知了堂学习笔记-微信小程序(swiper-item切换)
首先在WXML、WXSS、JS中完成静态布局
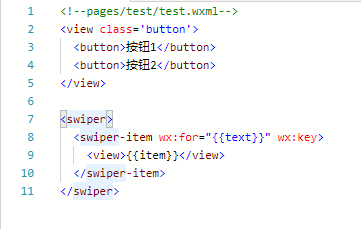
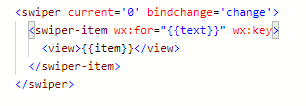
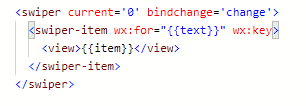
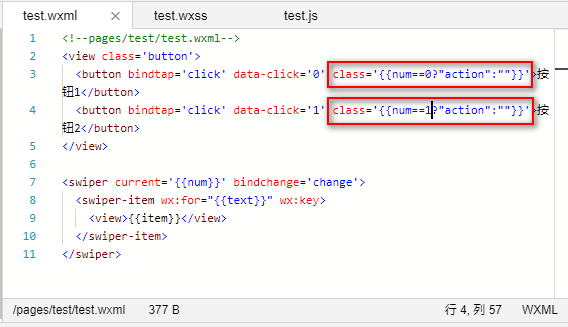
WXML:

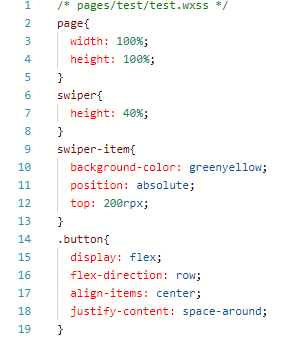
WXSS:

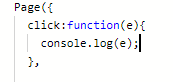
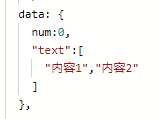
JS:

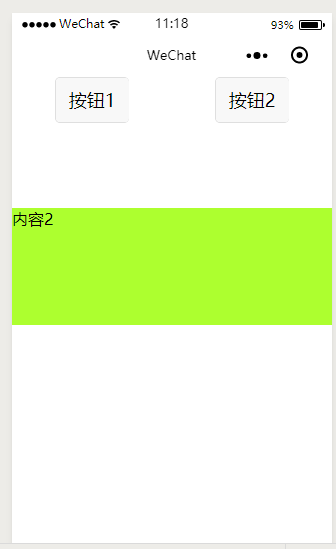
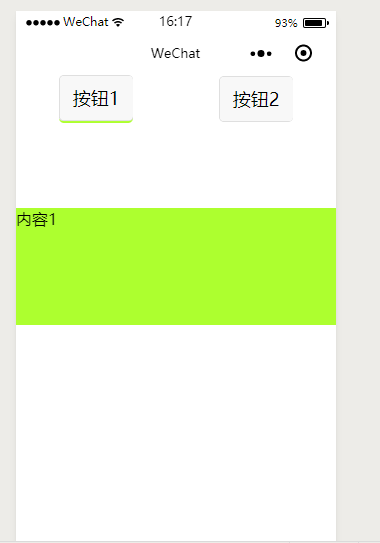
效果图:

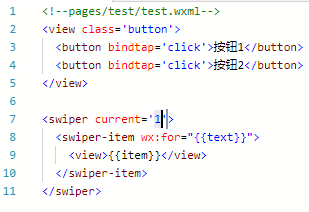
在WXML上绑定事件
在button组件上绑定名为click的bindtap事件

在swiper组件上绑定名为change的bindchange事件

在JS文件中描述事件触发的函数
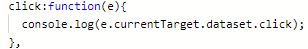
1.在控制台打印click事件所绑定的组件信息


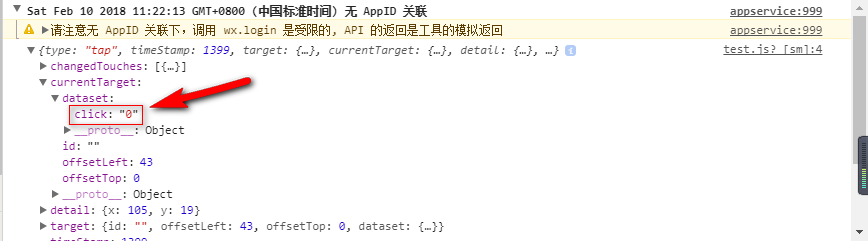
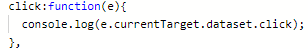
选择打印特定的信息"click"


随意点击button组件

同样


2.在JS文件中利用事件函数来达到切换的效果
首先声明一个中间变量,变量用于传递click和current的值

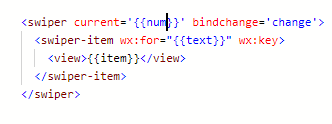
在WXML文件中,将JS中的num数据绑定到current属性上

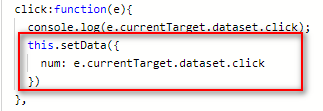
在click事件中描述事件(赋值)

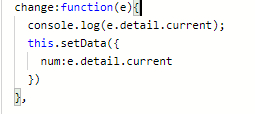
change事件描述

按钮被选择效果
在button组件上利用?:三元运算符绑定类名(如果当前按钮被选中则类名action存在)

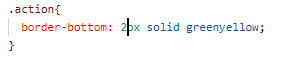
利用类选择器添加WXSS样式

因为num初始值为0

所以效果为

2018/2/10
知了堂有温度的大学生众筹学习社区



