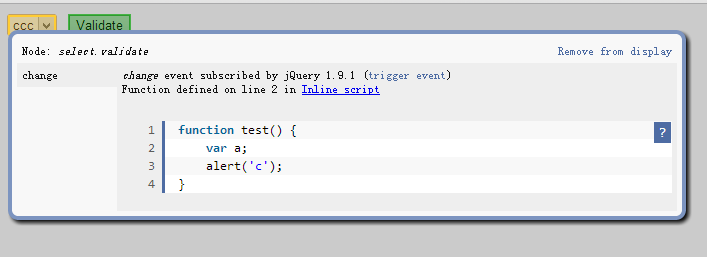
在启用Visual Event后,有绑定事件元素将被标上蓝色区块,滑鼠停留时会显示事件的细节。如下图所示:


欢迎扫描此二维码关注web馆公众号
作者:web馆
出处:http://www.cnblogs.com/xiaoyao2011/
欢迎任何形式的转载,但请务必注明出处。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号