CSS: 清除浮动-使用:Overflow
2011-10-10 13:41 coderidea 阅读(8685) 评论(4) 编辑 收藏 举报在使用Div+Css布局的时候我们所面临的共同问题之一是,包装容器不扩到子元素的浮动元素的高度。你也可以使用overflow属性来解决这个问题 ?这不是一个新的CSS技巧。今天,我想重新拾起这几个技巧的话题。
演示地址:http://webdesignerwall.com/demo/clear-float/
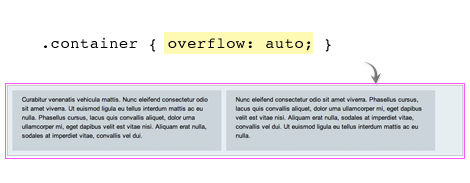
演示1:
下面的演示中显示的浮动子元素在父容器高度不自动适应的问题 。为了解决这个问题,您可以简单地添加CSS属性overflow:auto (or overflow:hidden)的包装容器。这也许是最简单的方法来清除浮动。
.container {
overflow: auto;
}
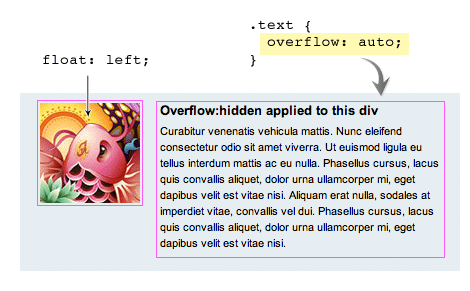
演示2:
Overflow:auto 也可以用来防止从周围的浮动元素包装的内容。比方说,你正在设计一个评论列表。您将最有可能,有一个头像,浮于左,评论在右。要防止的头像周围环绕的评论,只需添加 overflow:hidden 的评论容器。使用overflow这里的优点是,我没有给评论容器设置一个float or width。容器自动校准浮动的头像图片。
.image {
float: left;
}
.text {
overflow: hidden;
}
缺点(参见演示)
虽然它是一个很好的的技巧,也有一些弊端:
- 使用 overflow:auto,会造成一个滚动条,如果您的内容是延长了容器的边界。例如,如果你有一个长unbreaking的文本(即长的URL文本)或一个较大的图像,是更大的,则容器滚动显示。
- 为了避免一个滚动显示你应该使用overflow:hidden。然而,这种方法也有一个缺点。使用overflow:hidden隐藏任何超出容器的边界的内容。
Word-wrap
为了解决大文本问题,只需添加 word-wrap:break-word 到容器,这将迫使文本换行到一个新的行。
.container {
word-wrap: break-word;
}
Max-width
为了防止图像扩大超出容器边界,添加的max-width:100%,它会调整图像的大小符合容器的最大宽度。
.container img {
max-width: 100%;
height: auto;
}
英文原稿:CCSS: Clearing Floats with Overflow| WebDesignerWall
翻译整理:CSS: 清除浮动-使用:Overflow | 孟晨
作者:孟晨
出处:http://www.cnblogs.com/xiaoyao2011/
欢迎任何形式的转载,但请务必注明出处。