漂亮的 CSS3 搜索表单设计
2011-10-01 07:41 coderidea 阅读(4082) 评论(4) 编辑 收藏 举报最近一直把玩 CSS3 相关的东西,也发现了一些新的 CSS 技巧。你知道如何使用 border-radius 创建圆形图案、使用 box-shadow 创建内部阴影效果吗?带你仔细阅读这份使用 CSS3 的 gradient、border-radius 及 box-shadow 属性所制作的漂亮的搜索表单案例。它能够在支持 CSS3 的浏览器中完美呈现,对于不支持 CSS3 的浏览器也可以良好降级,以保持可用性。
查看演示DEMO:http://www.webdesignerwall.com/demo/css3-search-form.html
圆形图形技巧
你可以通过为 border-radius 属性指定一个非常大的值,以创建一个圆形图案。下面的示例使用 100px 的边界半径作圆形。
.circle {
width: 100px;
height: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
}
内阴影效果
通过指定 box-shadow 属性的 inset 参数来创建一个内阴影效果。截至目前,此功能仅在 Chrome 4+ 和 Firefox 3.5+ 中被良好支持。
.inset {
-moz-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
-webkit-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
box-shadow: inset 0 3px 8px rgba(0,0,0,.24);
}
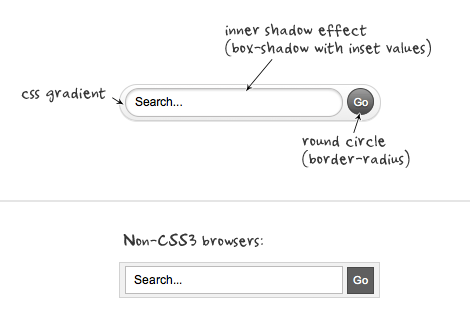
搜索表单示例
以下这个搜索表单演示正是使用了 CSS3 的 gradient、border-radius 和设定 inset 参数值的 box-shadow 属性(请使用 Chrome 4+ 或者 Firefox 3.5+ 浏览该示例。它能对不支持 CSS3 的浏览器良好地降级。请查看源代码来学习 CSS 代码的使用。
英文原稿:Beautiful CSS3 Search Form | WebDesignerWall
翻译整理:漂亮的 CSS3 搜索表单设计 | 孟晨
作者:孟晨
出处:http://www.cnblogs.com/xiaoyao2011/
欢迎任何形式的转载,但请务必注明出处。