30 +漂亮的jQuery菜单导航(一)
2012-01-13 10:02 coderidea 阅读(8115) 评论(9) 编辑 收藏 举报目前,jQuery的菜单正变得越来越流行。我们可以使用jQuery创造美化菜单,通过一些鼠标操作让菜单变的有吸引力和有趣。
jQuery菜单插件,用于创建与动态(动画)背景菜单。每个菜单项可以是背景图像,这样,当鼠标从一个菜单项移动到另一个背景图像被替换使用的动画过渡。
设计网站导航使用jQuery的javascript菜单应干净和舒适的!今天我所收集的30个最佳jQuery的菜单,如jQuery的菜单导航,jQuery的菜单列表,jQuery的垂直菜单,jQuery的滑动菜单,jQuery的浮动菜单,jQuery的横向菜单
1. Rocking and Rolling Rounded Menu with jQuery | Demo
2. Grungy Random Rotation Menu with jQuery and CSS3 |Demo
3. How to Make a Smooth Animated Menu with jQuery | Demo
4. Slide Down Box Menu with jQuery and CSS3 | Demo
5. Image Menu with Jquery | Demo
6. Create an apple style menu and improve it via jQuery |Demo
7. Sexy Drop Down Menu jQuery & CSS
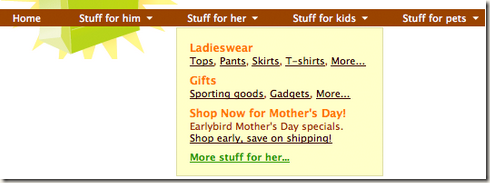
8. Make a Mega Drop-Down Menu with jQuery | Demo
9. Mega Drop Down Menus w/ CSS & jQuery | Demo
10. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial| Demo
11. Awesome Cufonized Fly-out Menu with jQuery and CSS3 |Demo
12. Animated Drop Down Menu with jQuery | Demo
13. Sliding Jquery Menu | Demo
14. jQuery style menu with CSS3 | Demo
15. Making Better Select Elements with jQuery and CSS3
下载| View Demo
作 者:孟晨
出 处:http://www.cnblogs.com/xiaoyao2011/
个人站: http://www.coderidea.com/
欢迎任何形式的转载,但请务必注明出处。


















 CoderIdea的新浪微博
CoderIdea的新浪微博
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂